Spark Editor: Blocks - Areas
Display your featured areas on your homepage quickly and easily
Areas Block gives you the ability to display your favorite areas in a block or a grid, with some other customization options.
You can find all the Area Blocks styles by selecting the Add Block button and selecting Areas under the categories.

Depending on the block style you choose, there are several options you can customize.

You can setup:
-
Background color
-
Title/Title Size/Title Color
-
View All button Text/Color/Link
-
Layout
-
Areas that will be included in the block

Layout
There are 2 layout choices:

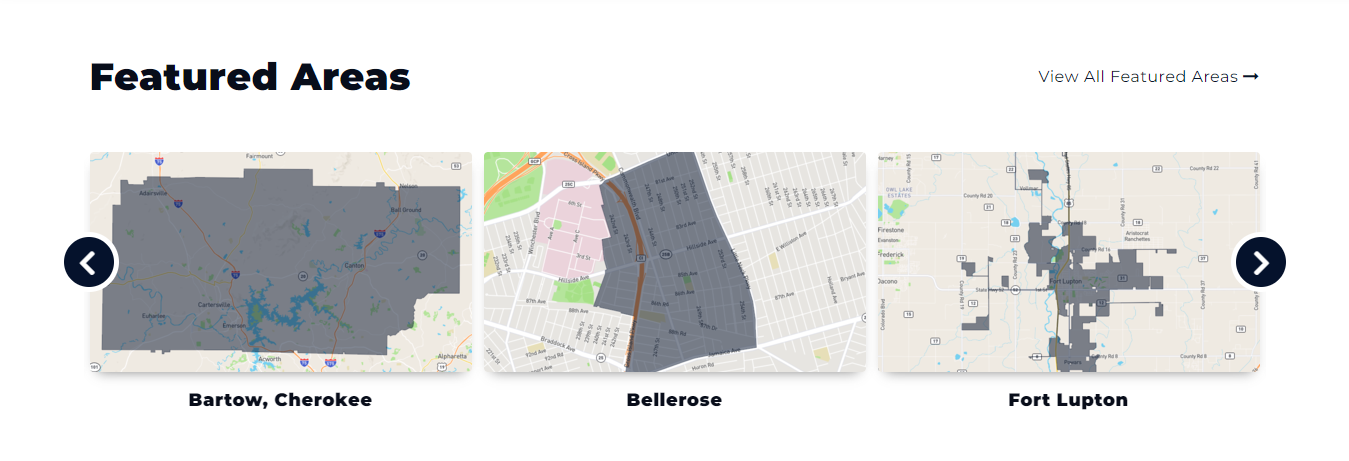
Slider example:

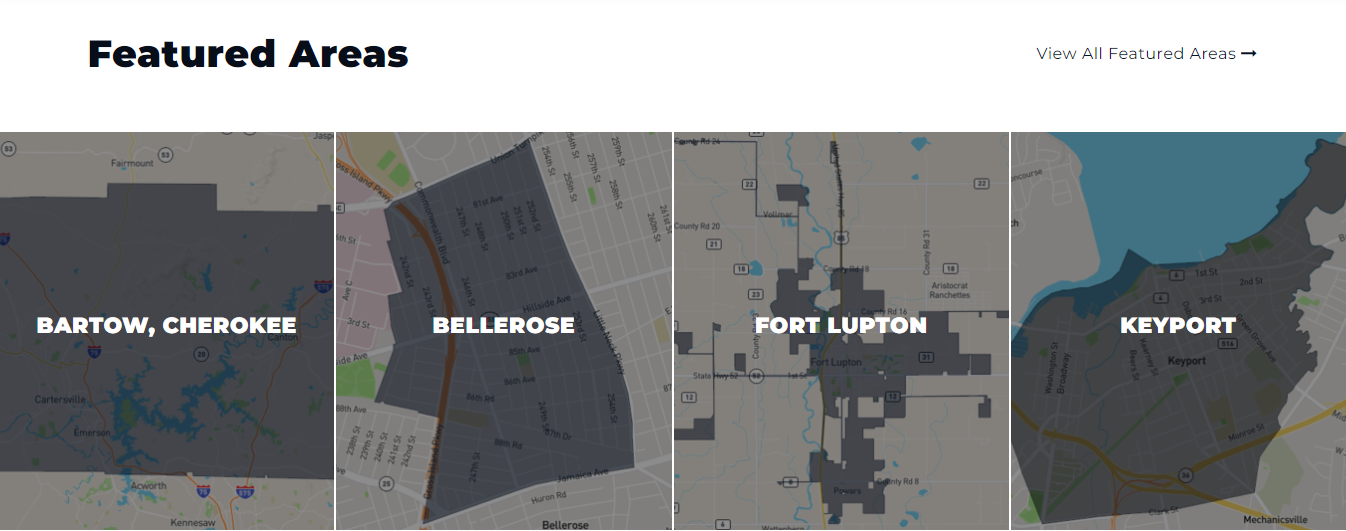
Grid example:

Areas
By default you will have ALL areas included in the Featured Areas block.
Note: This applies to majority of the block styles you choose.

However you can remove the 'ALL' filter, by clicking the 'x' button and place individual areas there, if you don't want them all there.

Note: these areas are created via Neighborhood Guides Plugin.
Style 2 - 2 Columns (Area + Content)

This style is split into 3 sections where you setup each column and some additional settings.
-
Content
-
Area Selection
-
Content Settings

Content
You can fill content with Title, Text, and add a button with a Link.

Area Selection

Works the same way as for the previous style. All areas are selected by default, but you can pick individual areas by typing their respective names in the field, which are previously created with the Area Guides Plugin.
Content Settings
This tab contains some additional customization options for the Content Column like:
-
Background Color
-
Title Color/Size
-
Text Color
-
Enable/Disable Advanced Button Styling (Colors and Hover Colors)

2 Column Style Example:
Style 3 - Area Page Feed Overview

This style has the following options to adjust:
-
Title/Title Color
-
Title Look Like (Setting the size of the title font - h1, h2, h3, etc.)
-
Show Child Areas
-
Neighborhoods Only (this will only display 2nd level areas only)

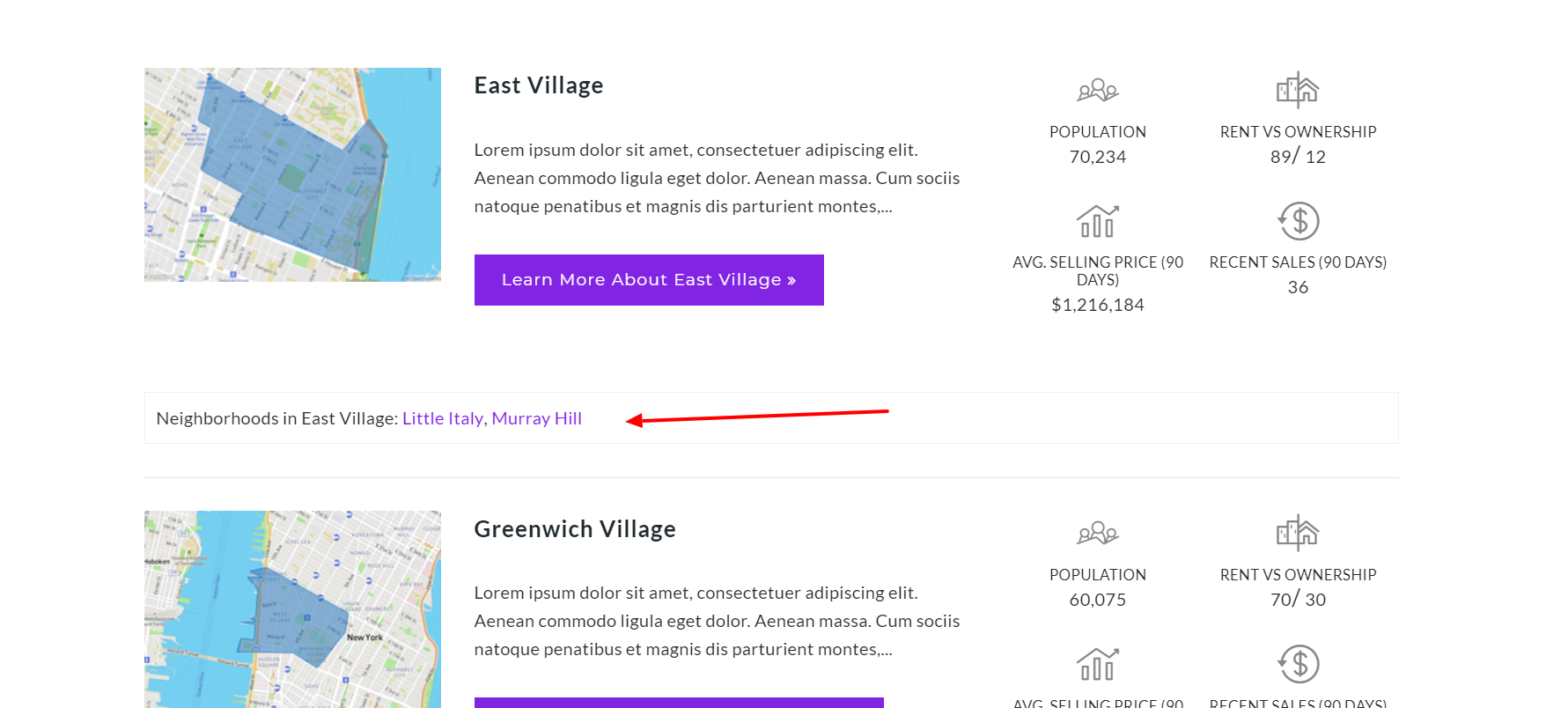
Show Child Areas
This option will allow you to show Neighborhoods, Cities, etc. - or anything you have classified under 2nd level (child) areas
If you enable to Show Child Areas, it will appear here:

For a more deeper explanation about the Child Areas, visit this article.
