How to add Intercom Chat to your website
Increase your conversions and attract more clients with beautiful instant chat software available from Intercom.com for use on your site!
It only takes a few minutes to install Intercom on your website. Once installed, you’ll be able to communicate with visitors to your website (people who aren’t logged into your app).
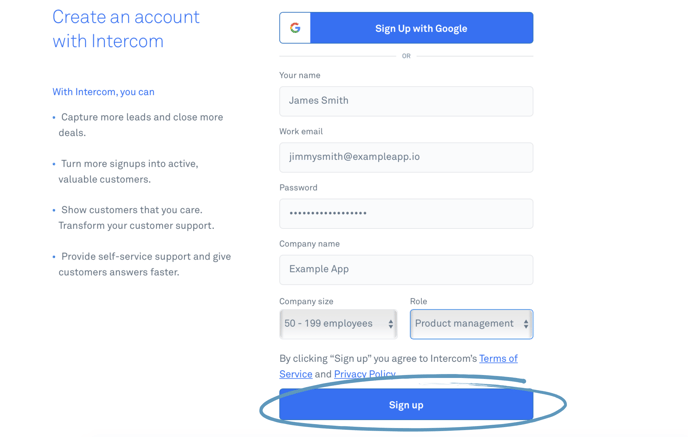
First, enter your email address on the Intercom homepage and create your account.

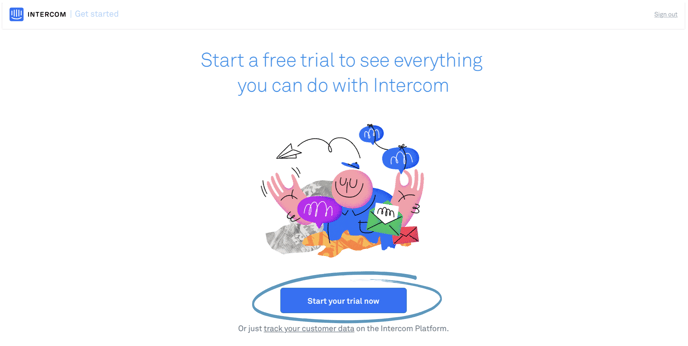
Next, start your free trial.

Here's how your free trial works:
-
You'll get a 14 day free trial of each product, which you can start at any time.
-
After your free trial ends, Intercom's products start at $49/month.
-
If you cancel in the first 14 days you won't be charged.
Install the JavaScript code
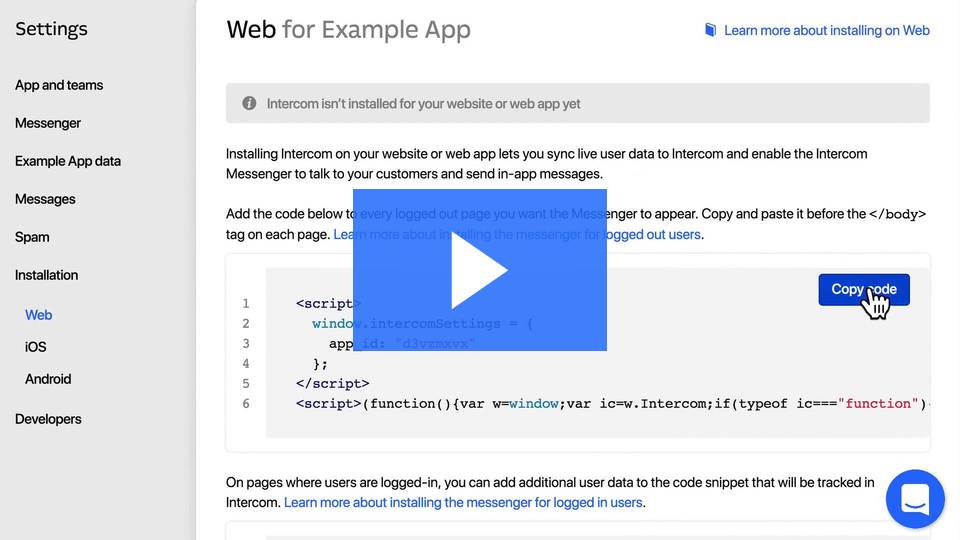
Just copy the first code snippet in your web settings (here we pre-populate your APP ID for you).
Or you can quickly grab it from here instead (note: if you copy the code below you will need to manually change your APP_ID):
<script>
var APP_ID = "APP_ID";
window.intercomSettings = {
app_id: APP_ID
};
</script>
<script>(function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',intercomSettings);}else{var d=document;var i=function(){i.c(arguments)};i.q=[];i.c=function(args){i.q.push(args)};w.Intercom=i;function l(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://widget.intercom.io/widget/APP_ID';var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);}if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}})()</script>

How to use the code on your AgentFire Site.
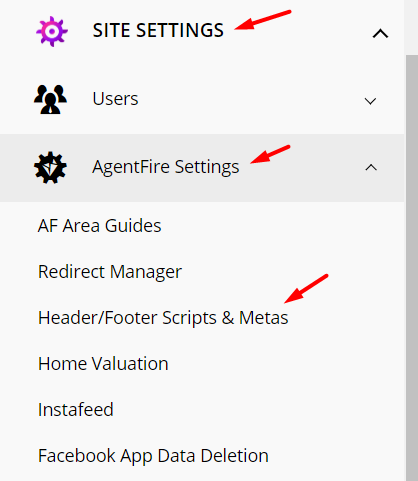
Login to your AgentFire website, and navigate to:
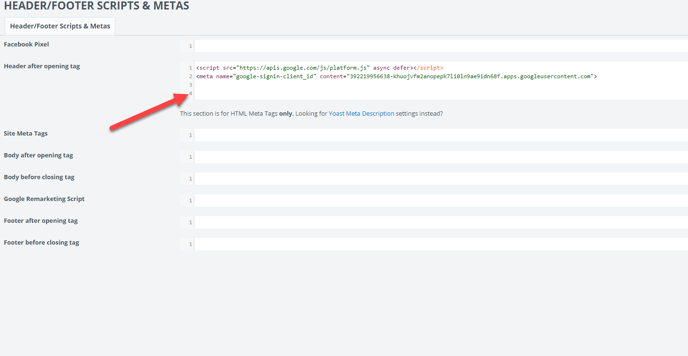
Settings > AgentFire Settings > Header Scripts & Metas.

-
Paste the code right into the Header after opening tag area of your header and footer scripts module. Save your changes.
-
IMPORTANT: If you copied the code snippet above make sure to replace ‘APP_ID’ with your app ID.
-
IMPORTANT: You'll need to contact support@agentfire.com request your site have it's GLOBAL SITE CACHE CLEARED.

Once your script has been added and your site's global caches have been cleared, you are ready to start using Intercom.

What you need to know about installing Intercom on your website
How the cookie works with your browser
Installing Intercom on your website depends on the Messenger being able to create a first-party cookie for *.customer-domain.com. This will fail (with modern browsers) on *.customer-app.firebaseapp.com and *.customer-app.herokuapp.com, or any domain registered as a public suffix, https://publicsuffix.org.
How to keep your conversations private
Any user who shares a computer and browser will be able to see the most recently logged-in user’s conversation history until the cookie expires. You should call the Intercom shutdown method to clear your users’ conversations anytime they logout of your application.
Switching the Messenger on and off
The Messenger may be switched off by default for some users. To turn it on or off, go to Settings > App Settings > Messenger Settings.
Good thing to know - Your page loading speed will be increased because of Intercom chat by about 30%
What’s next?
-
Watch a product tour: Check out our 'Capture and convert customers' playlist to learn how to convert your website visitors into customers.
-
Get going: Once you’ve installed Intercom on your website, you’ll need to customize the Messenger to match your brand and learn how to make the most of your messages. Here’s more on how to get going on day one.
Watch a product tour: Check out our 'Capture and convert customers' playlist to learn how to convert your website visitors into customers.
Get going: Once you’ve installed Intercom on your website, you’ll need to customize the Messenger to match your brand and learn how to make the most of your messages. Here’s more on how to get going on day one.