How to set custom Facebook preview images
Most social media platforms use your featured image as a preview image when you share a page. Unfortunately, Facebook is one exception. They developed their own methods to identify content, which almost fail, unless the pages were set using the right tool.
This tool will allow you to set a custom preview picture exclusively for Facebook, as well as a custom title and description for Facebook sharing.
How to set custom Facebook preview image for your pages
This process applies to every Page, Spark Page, Area Page, Lead Page, Search Page, Team Member Page, and Blog Posts.
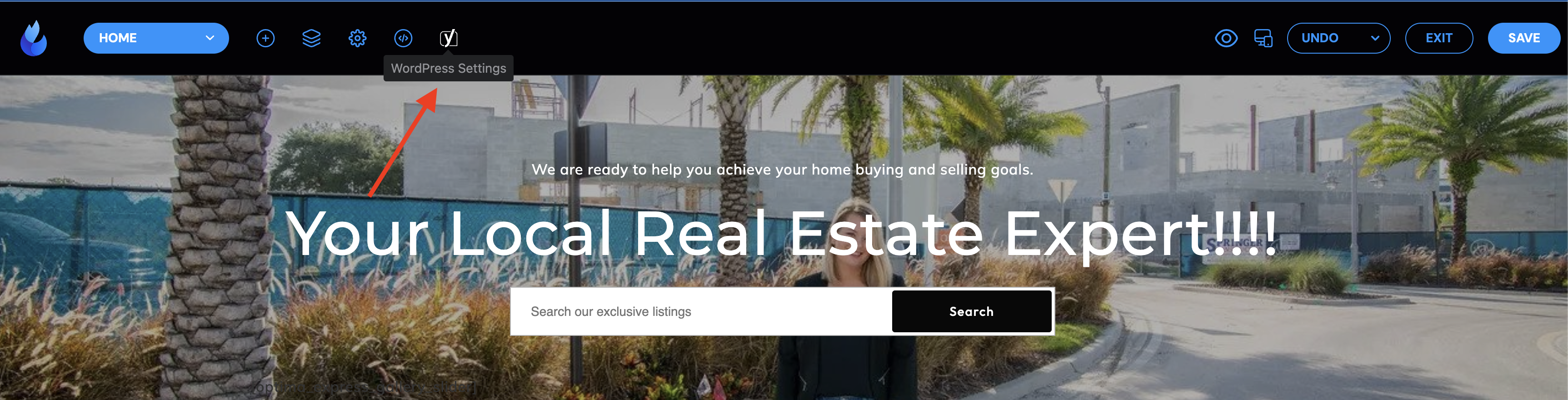
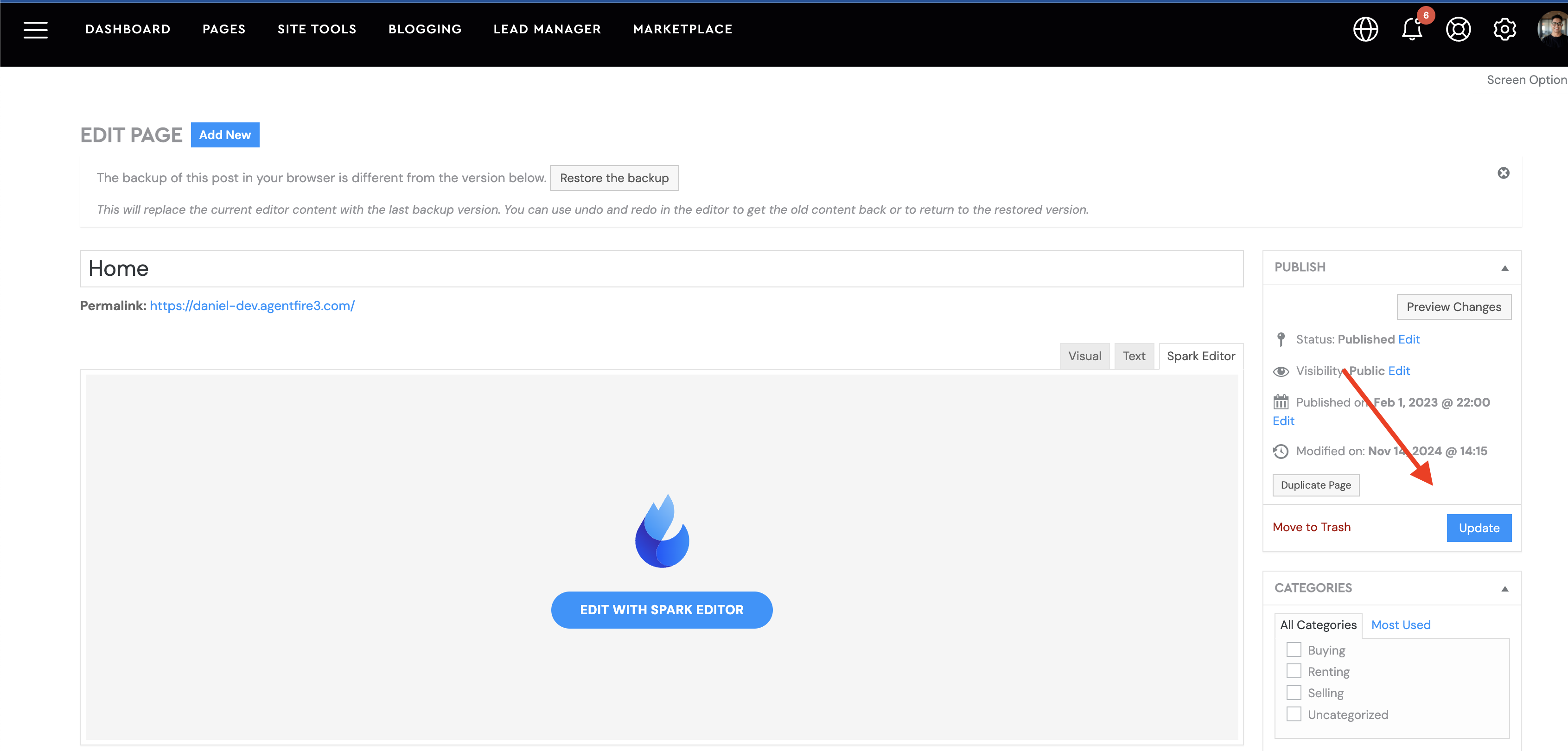
First of all, you'll need to access the Wordpress settings. You can access these settings by heading over the actions menu in the editor:


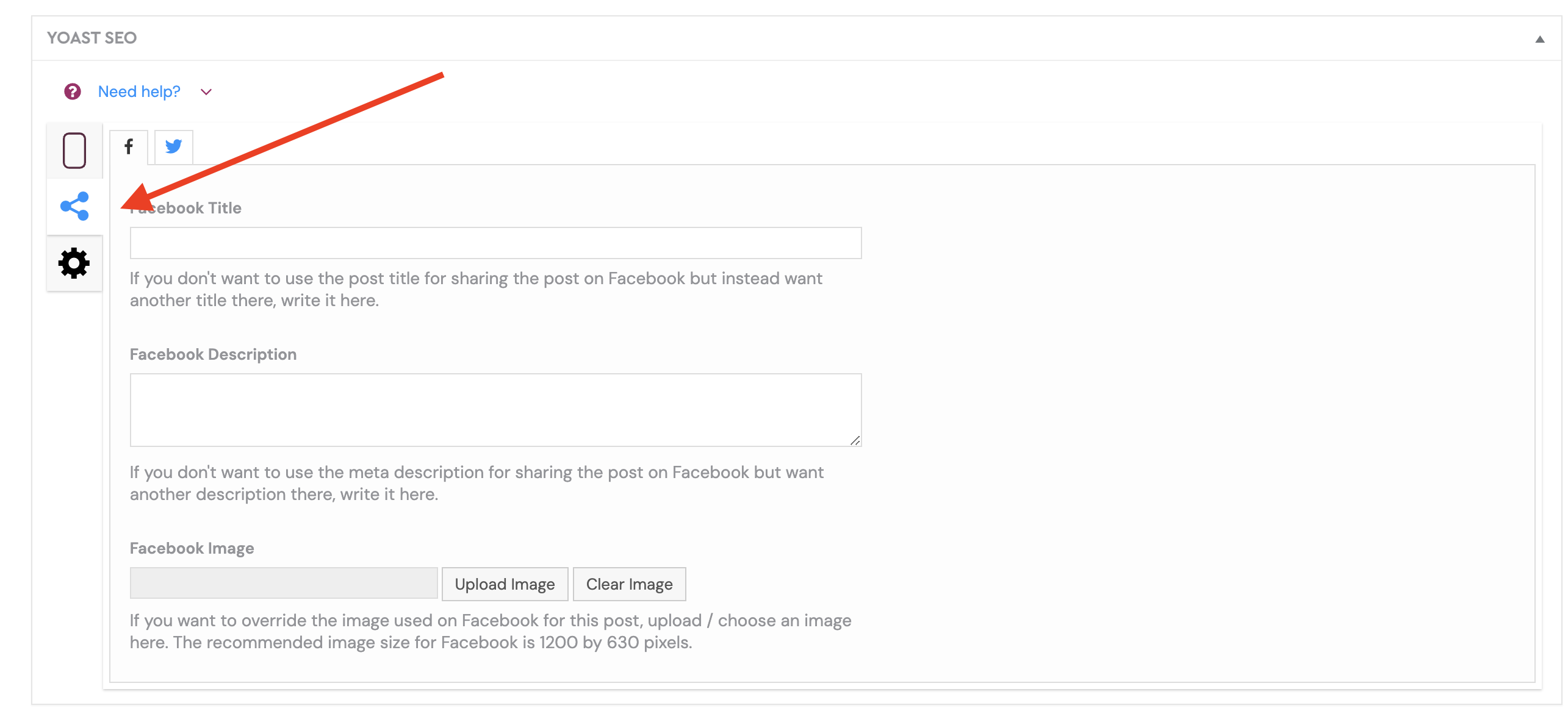
Scroll down until you see the YOAST SEO box.
Click on the 3 connected dots; Social Sharing Icon just below the Traffic Lights Icon.

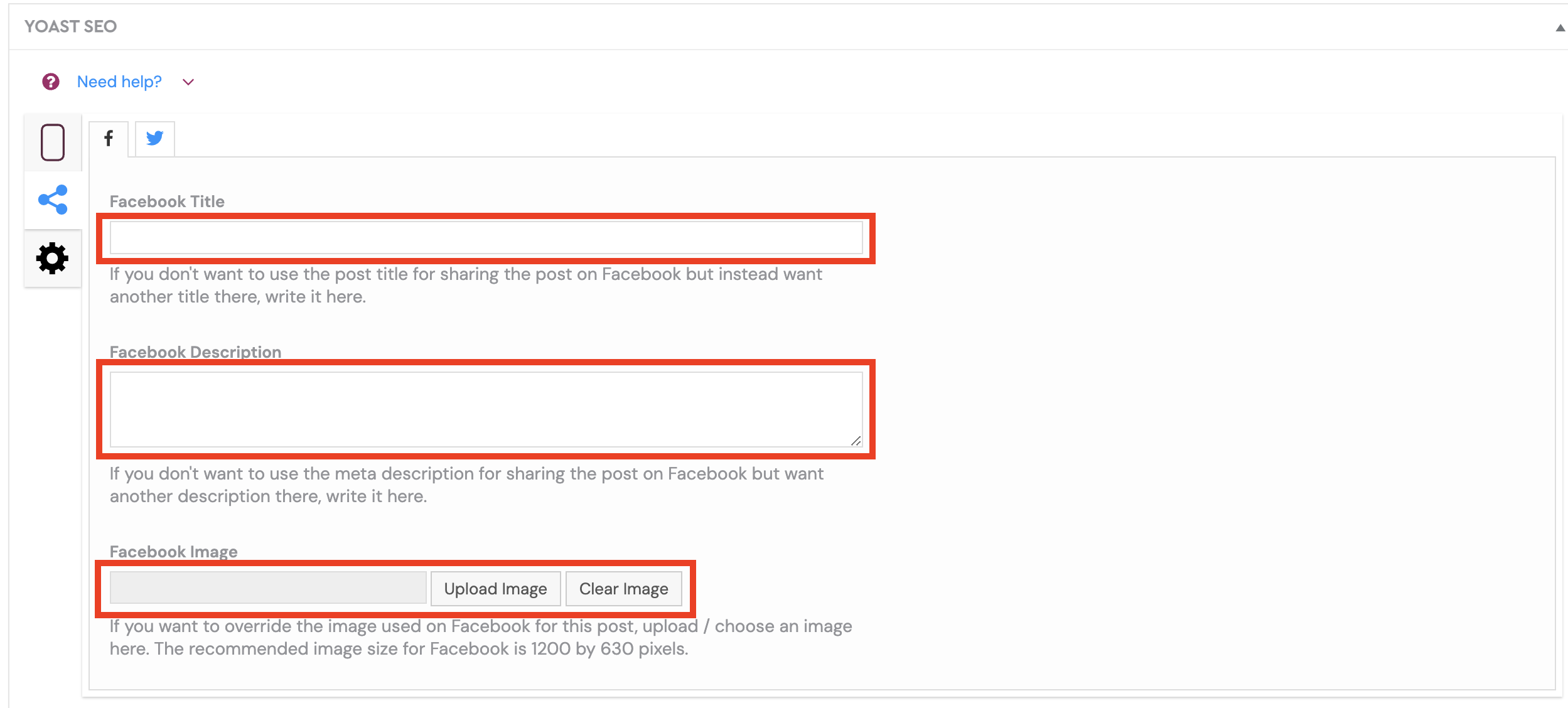
Here, you can customize your Facebook post's title, its description and most importantly, you can set the preview picture.
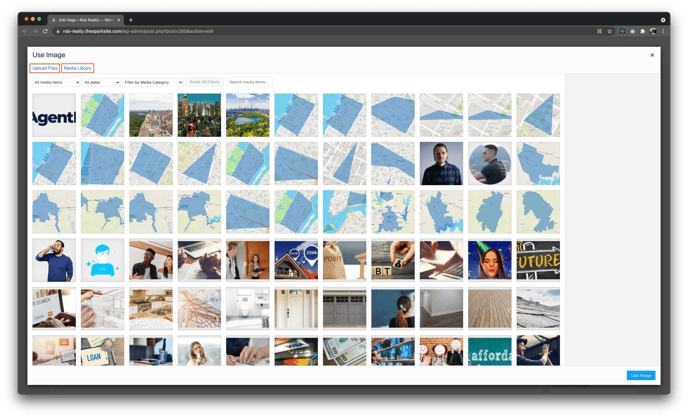
Simply upload a new picture or select an image from your Media Library.

Select a picture which is approx. 1200x630 pixels, and click the "Use Image" button on the bottom right-hand corner.

Select the Update button at the right to save your work.

And that's it, test your work by sharing the page on Facebook ;-)
Steps for Blog Posts
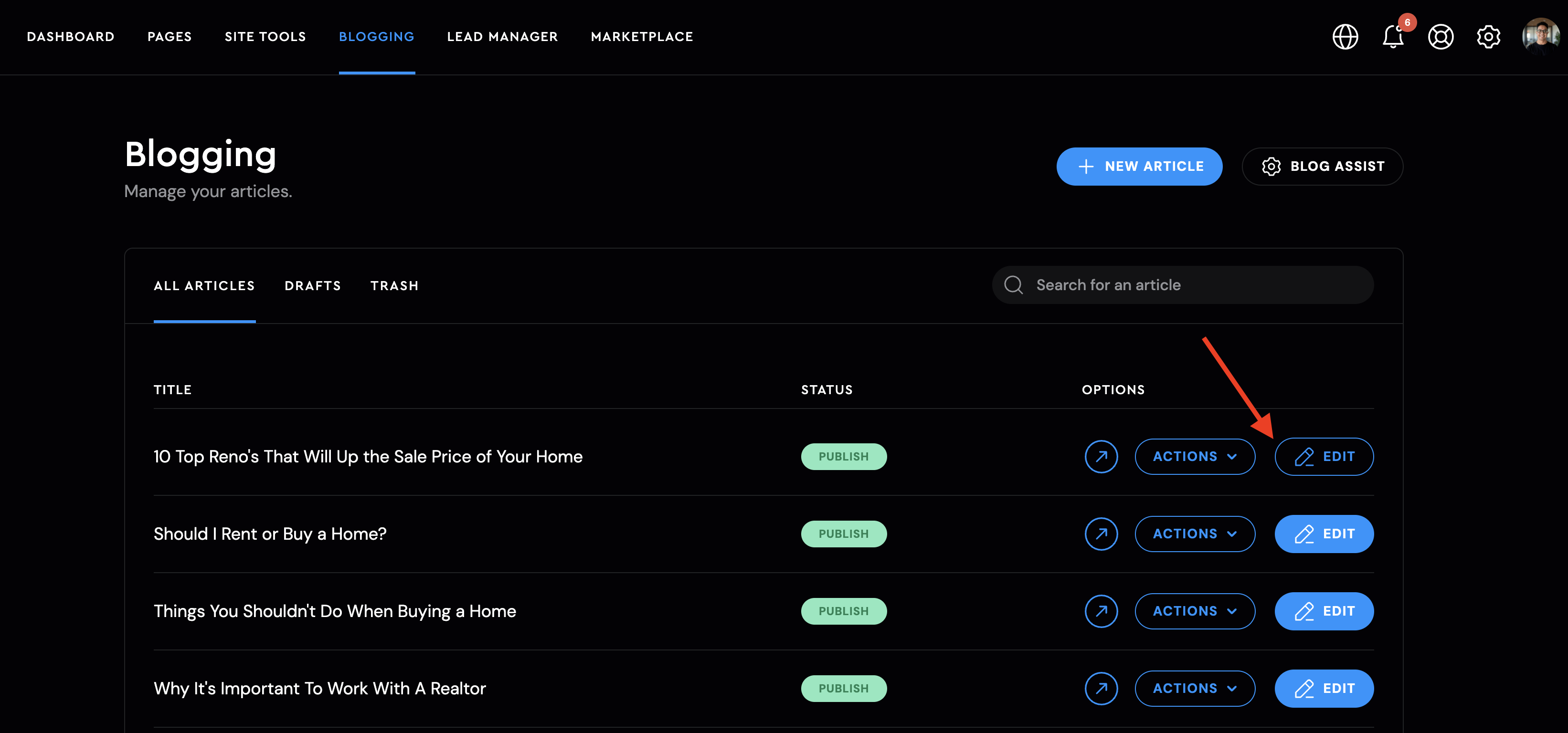
For blog posts, the steps are basically the same, the only difference is that the Yoast SEO tool is found inside of the blog's settings. Simply navigate to your Blogging section, and click on the Edit button beside the Blog post you would like to edit.

Then open up the blog settings:
Then scroll down until you see the Yoast SEO tool:
If the preview picture would not get updated automatically in an couple hours maximum use Facebook's own Sharing Debugger to get Facebook to crawl again your page's preview picture https://developers.facebook.com/tools/debug/
If you require further assistance on this, you're welcome to reach out to our support staff at support@agentfire.com
