Area Guides: How to Add an Area Guide to a Page
This guide will walk you through how to add an Area Guide page you created in Site Tools and display it on a page.
Look up for the targeted page
First, log in to the backend of your site by adding /wp-admin to the end of your URL. For example: your-site-url.com/wp-admin
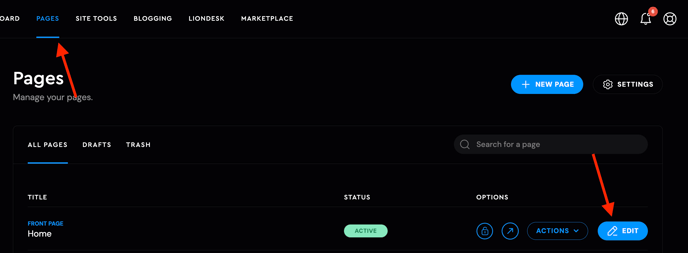
Once you're logged in, navigate to Pages from the Dashboard. Over here, select the desired page and click on the Edit button:

Add the Desired Template
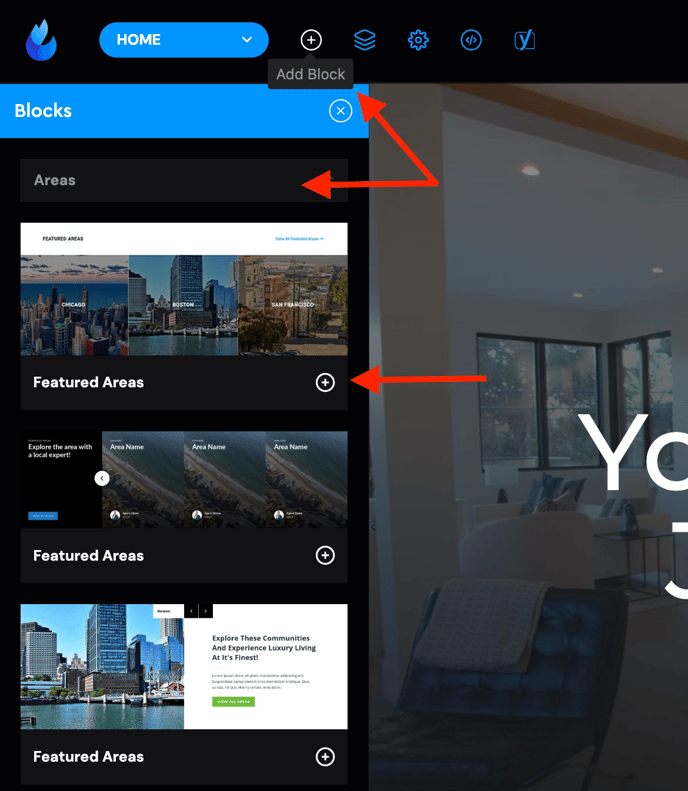
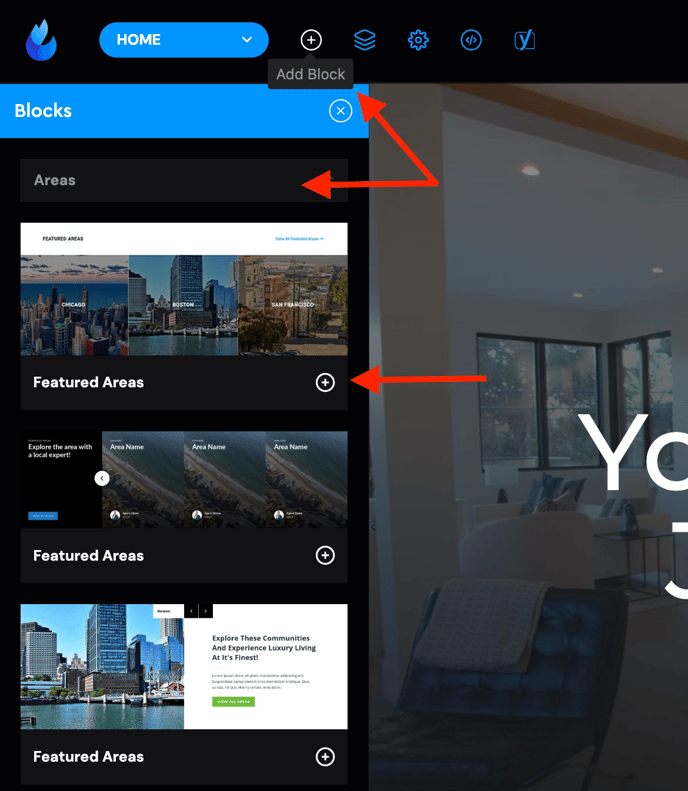
At the top layer, click the Add Block button. In the right-hand column, you can select Areas from the dropdown for quicker navigation. Then, click on the desired template or the + button next to it to insert it into the page:


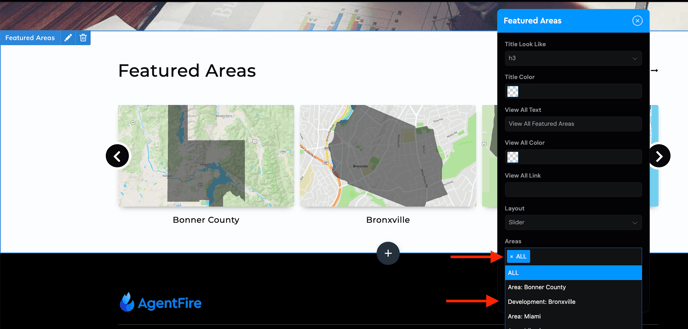
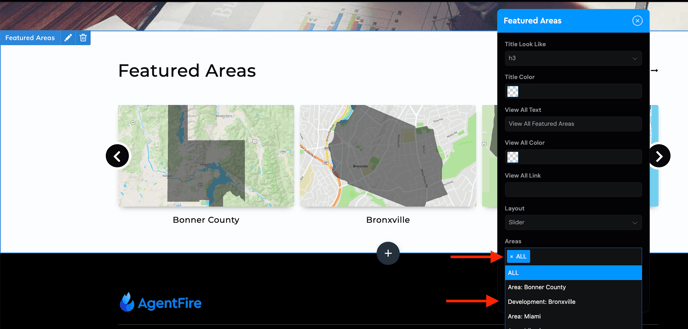
On the template editor, and on the Areas tab, select 'All' to pull from all the areas automatically or click on the dropdown and select the desired areas you wish to populate:


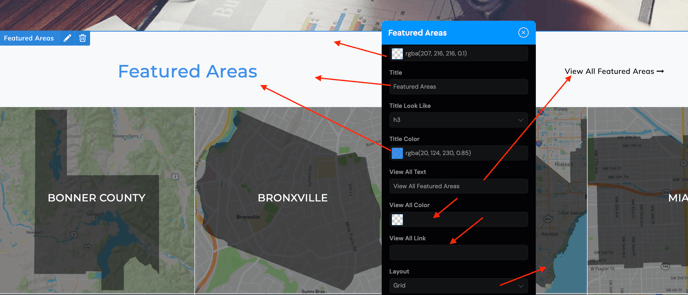
Additionally, this template allows you to:

a. Change the background color
b. Edit the title text as needed
c. Customize the title color
d. Update the "View All" button text
e. Add the desired or custom link to the "View All" button
f. Switch the layout between slider and grid
If you have any further questions, feel free to contact our support team at support@agentfire.com.
