Engage: Using EngageLinks to display Engage items anywhere
Whenever you want to use a EngageLinks directly as opposed to in a button, the setup is very similar.
Any of the popup styles available in our Engage plugin can be displayed directly with the use of an anchor based hash URL. Below are the steps needed to create your anchor link.
To Create your EngageLink:
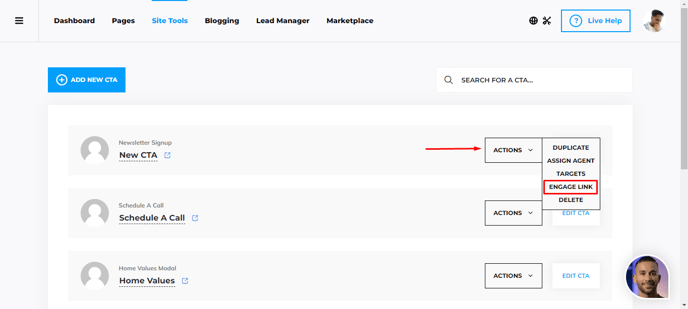
Navigate to your Engage popups in the admin and click on Actions, and select Engage Link.

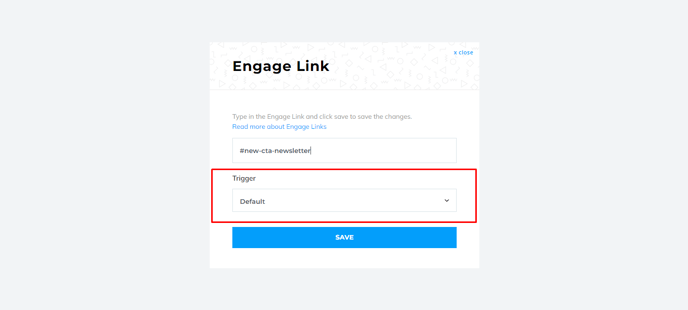
In the window that opens, create any title you like for your anchor link.


Congratulations! You've given your CTA an anchor URL to use on a page.
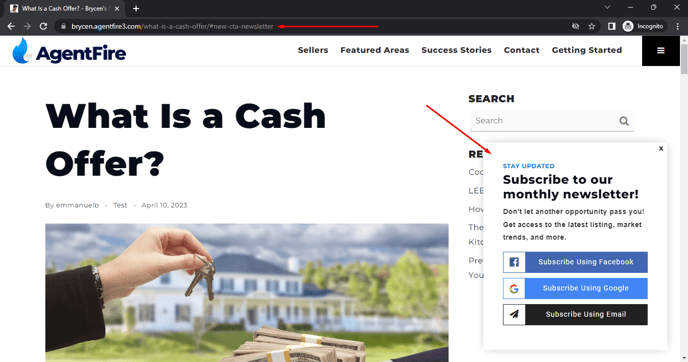
Connecting to an example page:
Once you have your anchor link formatted, simply add it to the end of any URL. This will automatically opens the popup onto the page immediately during the page load.

That's it!
