If you are looking to display your desired content with a button or any link on a page, use an EngageLink to link Engage popups to buttons.
Any of the popup styles available in our Engage plugin can be triggered using buttons on any page or post. Below are the steps needed to create your anchor link, and set the attributes properly on the page.
To Create your EngageLink:
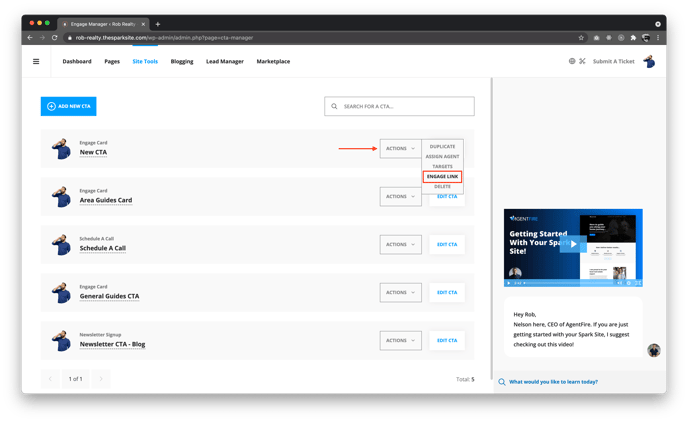
Navigate to your Engage popups in the admin and click on Actions, and select Engage Link.

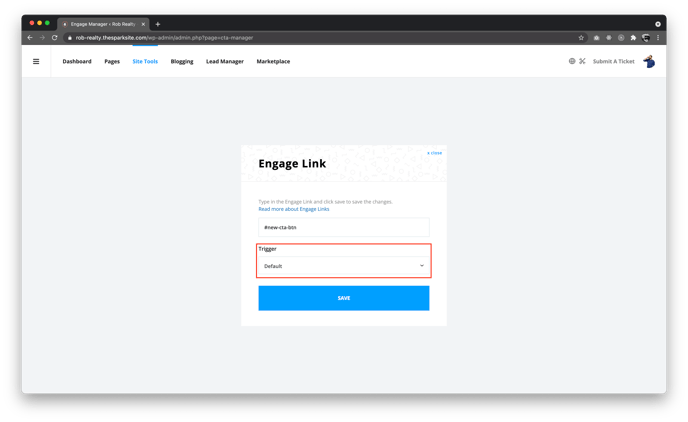
In the window that opens, create any title you like for your anchor link.


Congratulations! You've given your CTA an anchor URL to use on a page.
To Connect your EngageLink to a Button
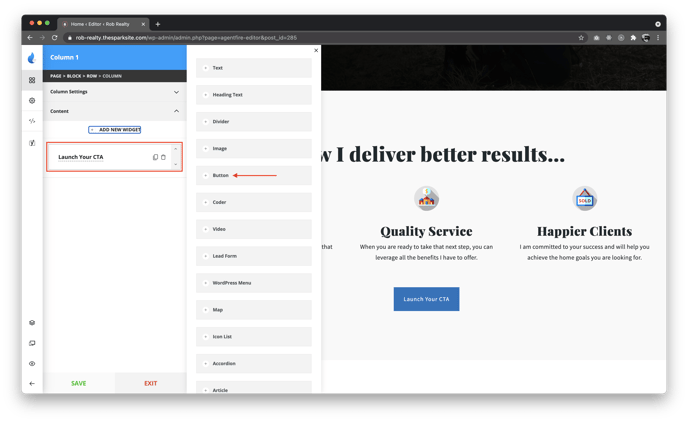
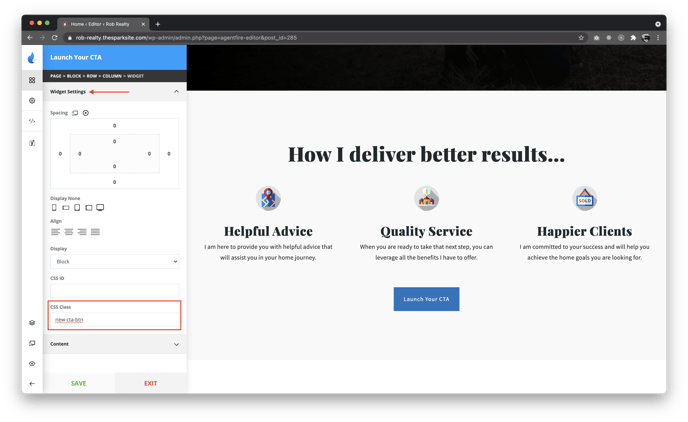
Navigate to the Widget Settings once you create the button. Next, you will need to add a CSS class that is shown below, and hit the SAVE button.

engage-trigger-link

Note: The CSS class has been changed recently to the mentioned above, but in case you have the old CSS class added, (rev-cta-trigger-link) that will still work
This CSS class will need to be added to the button as shown in the image below.
That's It! Save your page and test your popup.
Using this within html or in the visual editor of a post or page:
Simply include the CSS class and the URL to the anchor in your html and it will work identically, Example:
<a href="#launch-your-cta" class="engage-trigger-link">Launch your CTA</a>
