Spark Editor: Blocks - Service
Feature your services with the Service Block.
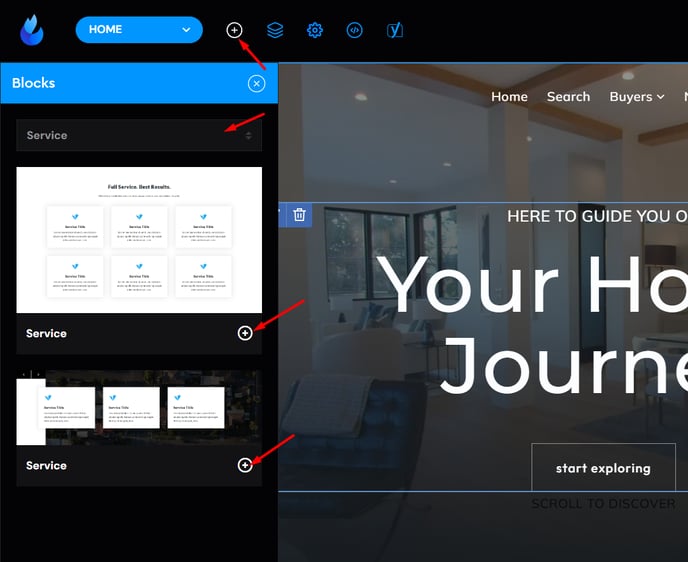
To add this block, click on the 'Add Block', expand the categories and select Service.

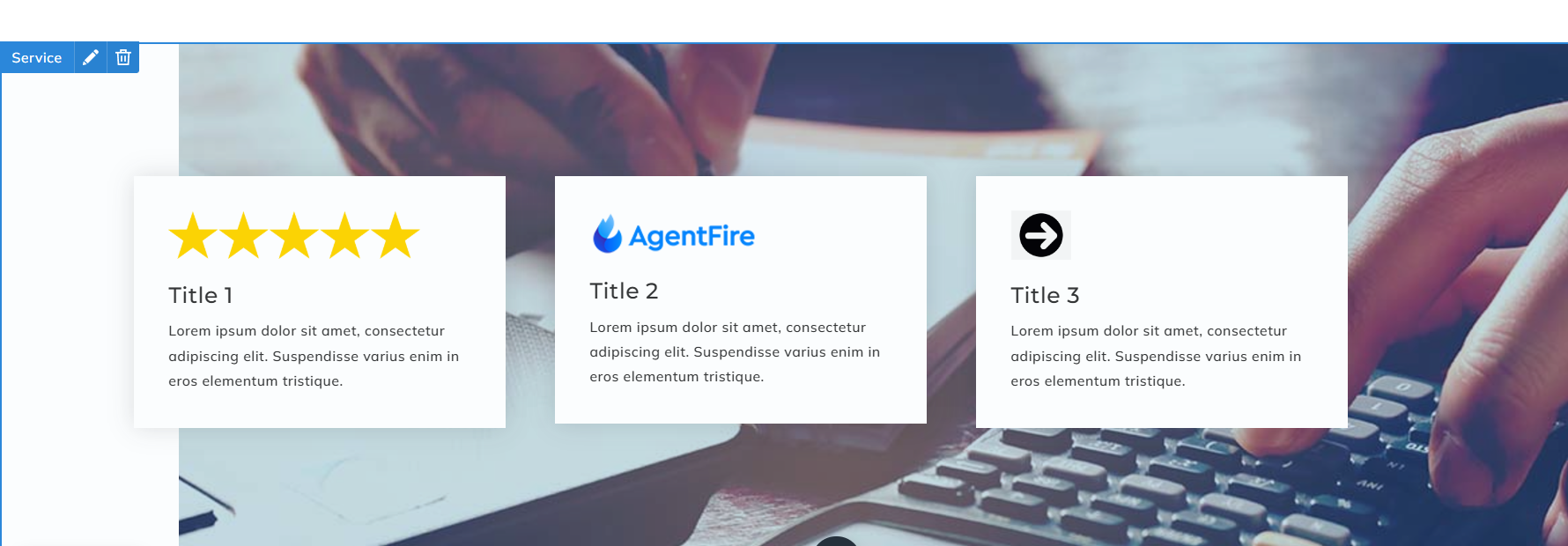
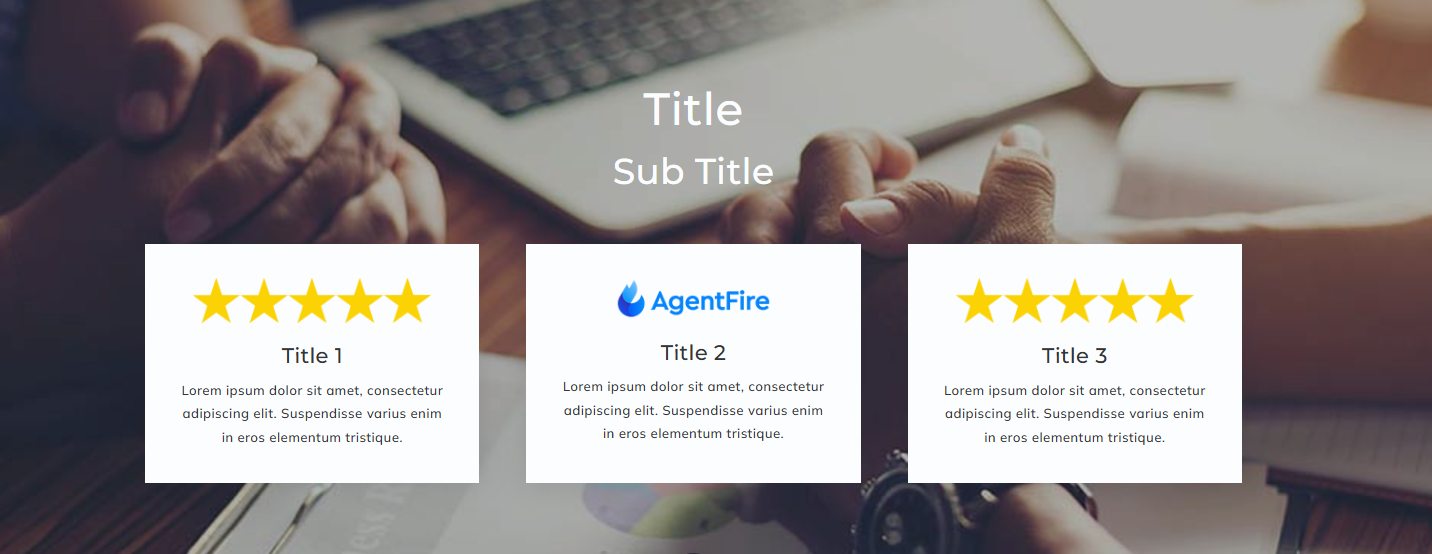
Service Style 1

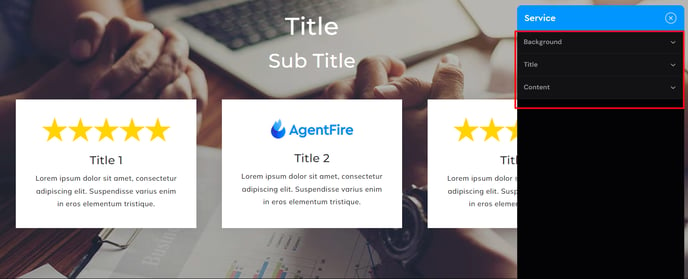
The first style has three tabs with customizable attributes within it.

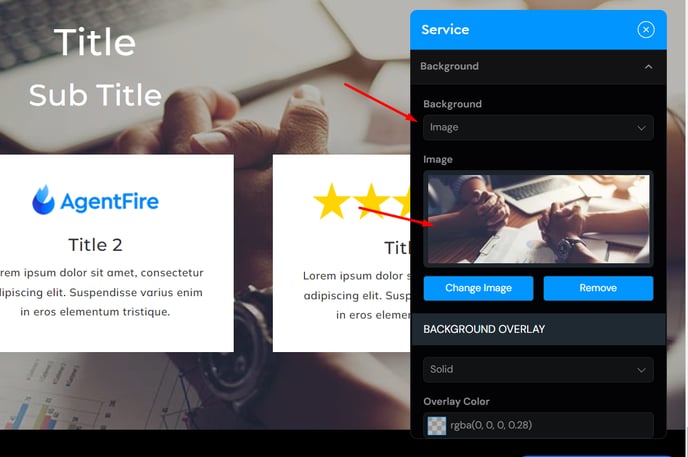
Background
-
You can select between a Background Color or Image (with the option to add a Color Overlay to the image as needed)

Title
-
Title
-
Title Color
-
Title Look Like (h1, h2, h3, etc.)
-
Sub Title
-
Sub Title Color

Content
Here you can add up to 6 items you want to feature. Each item can contain:
-
Icon
-
Title
-
Text
-
Link
-
Link Target

Example:

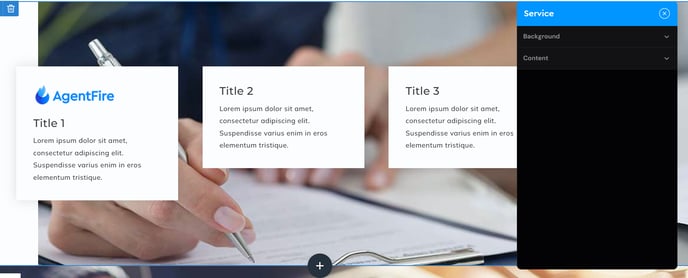
Service Style 2

This style is split into 2 tabs

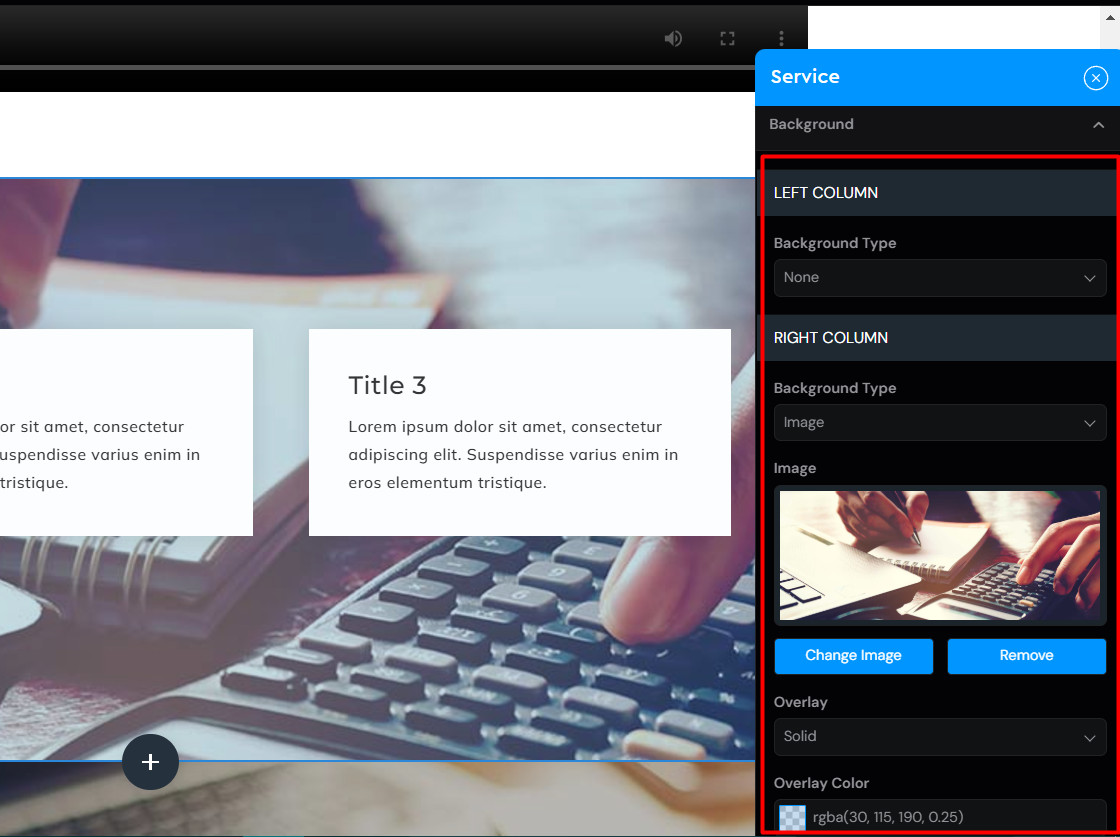
Background
You can have an image or a color as a background, for the Left and Right Column.
Note: 1/6 (Left Column) + 2/3 (Right Column)

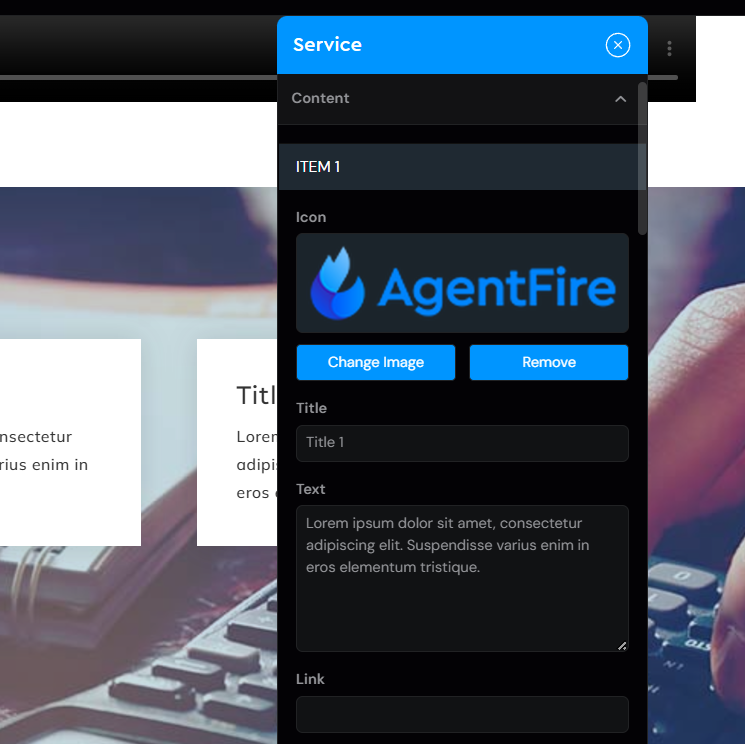
Content
Here you can add up to 6 items you want to feature. Each item contains:
-
Icon
-
Title
-
Text
-
Link

And on the bottom of the tab, you can adjust the color of the text.
Example: