Premium Add-on ADA Protect: Design
In this article you'll be guided through the use of our ADA Protect tool to ensure equal opportunity for people with disabilities.
We now provide a full ADA compliant user widget to protect you and your company from any lawsuits.
What is ADA Compliance?
The Americans with Disabilities Act Standards for Accessible Design was published by the Department of Justice (DOJ) in September 2010. This regulation states that all any any electronic and information technology should be accessible to anyone with disabilities.
With the ADA Protect add-on your website will be up to the accessibility standards and provides anyone the entities that are covered by the ADA.
ADA PROTECT SETTINGS
Tabs -> Design
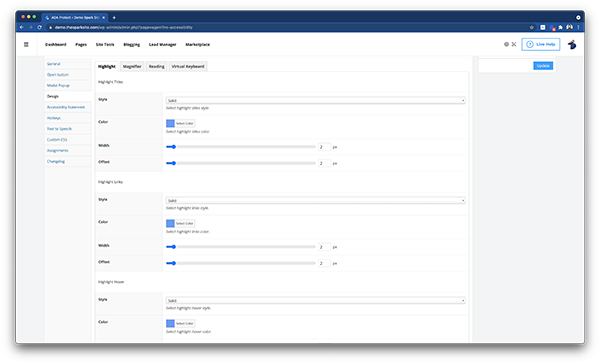
Highlight

-
Style - "Solid" by default
-
Color - "#639af9" by default
-
Width - "2px" by default
-
Offset - "2px" by default
Highlight Links
-
Style - "Solid" by default
-
Color - "#639af9" by default
-
Width - "2px" by default
-
Offset - "2px" by default
Highlight Hover
-
Style - "Solid" by default
-
Color - "#639af9" by default
-
Width - "2px" by default
-
Offset - "2px" by default
Highlight Focus
-
Style - "Solid" by default
-
Color - "#639af9" by default
-
Width - "2px" by default
-
Offset - "2px" by default
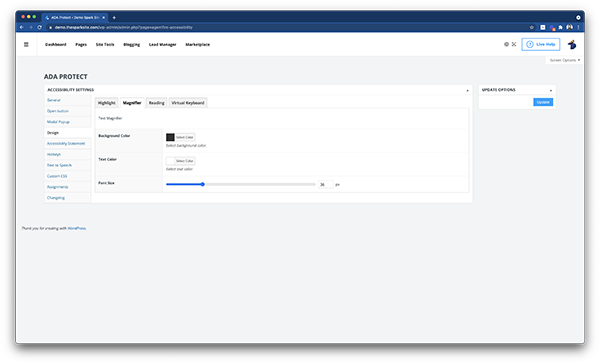
Magnifier

Text Magnifier
-
Background Color - "#333333" by default
-
Text Color - "#FFFFFF" by default
-
Font Size - "36px" by default
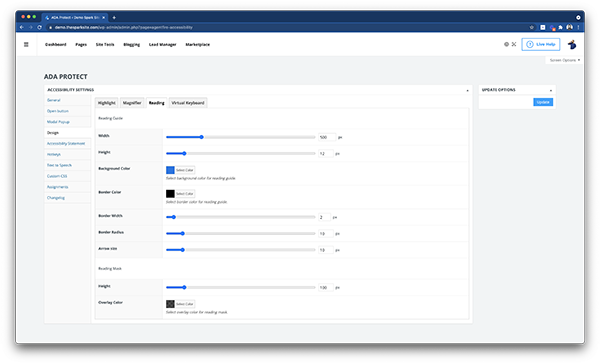
Reading

Reading Guide
-
Width - "500px" by default
-
Height - "12px" by default
-
Background Color - "#0274e6" by default
-
Border Color - "#000000" by default
-
Border Width - "2px" by default
-
Border Radius - "10px" by default
-
Arrow Size - "10px" by default
Reading Mask
-
Height - "100px" by default
-
Overlay Color - "rgba(0, 0, 0, 0.7)" by default
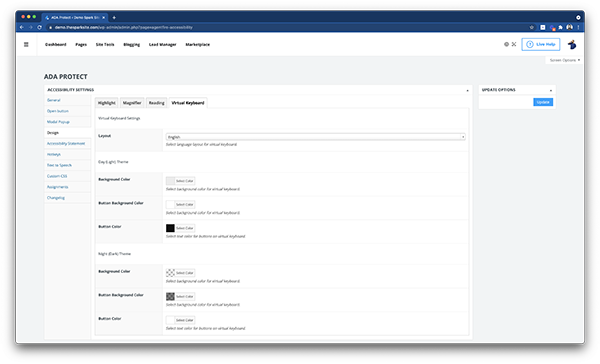
Virtual Keyboard

Virtual Keyboard Settings
-
Layout - "English" by default
Day (Light) Theme
-
Background Color - "#ECECEC" by default
-
Button Background Color - "#FFFFFF" by default
-
Button Color - "#111111" by default
Night (Dark) Theme
-
Background Color - "#000000CC" by default
-
Button Background Color - "rgba( 0, 0, 0, .5 )" by default
-
Button Color - "#FFFFFF" by default
Check out our other articles to view the rest of the tabs:
