Display Testimonials quickly and easily.
Showcase what your past clients say about you with the Reviews block quickly and easily.
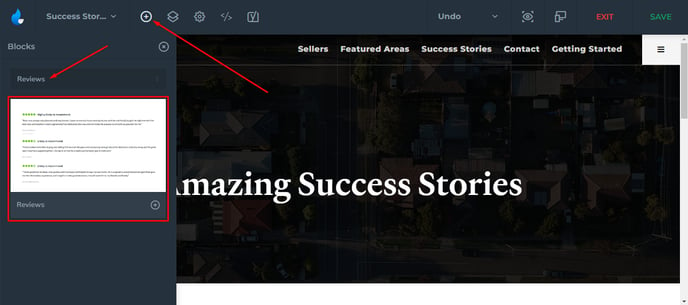
The Review Block can be added by clicking 'Add A New Block', expanding the categories and selecting Reviews.

There are two customizable tabs within Reviews. Content and the Reviews themselves.
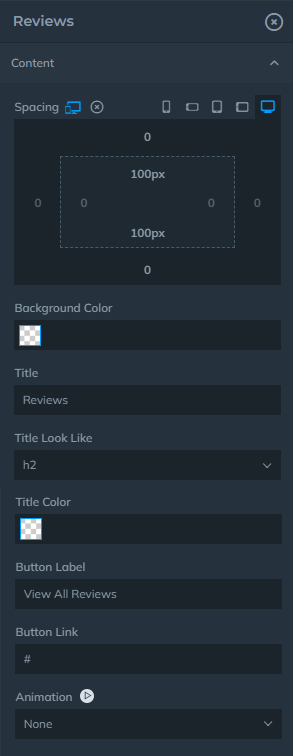
Content
-
Background Color
-
Title
-
Title Look Like (h1, h2, h3, etc.)
-
Title Color
-
Button Label
-
Button Link

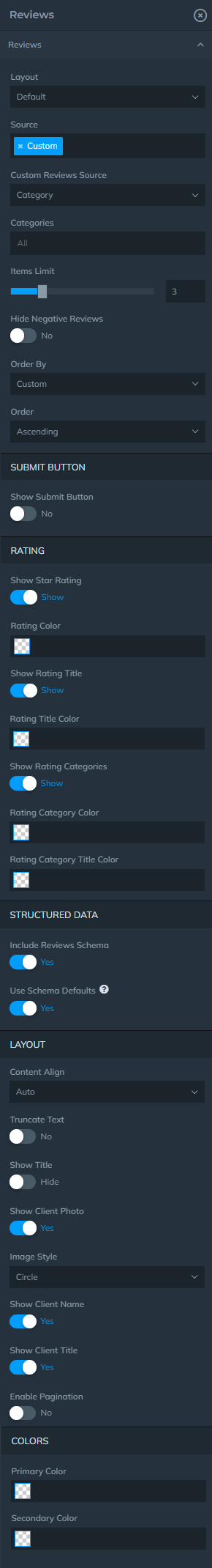
Some further options like:
-
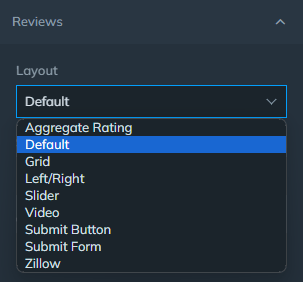
Layout
-
Displaying the Submit Review Button
-
Categories (These can be adjusted inside the plugin)
-
Items Limit ( How much Reviews to display)
-
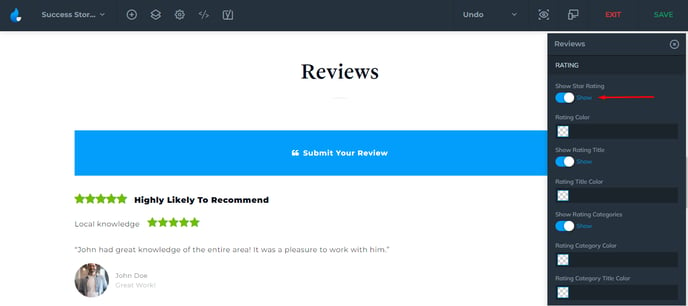
Show/Hide Star Rating
-
Content Alignment (Auto, Left, Right, Center, Justify)
-
Primary/Secondary Color
-
Button Label (Button Text) / Button Link

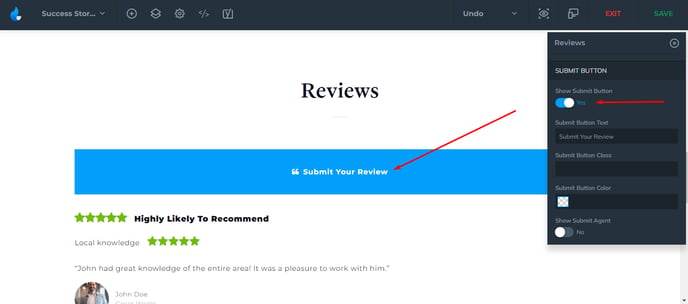
Activating the Show Submit Button will expand further options for it, where you can adjust the button's text, class, and color.
Note: You can leave the class option empty, this is strictly a field for designers.

Activating the Show Star Rating Button will also expand further customization options for you to setup.

Now let's jump into the most important visual aspect- The Layout.
Layout Options

There are a few layout you can choose from - Let's dive deeper, and give you some examples.

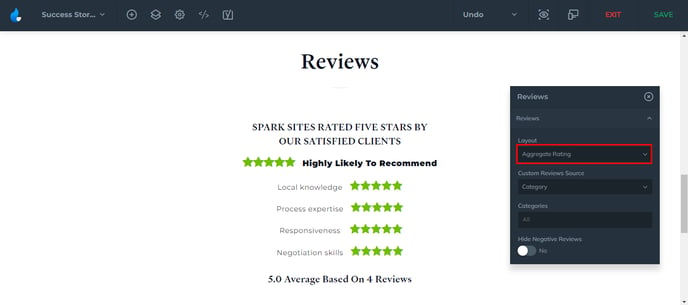
Aggregate Rating
This layout will display an aggregate rating. (an average from all the reviews)

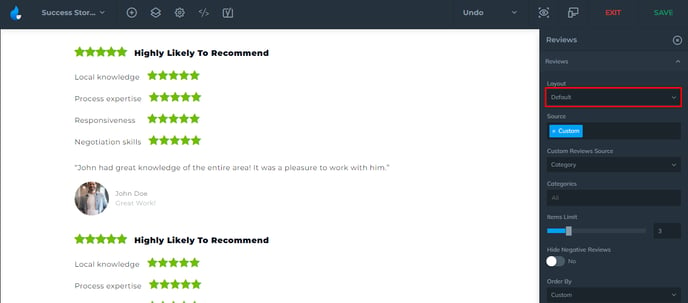
Default Layout
The Default layout displays a Reviews in a column (on top of each other)

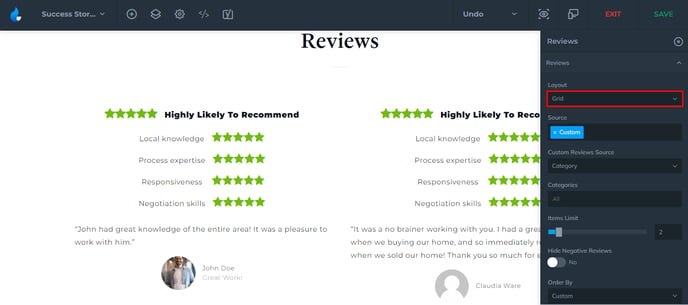
Grid Layout
This layout will display Reviews in a grid view.

Additionally, you can control how many reviews will be shown per row.
Example: If I set the Grid item limit to 2, it will only show 2 Reviews per row.
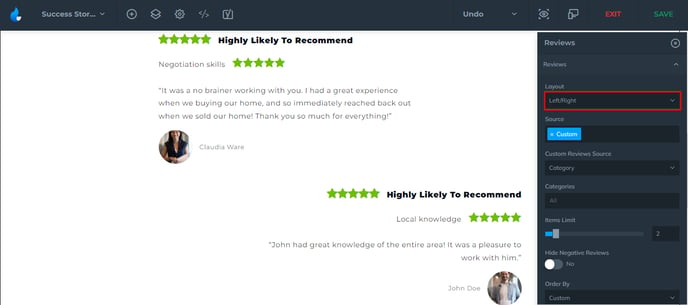
Left/Right Layout
This layout will display the Reviews in a zig-zag form.

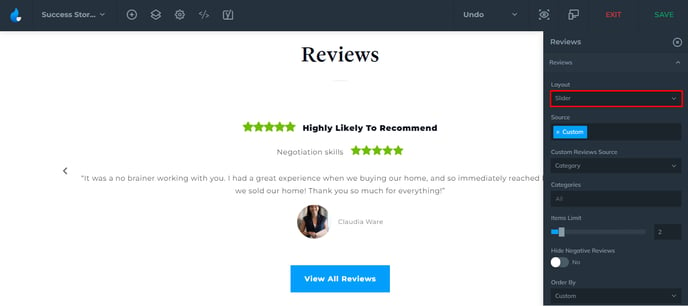
Slider Layout
This layout will display the Reviews within a slider with navigational arrows, which slowly slides through reviews.

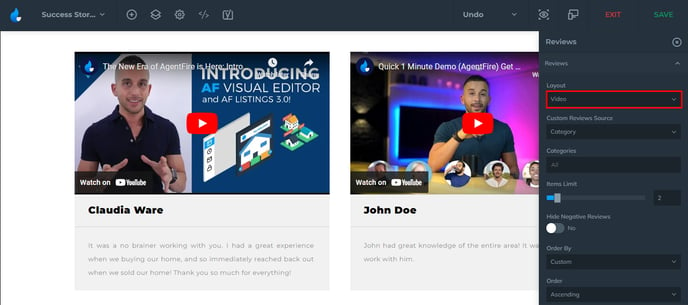
Video Layout
If you have a video submitted with your Review, you can display it with this layout.

Zillow
This will display imported reviews from Zillow.

Further Education about the Spark Editor and Spark Pages:
