Use the power of the AF editor to create or edit Spark content pages quickly and easily.
Spark Editor gives you the opportunity to visually build out your content and flexibly enable unique and powerful features quickly and easily.
This article discusses the following foundational Spark Editor Functions:
Spark Pages
Spark Pages
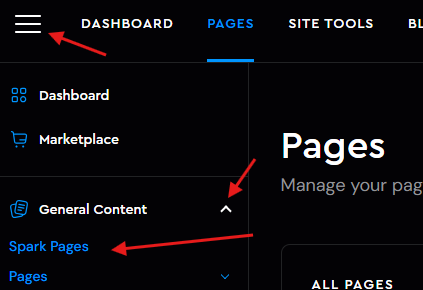
The Spark Pages are located under General Content > Spark Pages.

As you enter the Spark Pages, you will see a list of existing Spark Pages, and as well the option to add a new page or edit an existing.

Previewing Edits
When you select edit the page will open in edit mode. Also, you may use the "Open The Page In New Window" button to preview the changes in real time.

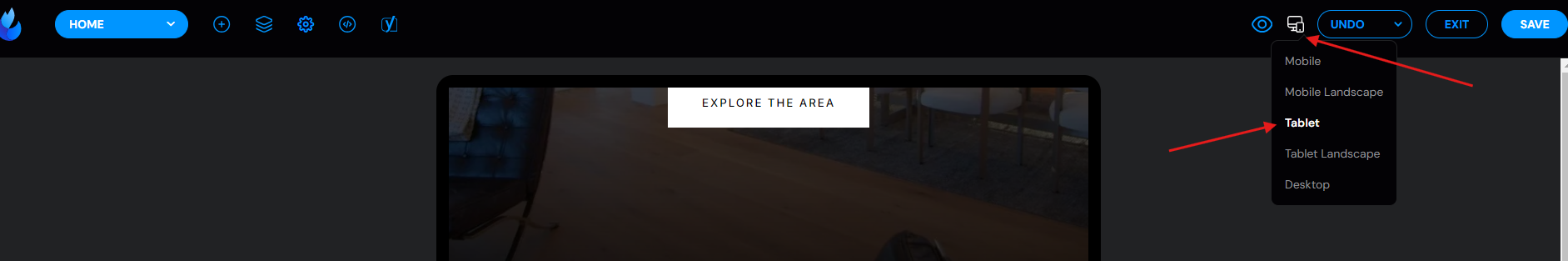
As you are making edits, you may want to view how your content will appear from various device sizes. Click the 'Responsive' icon to view the responsive page size options and select from a device size to see your layout update in real time.

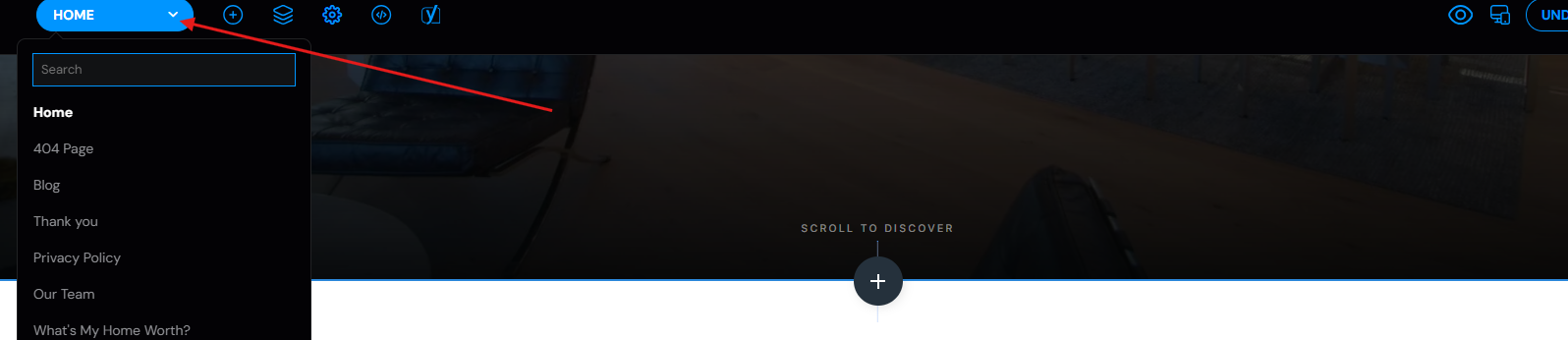
While you are in the editor, you can navigate to different existing pages by choosing the page you require from the dropdown on the left.

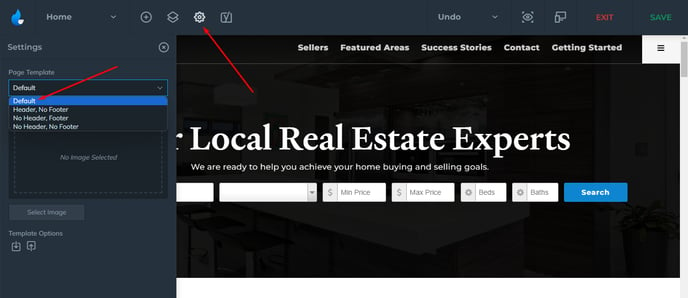
In case you want to change the layout of the page, there is a 'Settings' icon that allows you to select a page template and remove header, footer, or both.

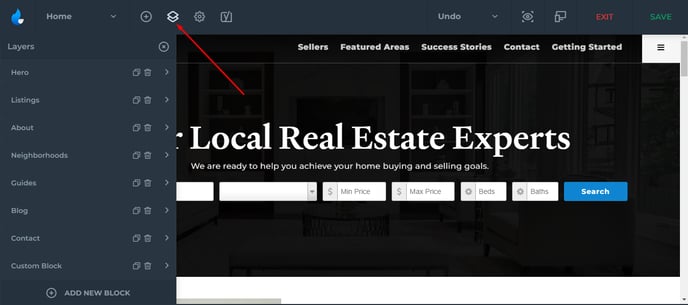
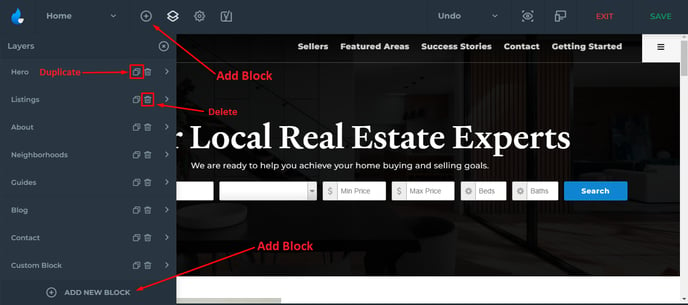
Layers View
This tab is always related to structural content on the page. On the left, note the blocks for the various sections features the editor offers.

Blocks
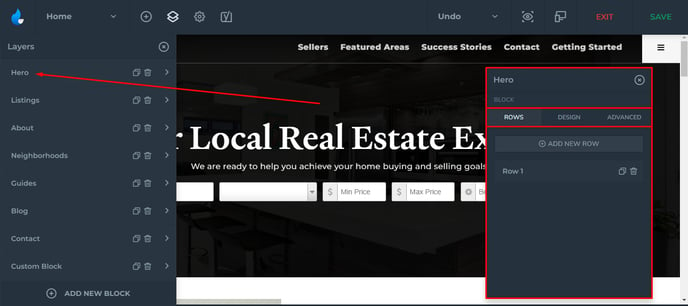
Your page is built out of blocks. Each block has its own unique customization, which we will cover separately in other tutorials. Here as an example of the Hero block. After clicking on the block you will notice some tabs can be collapsed like Rows, Design and Advanced.

You can add new blocks by clicking on the '+ Add New Block' button, duplicate or delete by selecting the appropriate buttons.

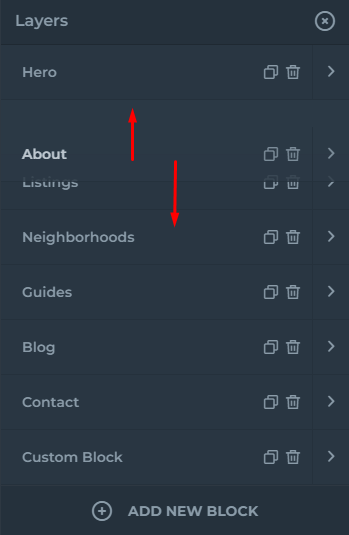
Also, the editor is drag & drop friendly, so you can reorder the blocks by clicking and dragging them.

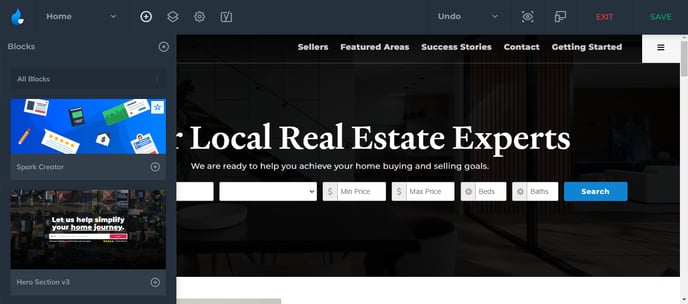
As you click on the Add Block button, you will notice all of the block types that are available for selection. Click on the desired one to add it and customize it's settings.

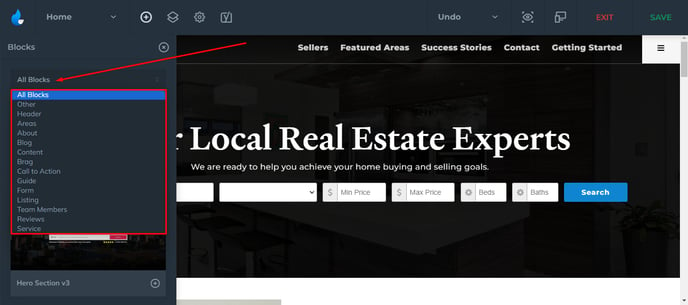
You can also click on 'All Blocks' to collapse the categories and see which blocks are available, based on what kind of a block you are looking for.

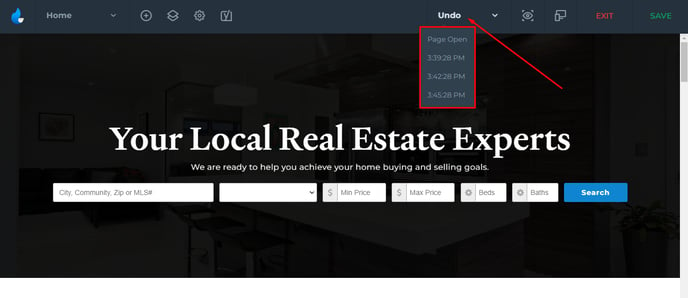
Undo Your Changes
You can revert the changes on the page during your session in the editor by selecting the 'Undo' button. Choose a specific timestamp to revert back to, or select Page Open to rollback the page to when you first opened it.
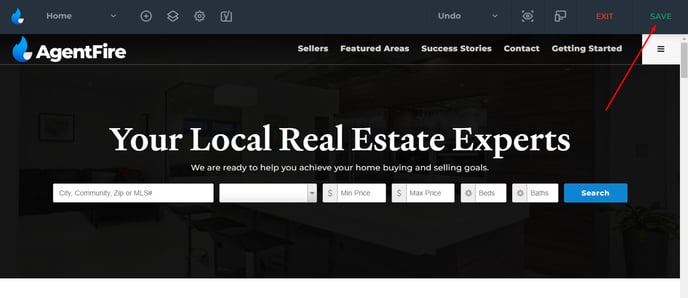
Save Your Changes
Of course, you will want to save your work, so at anytime in your build, you may select the 'Save' button. Any changes you have made will be saved and you can continue making changes to your site.

Once you have completed any changes you want to make, use the 'Exit' button to close out of the editor.