Guide Creator: Creating and Editing Custom Guide Covers
Create and customize your guide covers inside the AF Editor.
You can create and customize your Buyer/Seller guide covers within the AF Editor. Without further ado, let's get into the instructions!

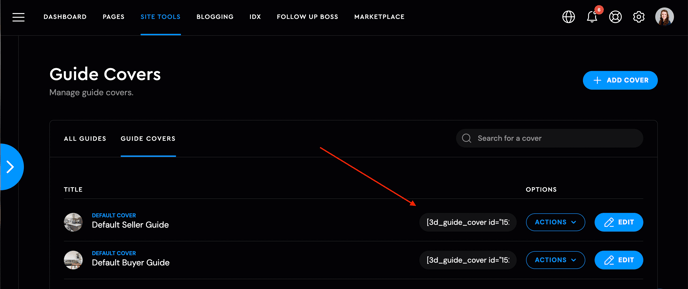
First, in your admin dashboard on the left side of your screen, navigate to Site Tools > Guide Creator > select Guide Covers.
In the Guide Covers section, you will be able to see all the existing guide covers, as well as duplicate, add new, edit, or delete.
NOTE: You can only DELETE newly added covers. Default Buyer/Seller covers cannot be deleted.
Editing the Guide Covers

As you press the edit button, you will enter the guide cover Editor, on the top navigation bar you'll find the Design and settings buttons:

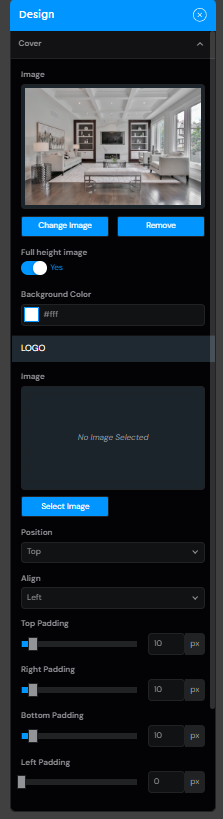
Design

Cover

Here you can select:
-
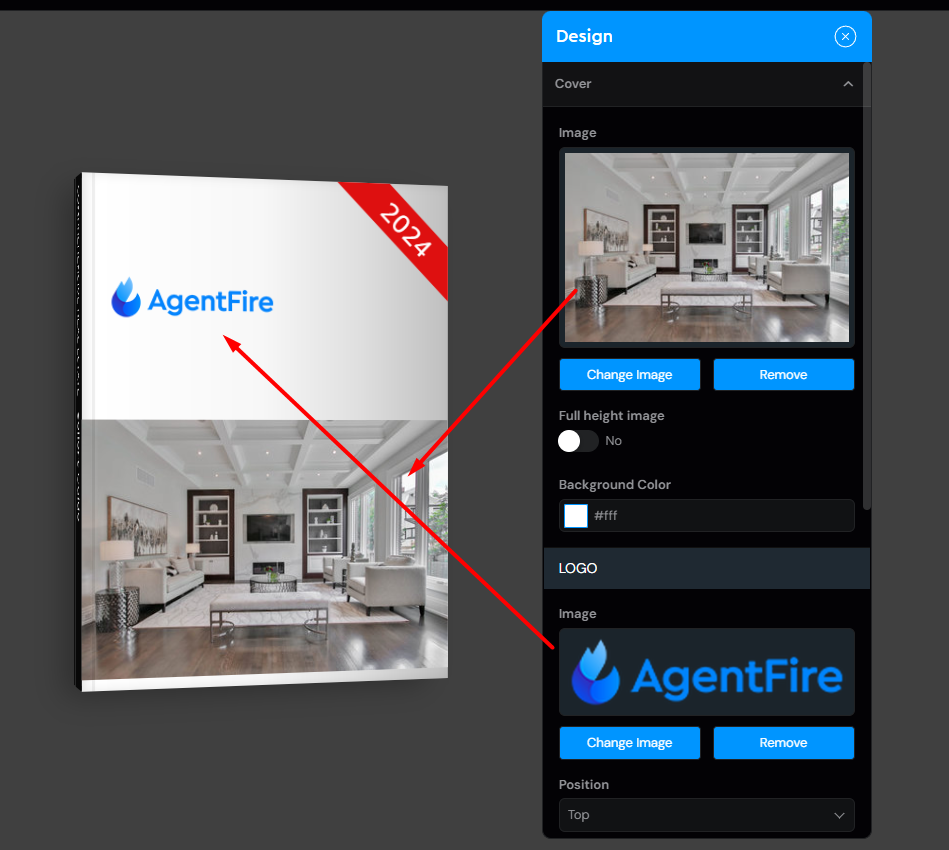
Cover Image
-
Logo
-
Logo Position/ Logo Alignment
-
Background Color

For Logo Position, if you select the option White - The logo will be positioned inside the Cover Image. This is strictly recommended if you are using white logos.

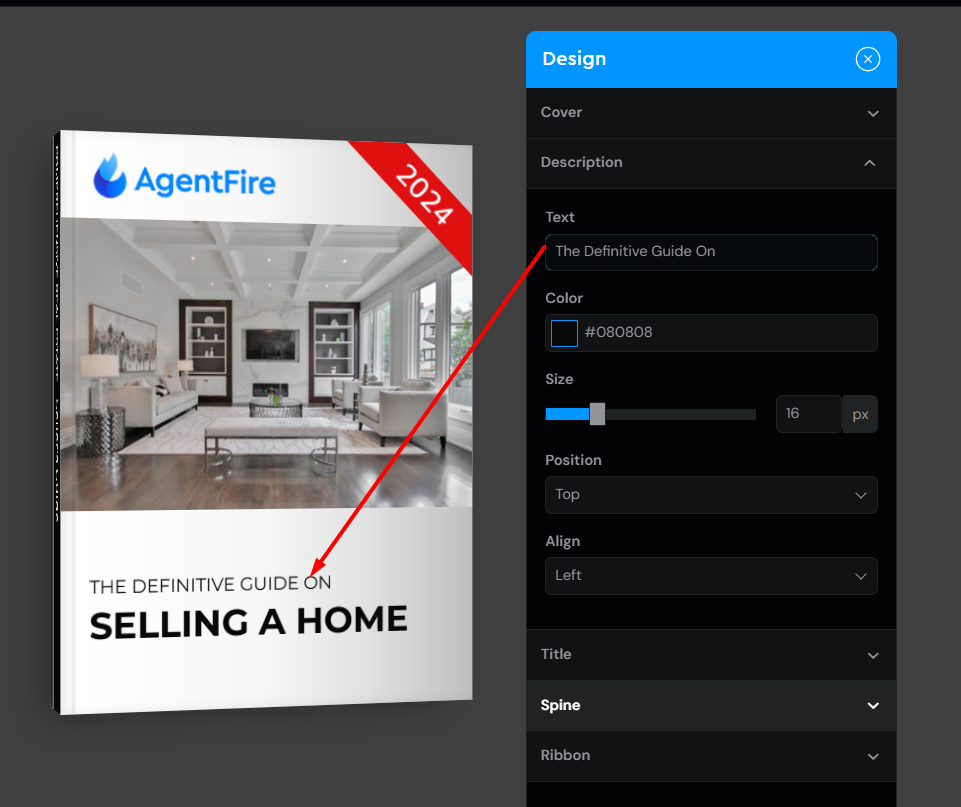
Description

Adjust the text, color, size and position of the description for the cover.
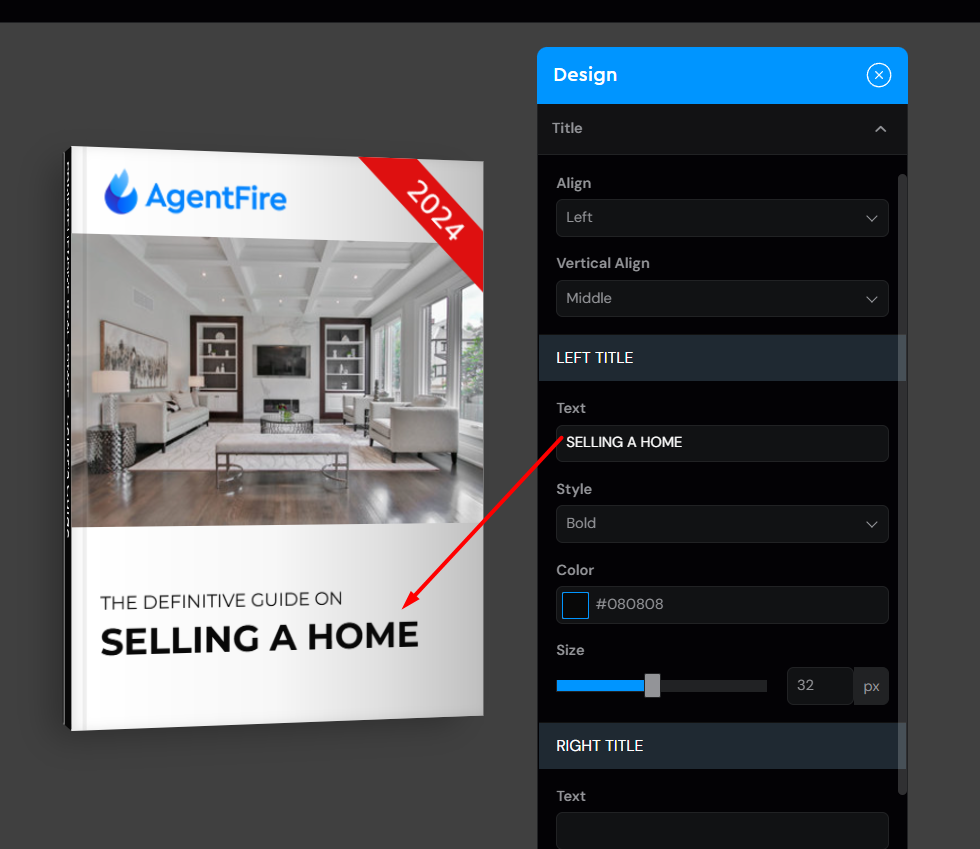
Title

In these sections you can adjust the title in 2 parts (left and right side) - Text, Font Style, Color, and Size for each.
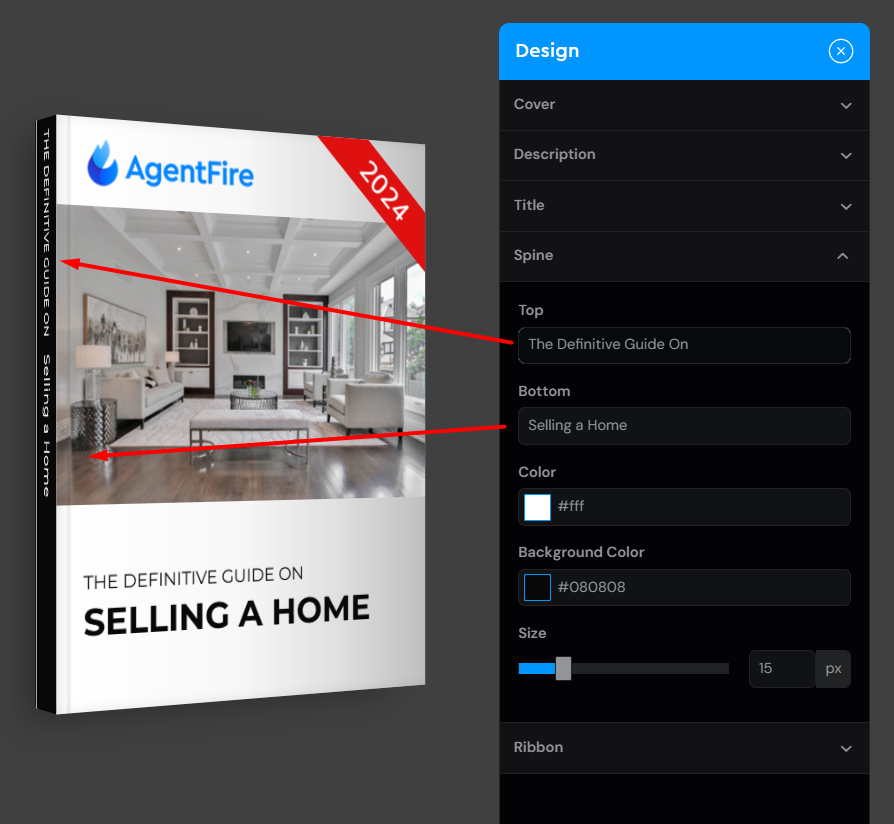
Spine

Customize the spine of the book in this section. You can adjust the top/bottom text, set the color/background color, and adjust the font size.
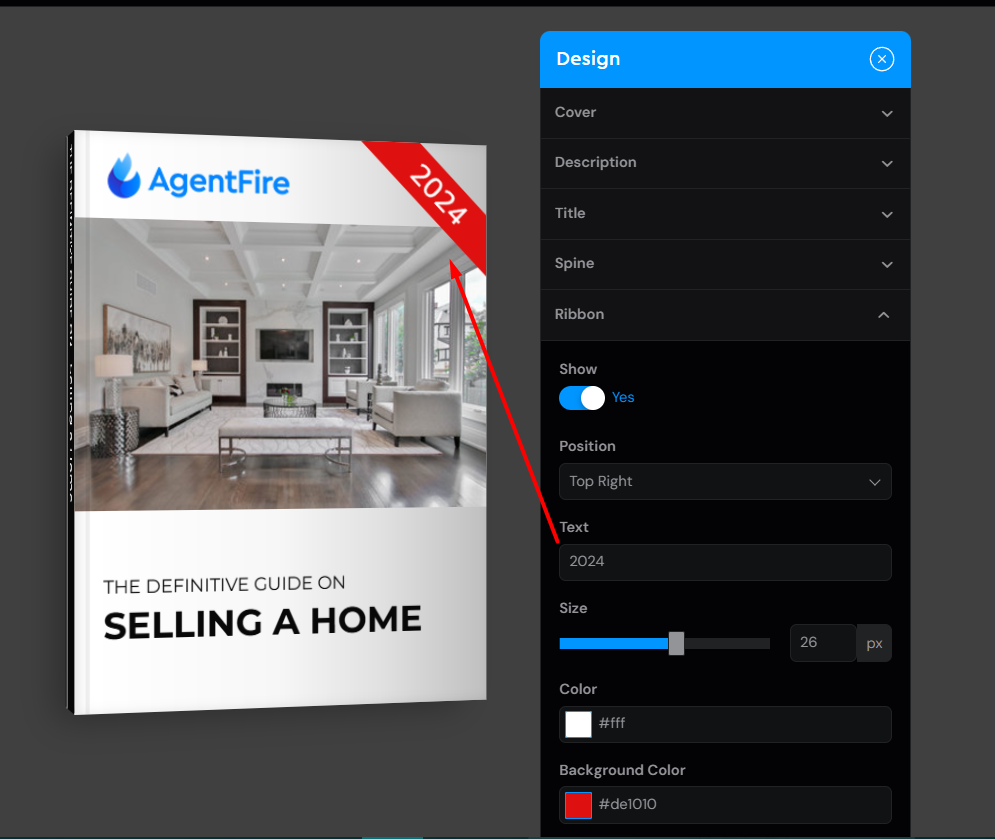
Ribbon

You can enable a small ribbon to be displayed on the top left corner, which will have it's on customization options, once enabled. You can reposition the ribbon to any other corner you would like to have it.

Additionally, you can edit the text/text size/text color, and the background color of the ribbon. (Recommended: 8-10 characters)
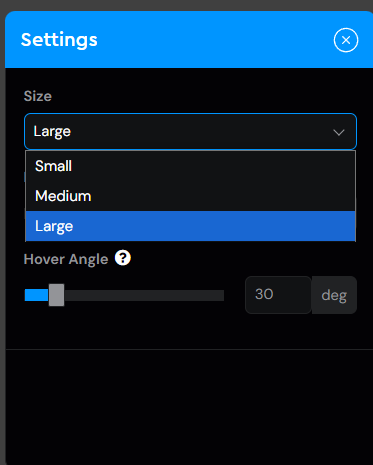
Settings


In the Settings tab, you will have options to control the size of the whole 3D Cover, and as well adjust the default, and hover angles.

-
Default Angle (deg) - The default rotation angle for the cover. (default is 15)
-
Hover Angle (deg) - Rotation angle when the mouse is hovered over the cover (default is 30)
Placing the covers on a page via shortcode

Every cover will have it's unique shortcode, which you can copy and place them on any page.

Shortcode example:
[3d_guide_cover id="xxxx"]
*Replace the xxxx with the 4 digit id number *
You can override the cover size by adding size=small/medium/large in the shortcode
[3d_guide_cover id="xxx" size="small"]
[3d_guide_cover id="xxx" size="medium"]
[3d_guide_cover id="xxx" size="large"]
