Learn how to create hot sheets with kvCORE IDX
IMPORTANT: Before taking any of the steps instructed below, make sure the first thing you do is to login to your AgentFire site.
Creating/Saving the Hotsheet

Head over to your properties page. (usually yourdomainname.com/properties/)
Then you will have to make sure you setup the proper filters(search criteria) for the hotsheet (price, beds, baths, property type, etc.)
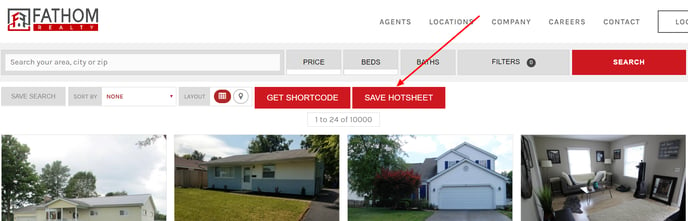
As you finish with the filtering, you will need click on a button that says: "Save Hotsheet"

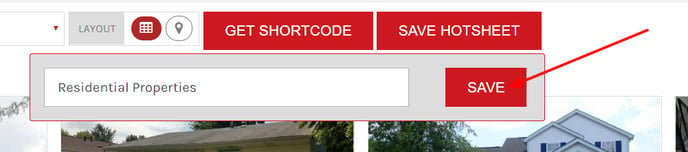
As you click on it, it will prompt you to give your hotsheet a name, and then hit the "Save" button to save the hotsheet.

Accessing the Hotsheet

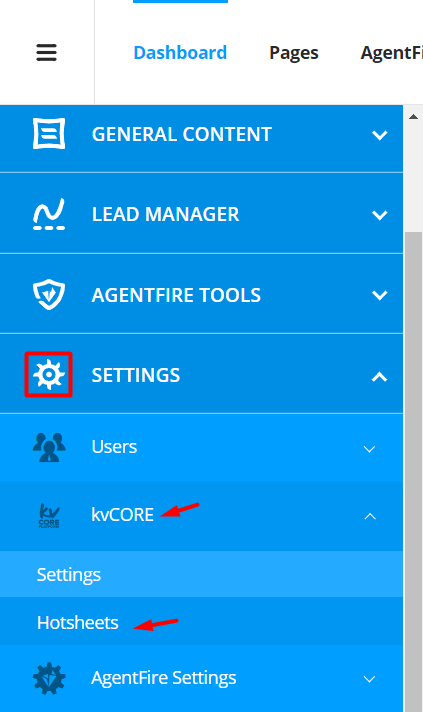
To access your hotsheet for later use, you will first want to go into your Admin Dashboard> Navigate to Settings > kvCORE > Hotsheets

As you open the Hotsheets, all the previously created hotsheets will appear in a grid view.

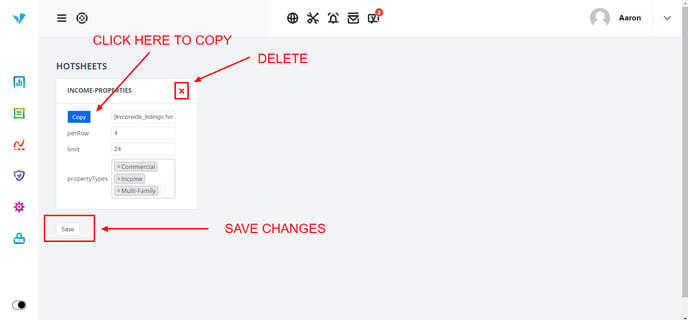
To clarify the image above:
-
The X button is used for deleting hotsheets
-
The Copy button copies the shortcode to your clipboard
-
The Save button Saves all the changes you made here
The X button is used for deleting hotsheets
The Copy button copies the shortcode to your clipboard
The Save button Saves all the changes you made here
Modifying/Editing the Hotsheet

There are also a few things you can adjust - besides just copying/removing the hotsheet shortcode.

-
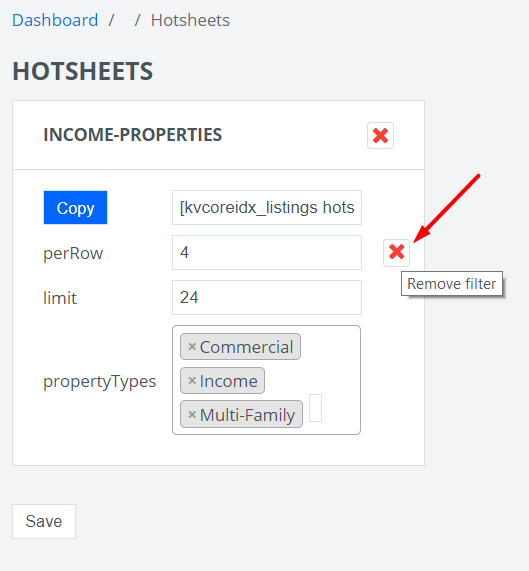
Properties shown per row can be adjusted/changed by simply clicking in the field and typing the number. - To remove the filter, hover over the right side of the field and an X button should appear that you can click on to remove it.
-
Property limit is the number of properties you want to show per page. The number can also be edited the same way as the previous entry, and can be removed by hovering on the right side of the field with your mouse.
Properties shown per row can be adjusted/changed by simply clicking in the field and typing the number. - To remove the filter, hover over the right side of the field and an X button should appear that you can click on to remove it.
Property limit is the number of properties you want to show per page. The number can also be edited the same way as the previous entry, and can be removed by hovering on the right side of the field with your mouse.

-
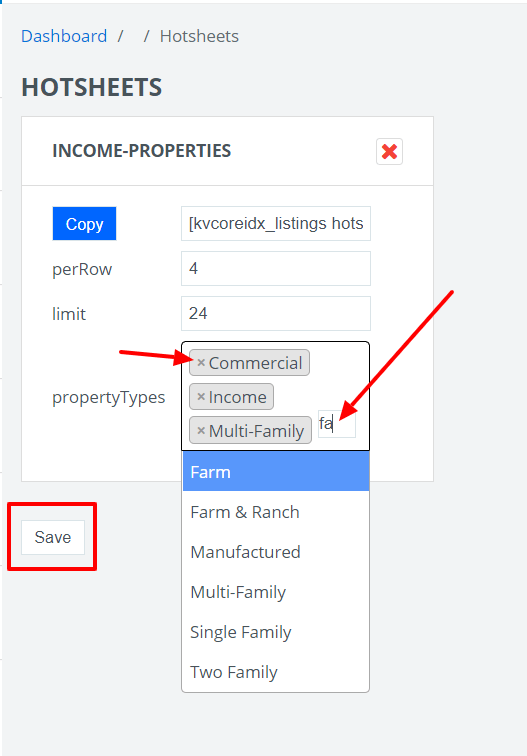
The last field propertyTypes (filters) - Each filter can be removed by clicking on their respective X buttons, to add new filters you can click on the small search box on the right side and type/select the filters you want to add.
The last field propertyTypes (filters) - Each filter can be removed by clicking on their respective X buttons, to add new filters you can click on the small search box on the right side and type/select the filters you want to add.
Placing the shortcode in the page

There are 2 ways you can include a shortcode on your page:
-
Create a Spark Page
-
Create a Search Page
Create a Spark Page
Create a Search Page
Option 1. - Spark Page
Navigate to General Content > Spark Pages > Add New Page

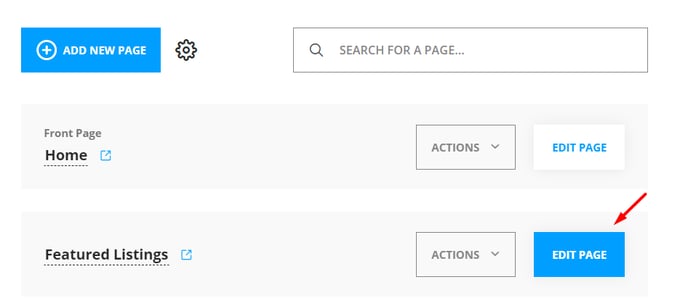
From there, go ahead and press the Edit Page button.
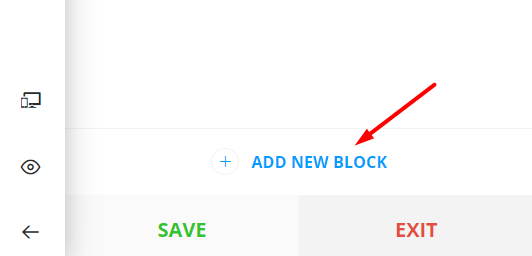
Once you are inside the editor, click Add New Block.

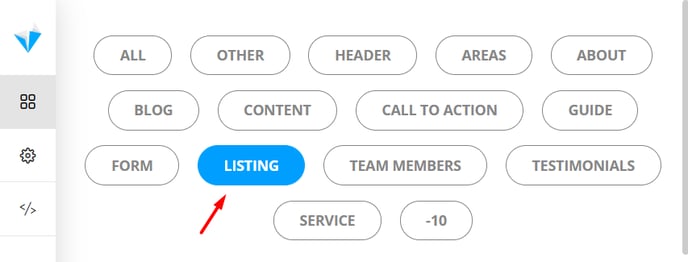
Collapse the categories on the top, and select Listings.

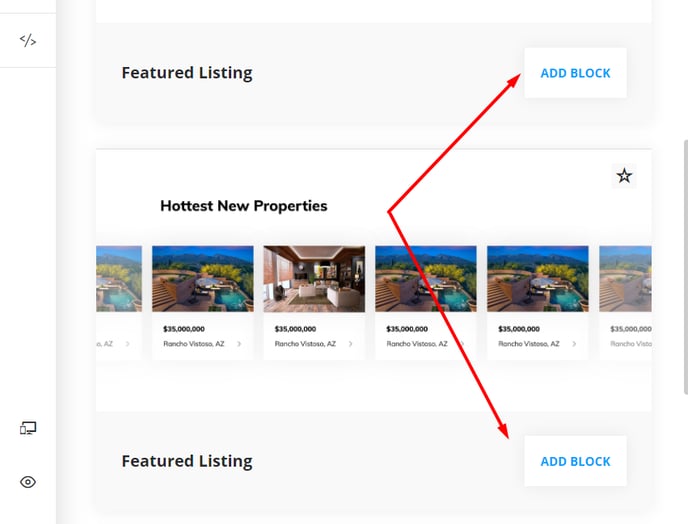
Select one of the Featured Listings block styles.

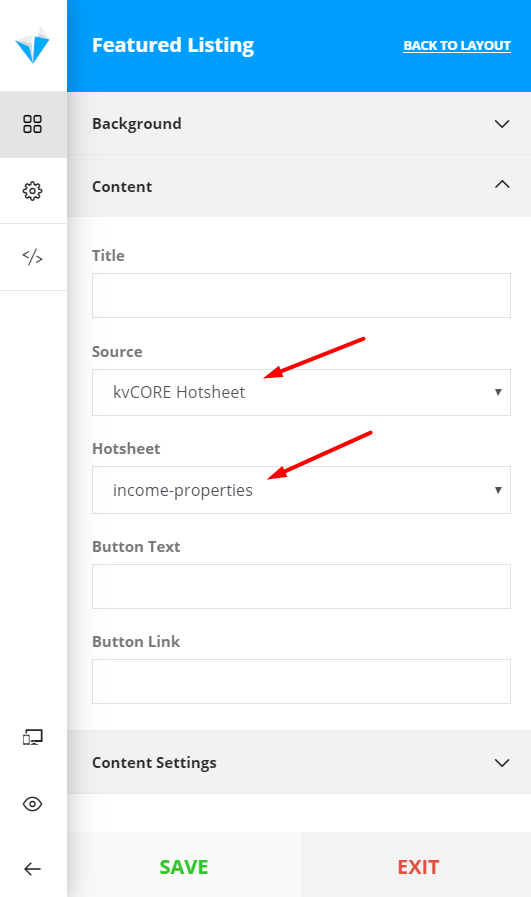
Edit the block, and under the Source, select kvCORE, and then select the hotsheet you want to include.

Once this is done, feel free to save the page, and close the editor.
Option 2 - Search Page
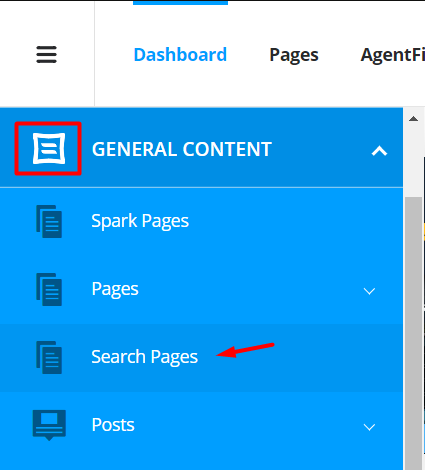
Head over to General Content > Search Pages > Add New Search Page

Once you created the page. Go ahead and press the Edit button.
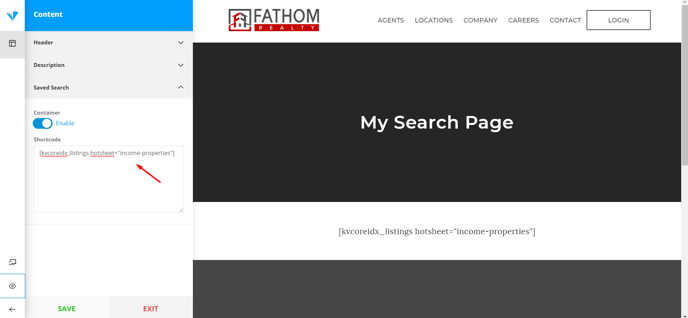
As you load into the editor, click to collapse the Saved Search tab on your left, and paste the shortcode you want to include.

And that's all, you can save the page and close out the editor. Of course, to make your search page look better you can add a nice header image, description, etc. If you need help with the Search Pages Plugin, visit this link.
NOTE: The hotsheet won't show any results inside the editor on the live preview. To see the results, save the page after adding the hotsheet, and open the page in a new tab.
Example: