Spark Editor: Blocks - Team Members
Show off all of your Team with our Team Members feature.
In order for this block to display your Team Members make sure to create them first with our Team Members plugin.
If you need anymore help, click the button below and review some of the articles:
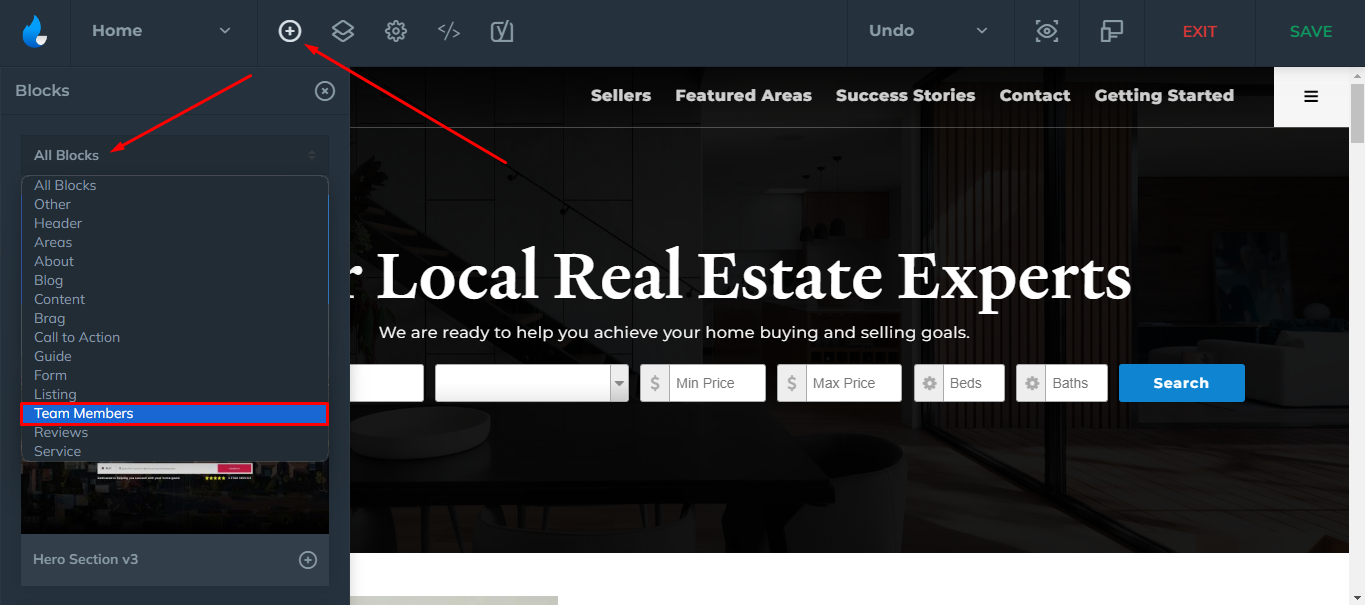
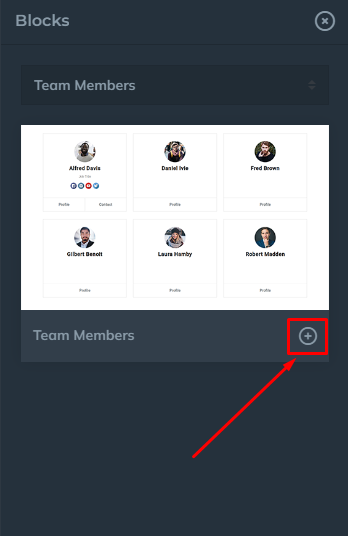
Assuming you have Team Members added now, click on 'Add New Block', expand the categories and select Team Members.


Team Members
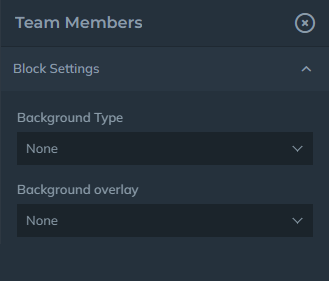
Block Settings
-
Background Type
-
Background Overlay

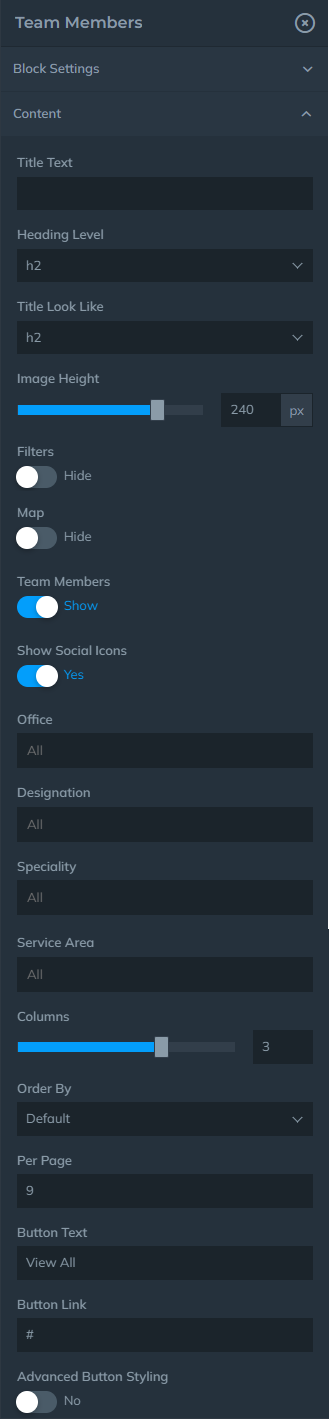
Content
- Title/ Title Look Like (Size - h1, h2, h3, etc.)
- Filters (Show/Hide)
- Map (Show/Hide)
- Team Members (Show/Hide)
- Social Icons (Show/Hide)
- Agent Attributes Filter
- Columns (Default is 3)
- Order By
- Team Members Per Page (Default is 9)
- Button/Button Link + Advanced Styling

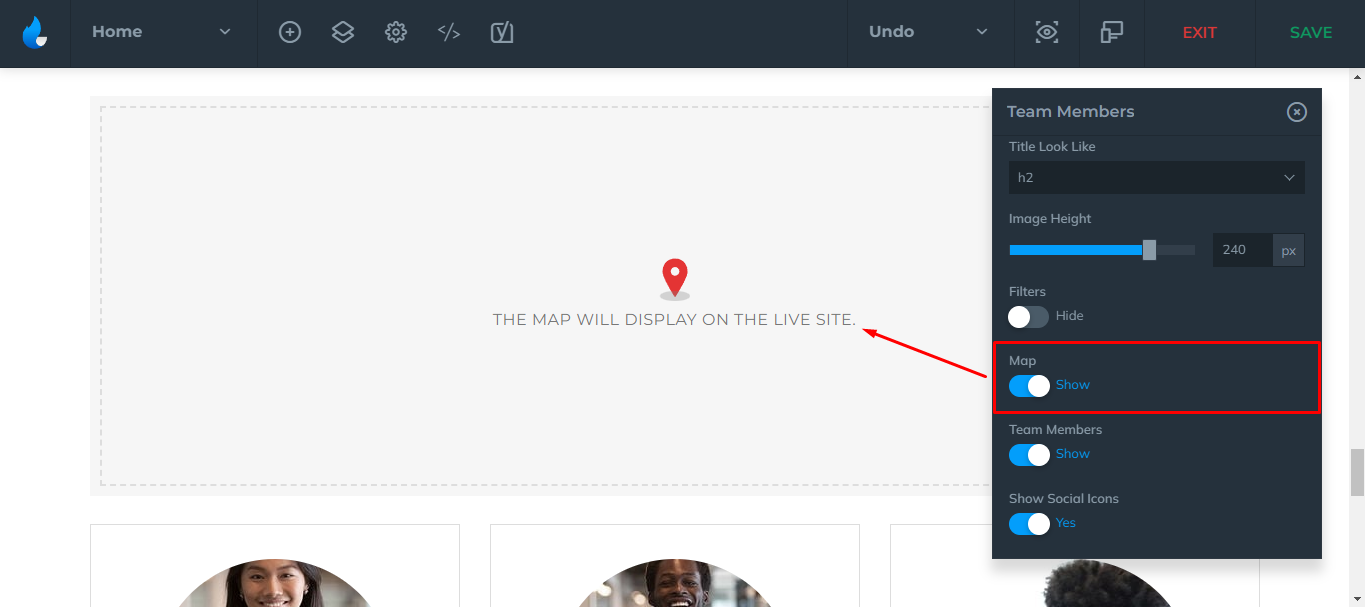
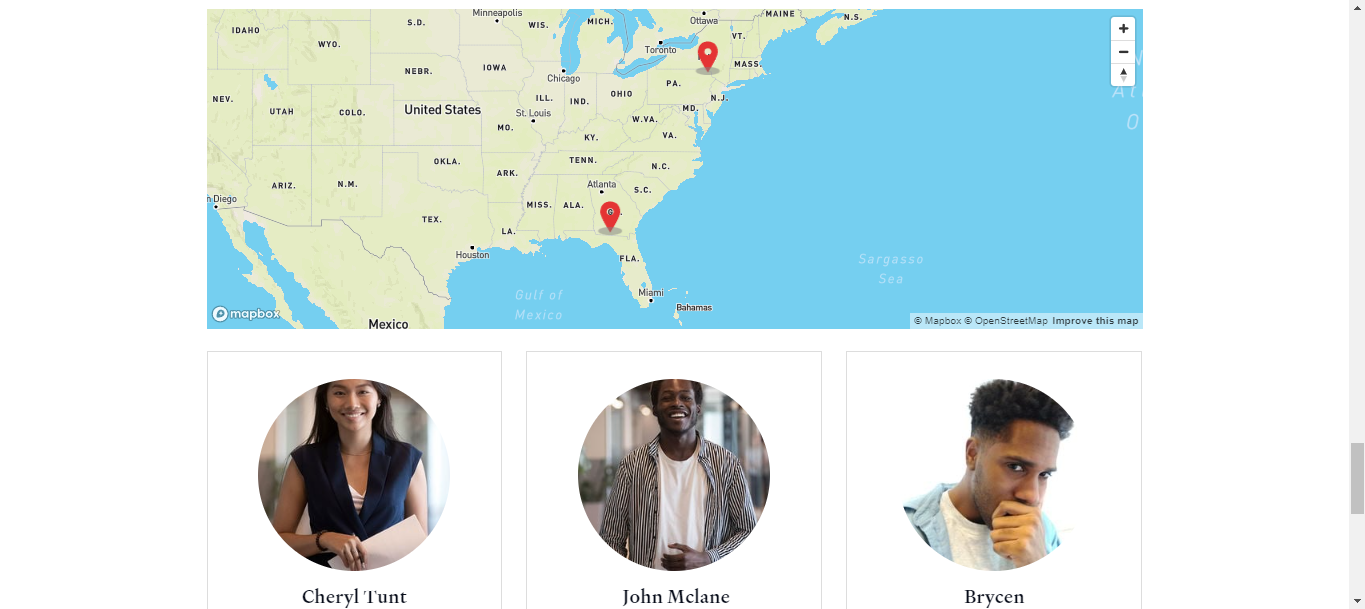
Map
Turn on the Map switch to show where your offices are located


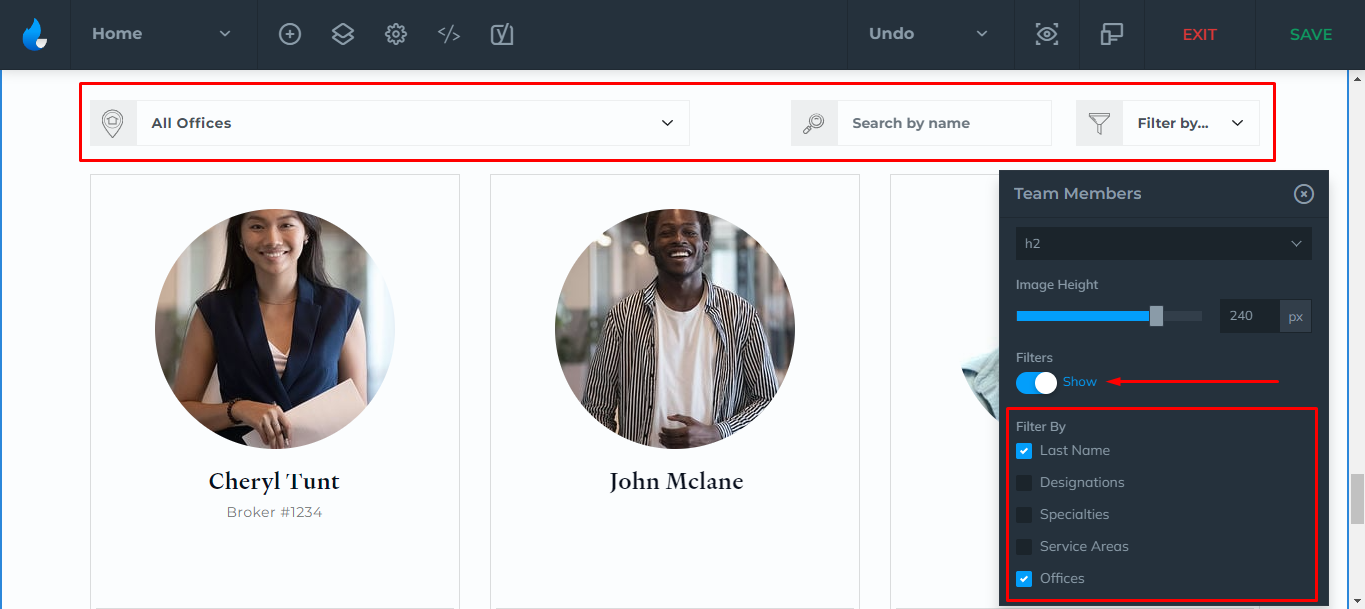
Filter
Turn on the Filter switch on to be able to filter by:
-
Last Name
-
Designations
-
Specialties
-
Service Areas
-
Offices

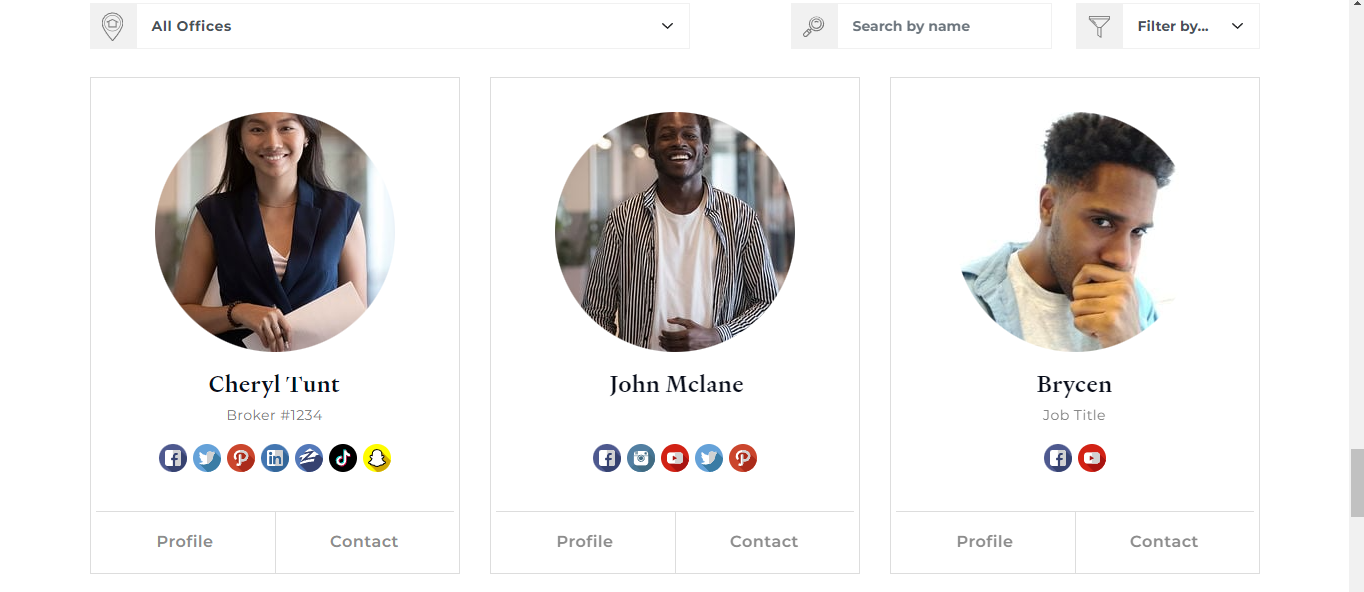
Example: