Premium Add-on ADA Protect: Open Button
In this article you'll be guided through the use of our ADA Protect tool to ensure equal opportunity for people with disabilities.
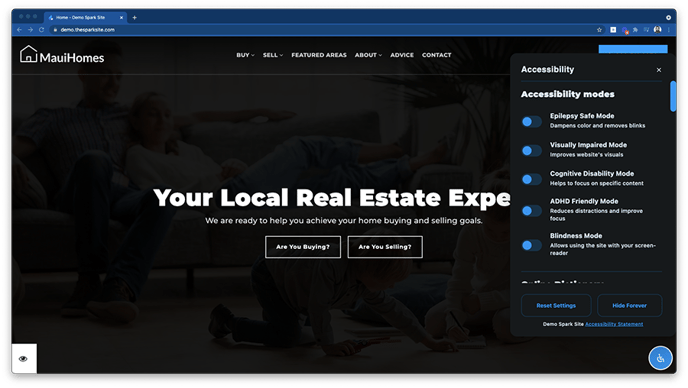
We now provide a full ADA compliant user widget to protect you and your company from any lawsuits.
What is ADA Compliance?
The Americans with Disabilities Act Standards for Accessible Design was published by the Department of Justice (DOJ) in September 2010. This regulation states that all any any electronic and information technology should be accessible to anyone with disabilities.
If you haven't read our first article on the General Tab you can access it here:
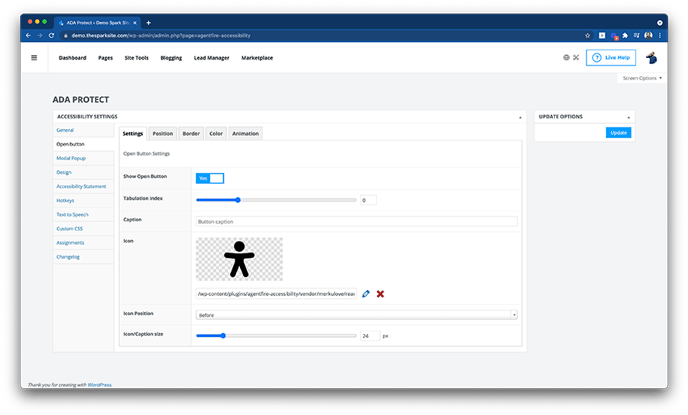
ADA PROTECT SETTINGS
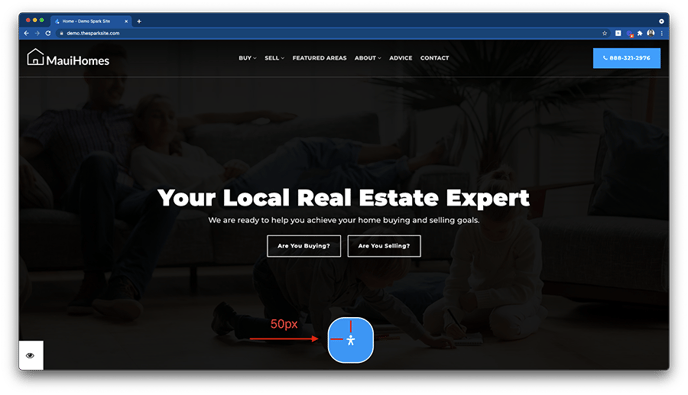
Tabs -> Open Button
Settings (Open Button Settings)

-
Show Open Button - "Yes" by default
-
Tabulation Index - "0" by default
-
Caption

Icon

Icon Position

Icon Size
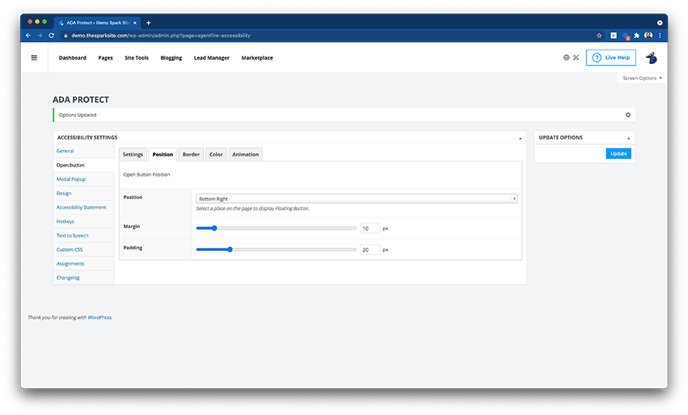
 Position (Open Button Position)
Position (Open Button Position)

-
Position - "Bottom Right" by default

Margin - "10px" by default

Padding - "20px" by default
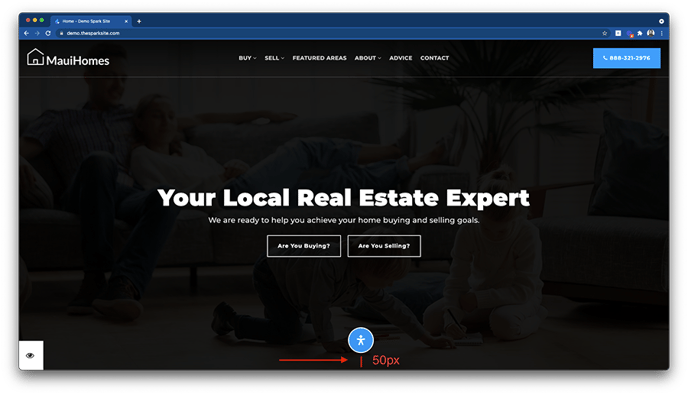
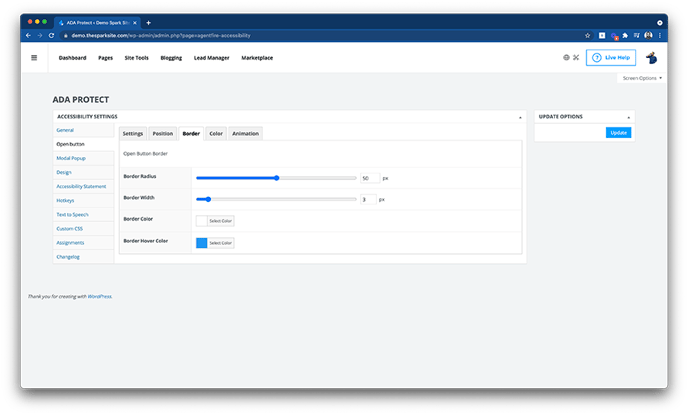
 Border (Open Button Border)
Border (Open Button Border)

-
Border Radius - "50px" by default
-
Border Width - "3px" by default
-
Border Color - "#FFFFFF" by default
-
Border Hover Color - "rgba(33, 150, 243, 1)" by default
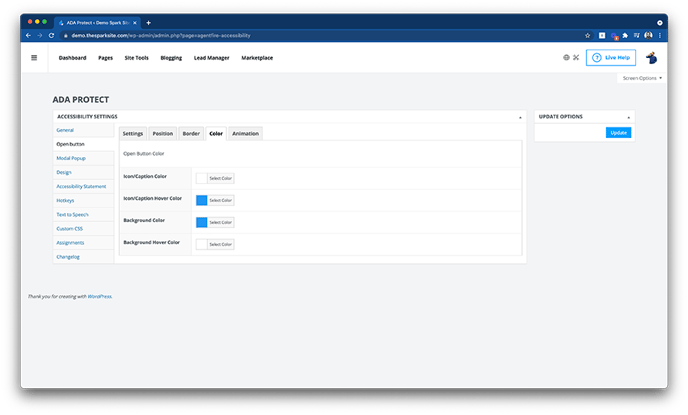
Color (Open Button Color)

-
Icon/Caption Color - "#FFFFFF" by default
-
Icon/Caption Hover Color - "rgba(33, 150, 243, 1)" by default
-
Background Color - "rgba(33, 150, 243, 1)" by default
-
Background Hover Color - "#FFFFFF" by default
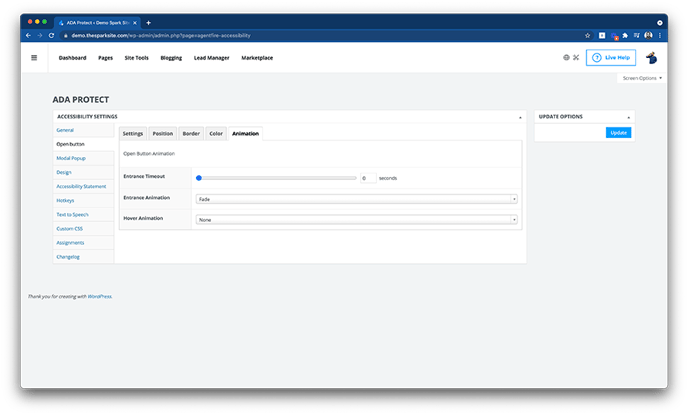
Animation (Open Button Animation)

-
Entrance Timeout - "0" by default
-
Entrance Animation - "Fade" by default
-
Hover Animation - "None" by default
Check out our other articles to view the rest of the tabs:
