Spark Editor: Templating Options
This article will show you how to create and save templates quickly and easily.
With one of our newest features, you will be able to save Custom Blocks which you want to reuse in the future, and even an entire Spark Page. Without further a do, let's get into it!
Download the Page Layout to your PC

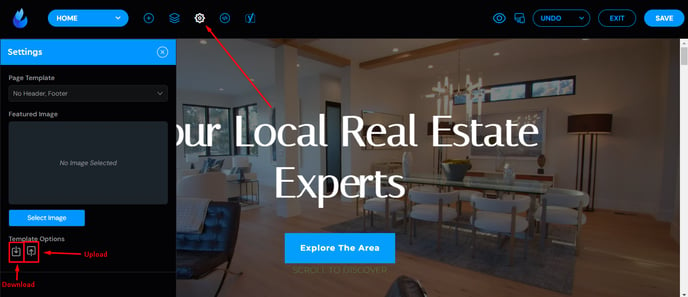
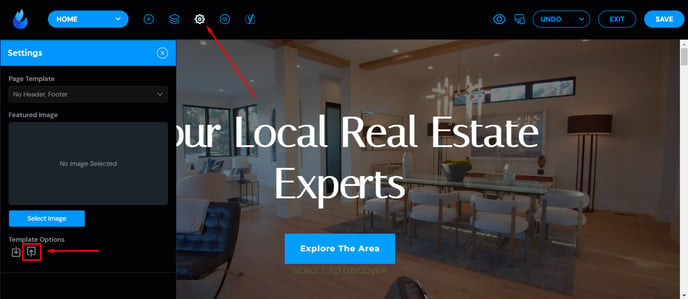
If you want to download the entire Spark Page layout, navigate to the 'Settings' Tab inside of the Spark Editor, and under the Templating Options you will have two buttons with arrows pointing up and down. The arrow pointing down is the Download button, and the arrow pointing upwards is the Upload button.

Download
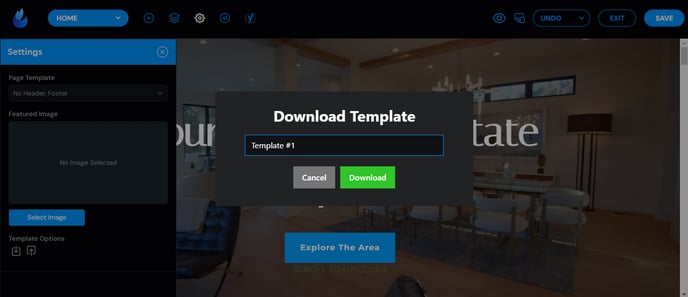
As you press the Download button, you will be prompted to name the file before saving it on your local drive. After you name the template (,json) file, select 'Download'.

Upload
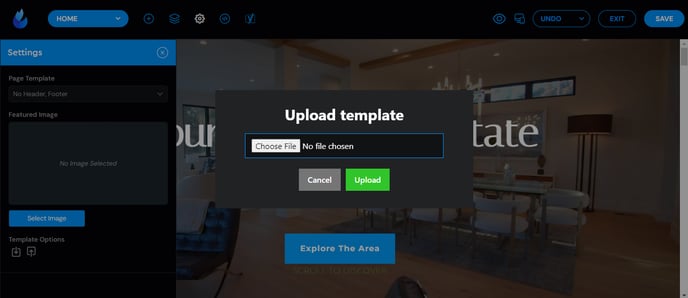
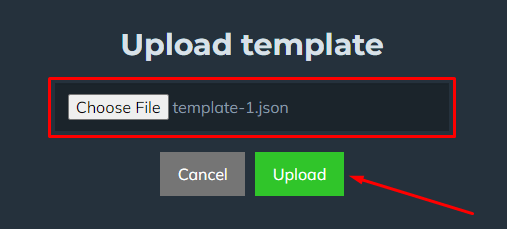
When you want to upload a previously saved template, you will need to choose the file which you want to upload as you press the 'Upload' button in the Spark Editor.

Make sure you assign a clear and descriptive name to the file, making it easy to locate on your PC. The file type will always have the .json extension for example, 'test.json' or 'spark-home-template.json', etc.
Note: When you uploading an entire Page Layout, please be patient and wait until the page loads in the preview. Uploading complex templates (an entire page) can take a few seconds.

Note: Page Layouts save internal Spark Blocks and Creator (Custom) Blocks, IT WILL NOT SAVE Headers & Footers as they are located elsewhere.
Keep in mind that entire page layouts function within their specific environments, meaning Spark Page templates are exclusive to Spark Pages, Area Guides to Area Guides, and so on.
Save or Download a Spark Creator Block

You can save Custom Blocks created through our Spark Creator tool form your site or you can download it as well to your local library drive.
Saving the Spark Creator Block to the Library (on the site)
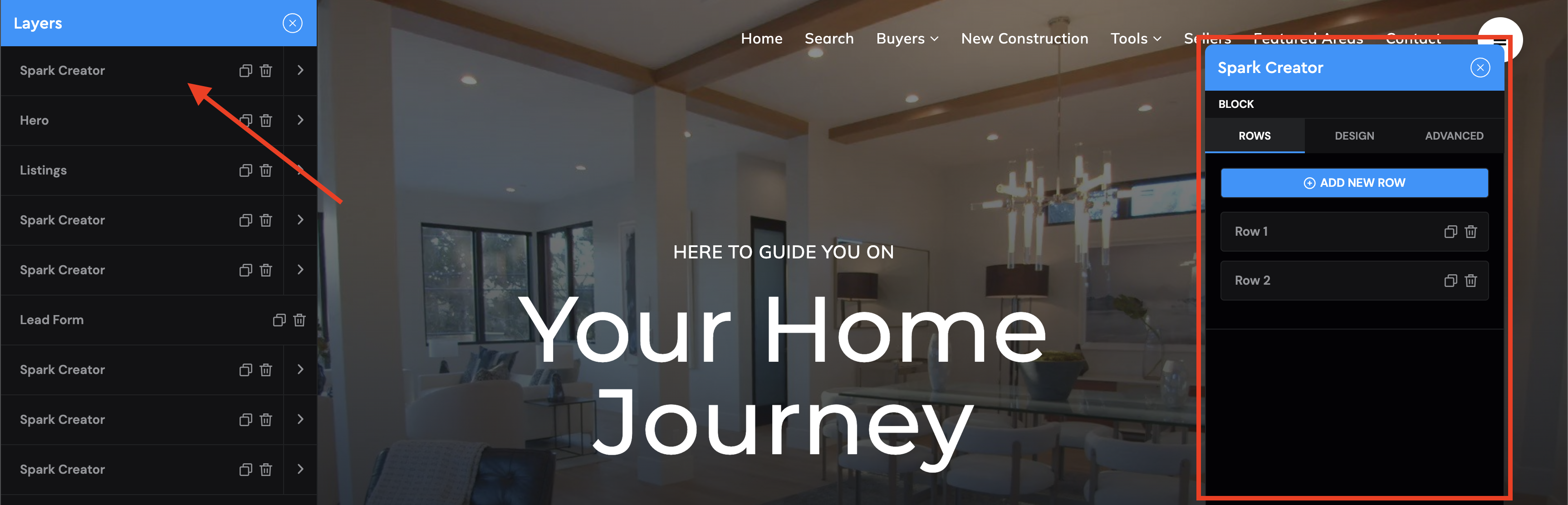
To do so, head over to the Spark Creator Block you want to save.

Head over to the the Design tab.
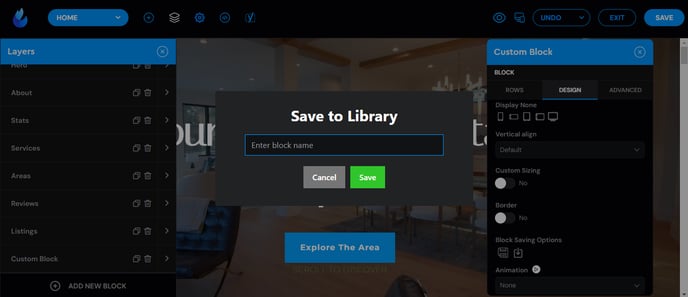
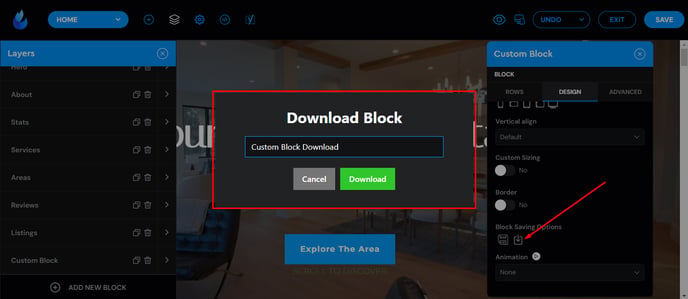
Scroll down until you locate the two buttons shown below:

If you want to save the Custom Block to the Library, you will need to name it.

Note: After you save the block to the Library, please refresh the page in order to locate the saved block.
Locating the saved Block
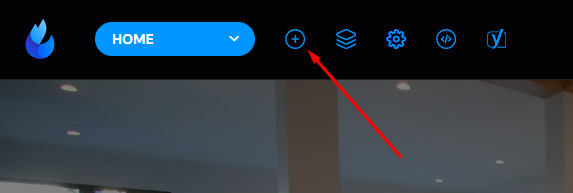
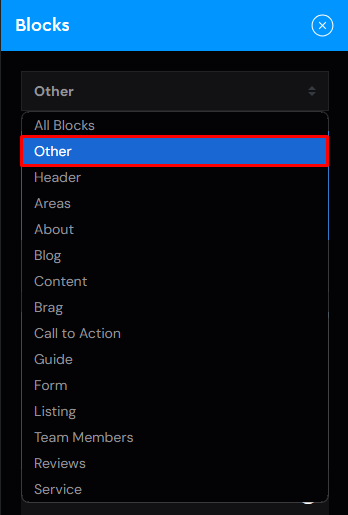
Select the 'Add Block' button.

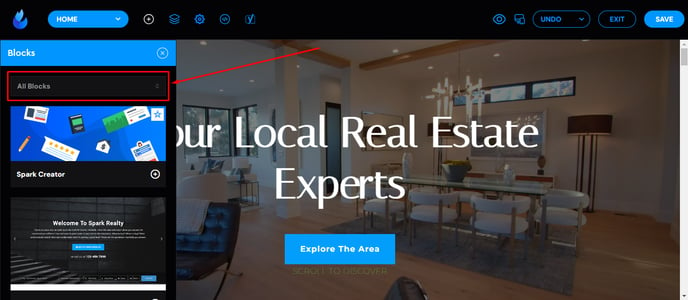
Collapse the categories menu to show all of them.

And select the OTHER category. (Saved Custom Blocks will always appear here)

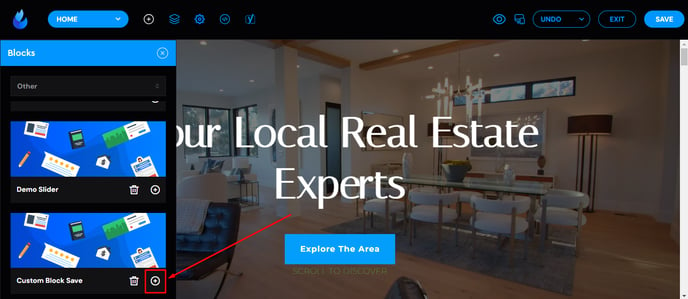
Scroll down until you find the Block you saved, then add it.

Selecting the star icon which will add the Block to your favorites and will make it easy to access, if you use it frequently. By doing this, it will display among the first few blocks you marked as favorites.
Downloading The Custom Spark Creator Blocks
As mentioned before, you can also download the Custom Block to your drive. Click on the button with the arrow pointing down, name the block you want to save, and then finally choose the location to save it to your local machine.

Uploading Custom Blocks
To upload a Custom Block, you will need to head over to the 'Settings' tab and select on the Upload button. (Same place as for Page Layouts)

Once you upload the Block, you can find it by going to 'Add Block', collapsing the categories menu, selecting Other, and scrolling down until you find it. (Same procedure as for locating saved Blocks in the Library - scroll up if you need a reminder)
If you require further assistance on this, you're welcome to reach out to our support staff at support@agentfire.com
