Spark Editor: Blocks - Instafeed
Show off your Instagram posts in a beautiful and mobile responsive layout with a direct connection to your feed.
Instafeed Setup
Important: In order to get this block working, you will need to have your Instafeed plugin setup with some specific requirements. Keep in mind you can only have 1 Instagram feed connected to your site.
Once you have completed the initial part, you can return to this tutorial, and place the feed on your website.
Placing the feed on the page

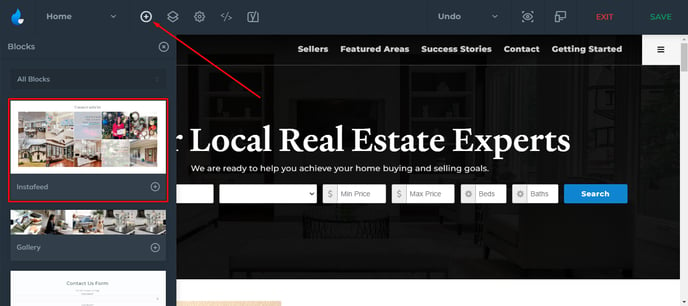
To add this block, click on the Add Block button and scroll all the way down to find the Instafeed Block.

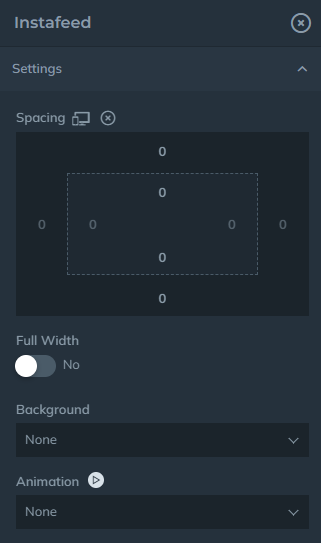
Settings
In the settings, you can select between an Image, solid Color, or None (default), and set the block to Full Width

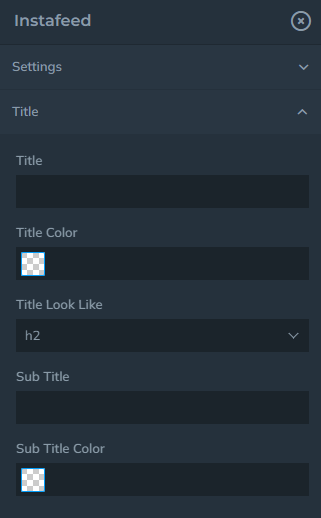
Title
You can add a title and a sub title to the block, and adjust their colors.

Feed
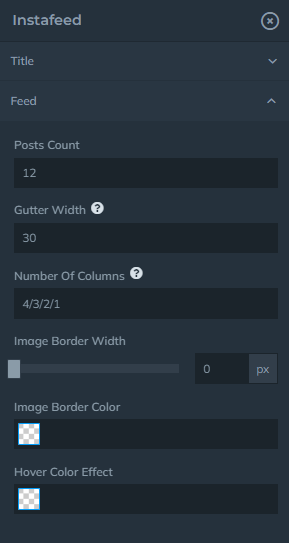
This is where all the fun stuff comes in. Here you can control:
-
Posts Count - enter the number of posts you want to showcase
-
Gutter Width - white empty space between the images
-
Number of Columns - for example if you want 6 columns, you should add 2 more numbers to it. 6/5/4/3/2/1
-
Image Border Width - Option to set image borders (in pixels)
-
Image Border Color - Set the color of the border
-
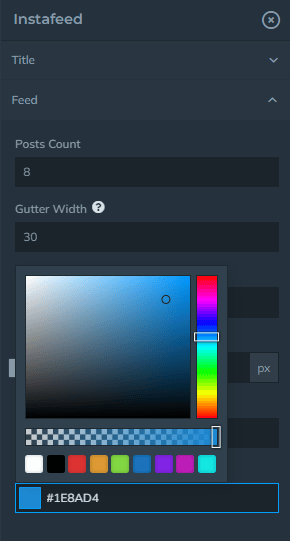
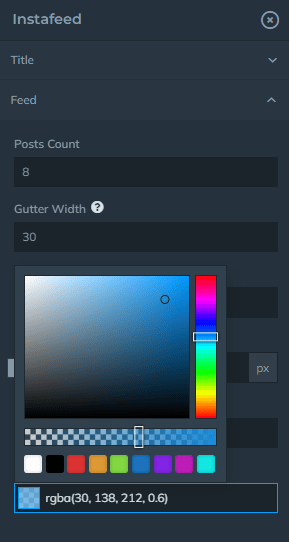
Hover Color Effect - Add hover color Effect (lower transparency recommended)

As mentioned above, it's recommended to have a lower transparency for the hover color effect and here is why:
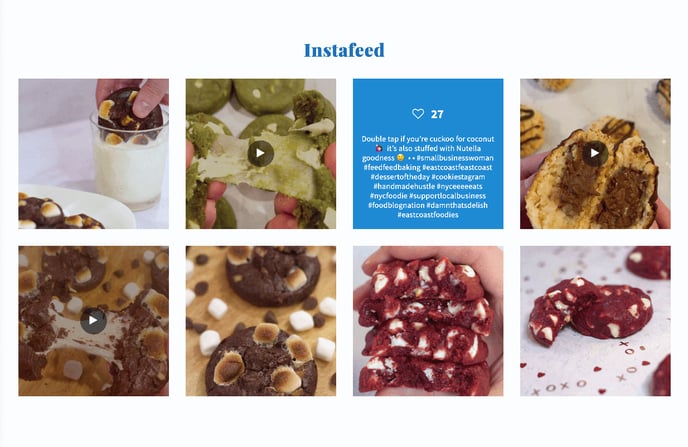
Example 1: Here you have the transparency at 1.0 or 100%


Example 2: Here, the transparency is set to 0.6 or 60%

After you have made the necessary edits, make sure to save the page in the bottom left corner.
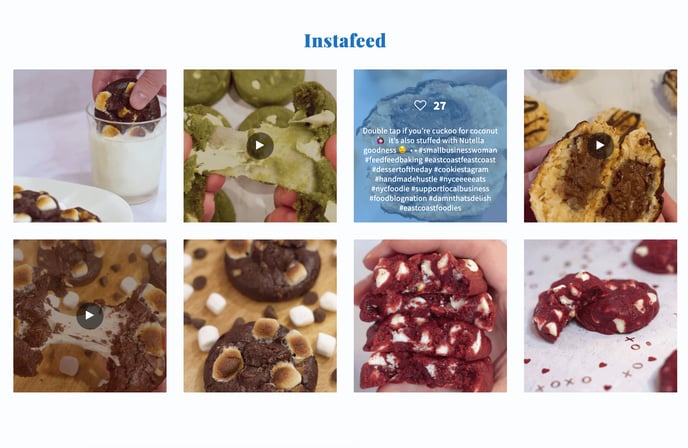
Instafeed Example: