Premium Add-on ADA Protect: Modal Popup
In this article you'll be guided through the use of our ADA Protect tool to ensure equal opportunity for people with disabilities.
We now provide a full ADA compliant user widget to protect you and your company from any lawsuits.
What is ADA Compliance?
The Americans with Disabilities Act Standards for Accessible Design was published by the Department of Justice (DOJ) in September 2010. This regulation states that all any any electronic and information technology should be accessible to anyone with disabilities.
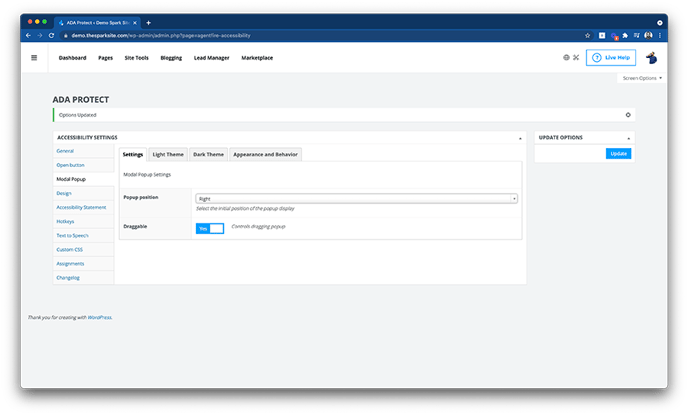
ADA PROTECT SETTINGS
Tabs -> Modal Popup
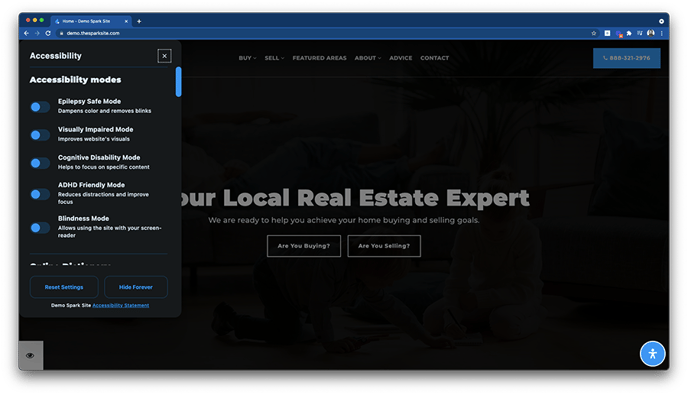
Settings (Modal Popup Settings)

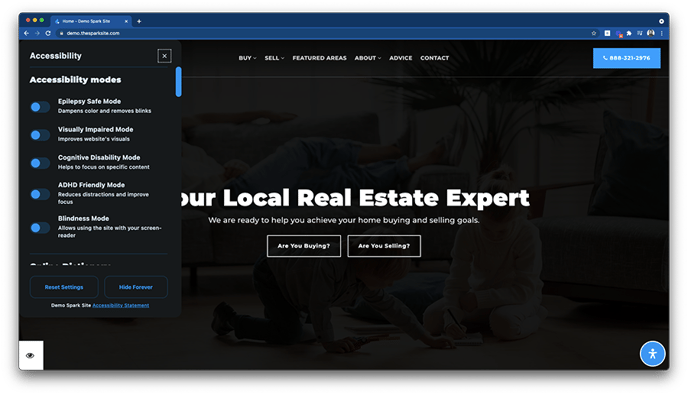
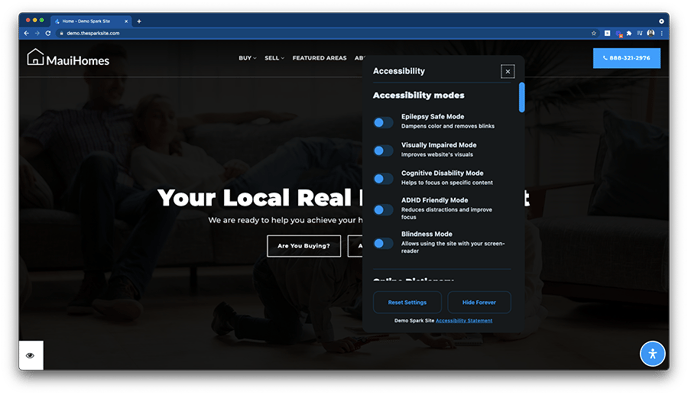
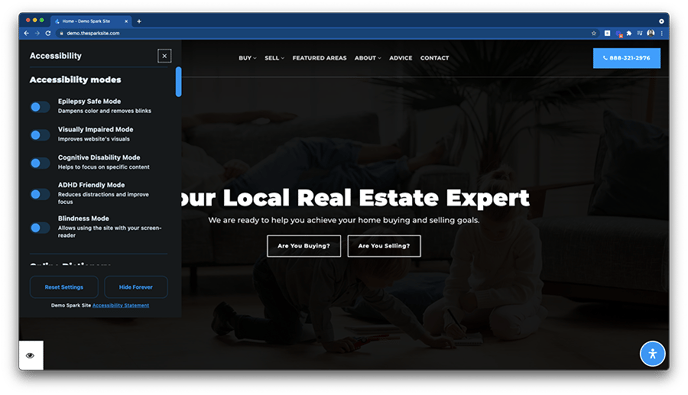
Popup Position - "Right" by default

Draggable - "Yes" by default

Light Theme (Select colors for the Day (Light) theme)
-
Background Color - "#FFFFFF" by default
-
Key Color - "rgba(33, 150, 243, 1)" by default
-
Text Color - "#333333" by default
Dark Theme (Select colors for the Night (Dark) theme)
-
Background Color - "#16191B" by default
-
Key Color - "rgba(33, 150, 243, 1)" by default
-
Text Color - "#DEEFFD" by default
Appearance and Behavior (Set the modal popup appearance and behavior)
Border Radius - "20px" by default

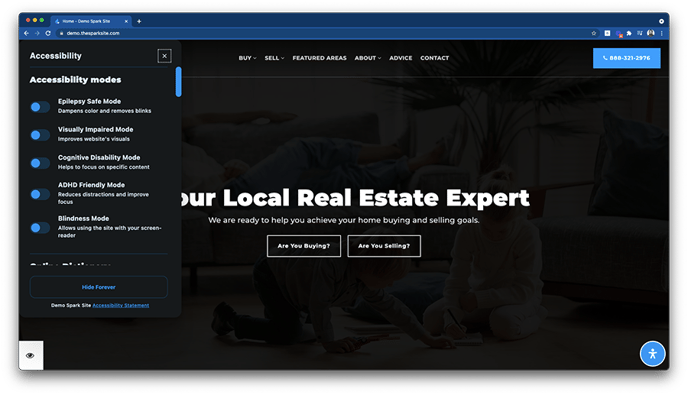
Popup Shadow - Show popup shadow
Overlay - Show overlay layer

-
Scroll - "Yes" by default - Scrolling on the page while the popup is open.
-
Close Anywhere - "No" by default - Close by clicking outside the popup
-
Reset Button - Shows and hides the Reset button

-
Hide Button - Shows and hides the Hide Forever button
