Facebook Messenger's Platform offers a customer chat plugin to integrate your Messenger experience directly into your website.
Facebook chat! Simply the best way for your business to communicate in real time with your visitors.
Facebook has developed a Messenger Chat system (currently in beta) that makes it easy to integrate chat services on your listing pages.
IMPORTANT NOTES:
-
Facebook does sometimes make changes to their UI. Facebook provided instructions for configuring and white-listing chat on your site can be found here.
-
Use of the Facebook Messenger Chat system requires use of a facebook business page. This is not available for connection to your personal facebook profile.
-
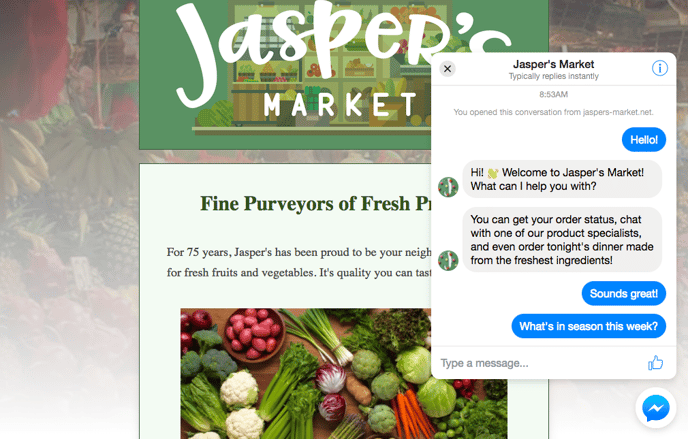
The Facebook Chat system when in use on your site will appear similarly to the example below.
Facebook does sometimes make changes to their UI. Facebook provided instructions for configuring and white-listing chat on your site can be found here.
Use of the Facebook Messenger Chat system requires use of a facebook business page. This is not available for connection to your personal facebook profile.
The Facebook Chat system when in use on your site will appear similarly to the example below.

Step 1:
Whitelist your website domain in your facebook business account.
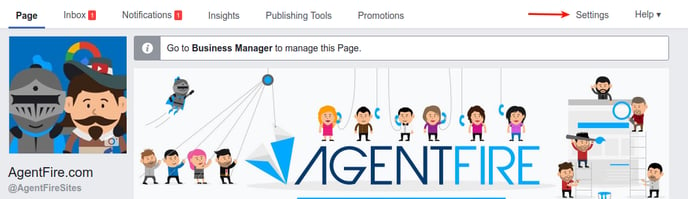
Go to Facebook page and click Settings at the top of the page.

Click Messenger Platform on the left.

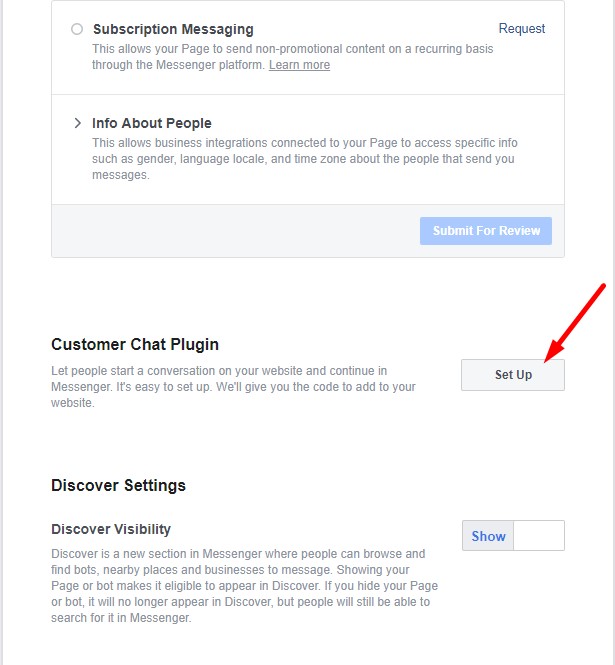
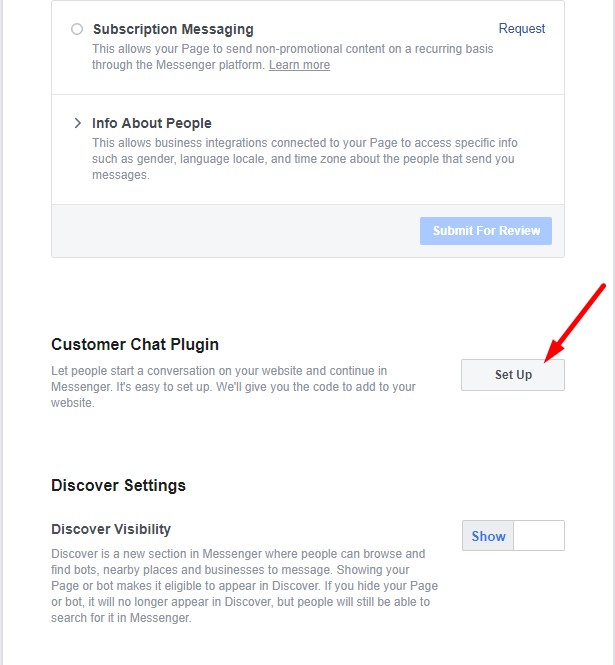
Scroll down to Customer chat plugin section, and click on Set Up.

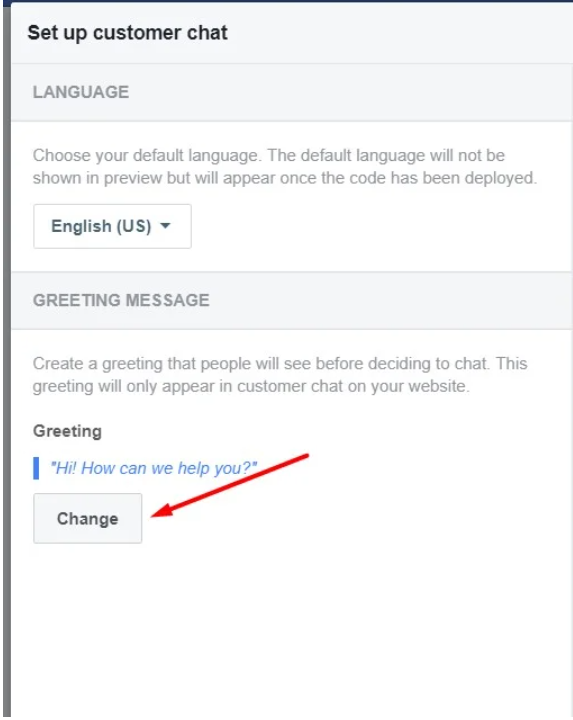
Create a greeting that people will see before deciding to chat. This greeting will only appear in customer chat on your website.

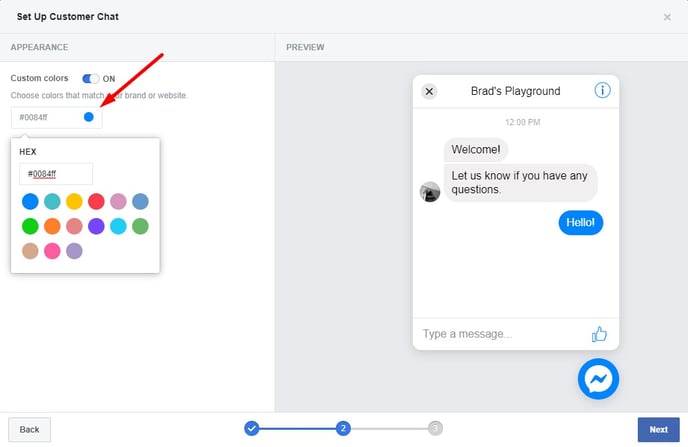
You also have an option to choose colors that match your brand or website.

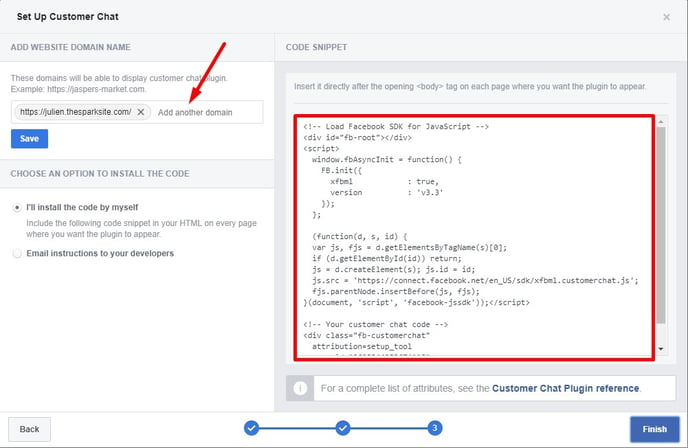
In order to white-list your domain, add site URL and click Save button.

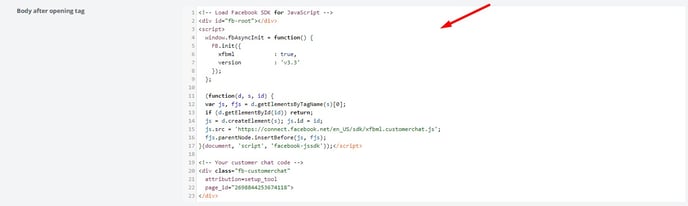
Copy the code and insert it after the opening <body> tag
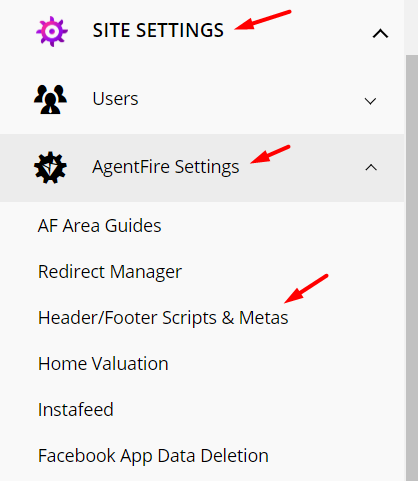
Settings --> AgentFire Settings --> Header/Footer Scripts & Metas

Hit update and the Facebook chat will appear in the bottom right corner :)