Spark Editor: Blocks - Blog
Display recent and featured articles with the Blog block.
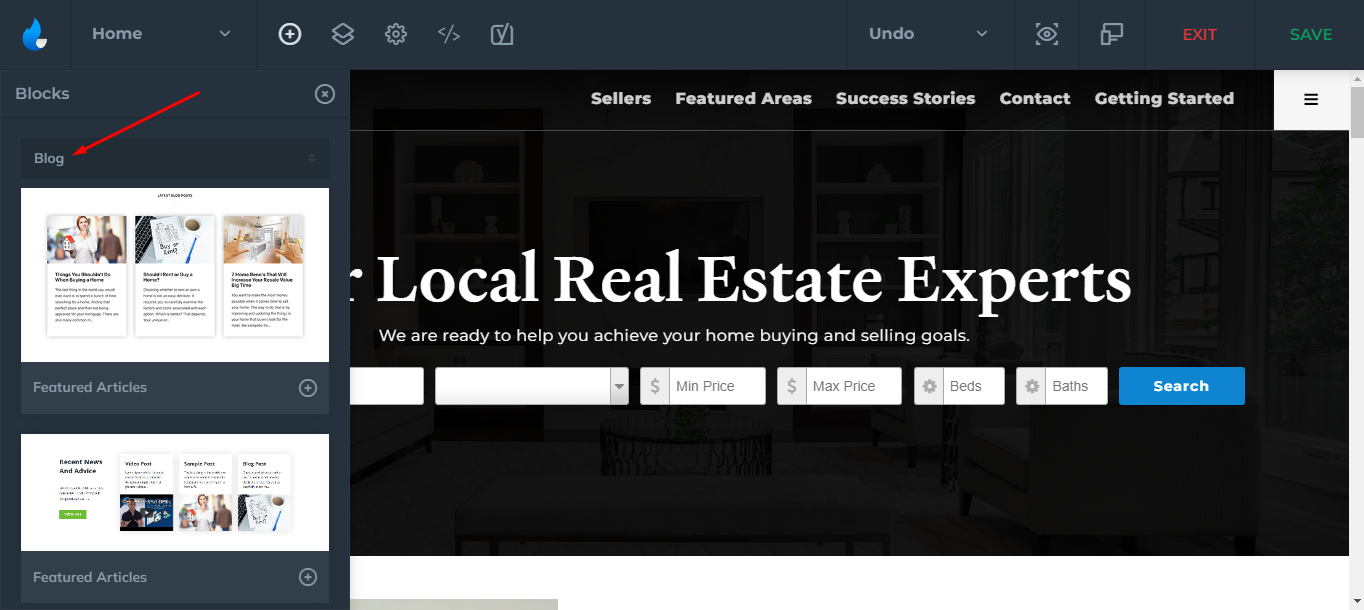
To add this Block, navigate to Add New Block, and select Blog from the categories:

There are a few styles you can choose from:
Featured Articles 1

Simple layout to showcase your latest blog posts with centered title.
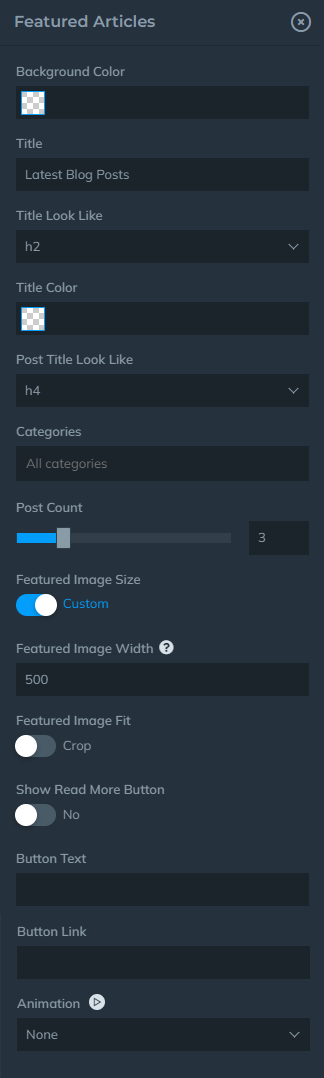
There are a few basic options you can customize with this style:
-
Background Color
-
Title/Title Look Like/Title Color
-
Categories
-
Post Count (control how much posts to display - default is 3)
-
Adjust Featured Image Size(Fit/Crop)
-
Show 'Read More'
-
Button Text/Button Link

Example:

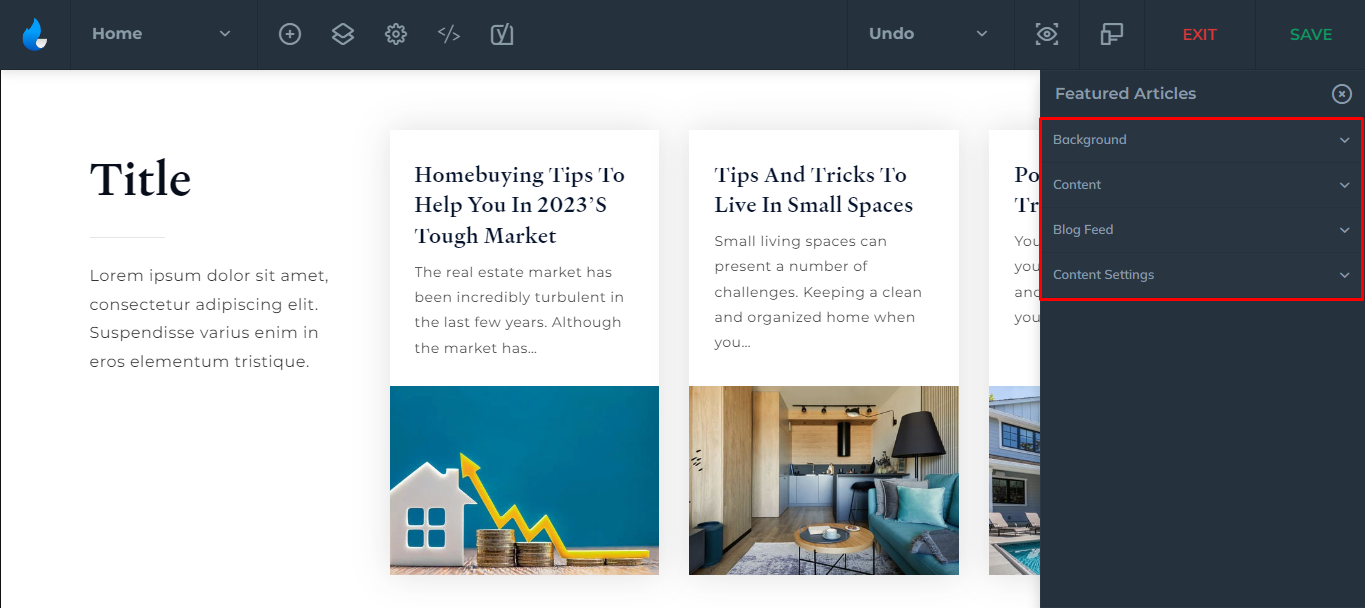
Featured Articles 2

Blog layout with some additional features you can include, which are:
-
Background (Image/ Solid Color)
-
Content (Text)
-
Button/Button Color
-
Custom Blog Feed
This style is split into 4 sections, we will go over through each one:

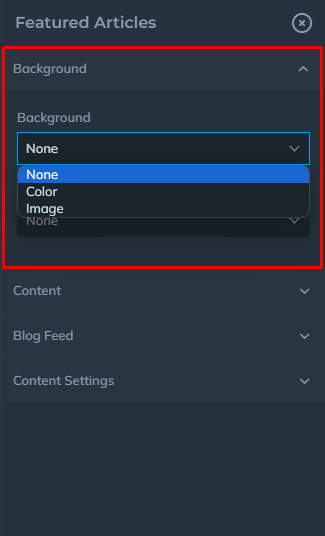
Background
For Background you can include an image, or select a solid color.

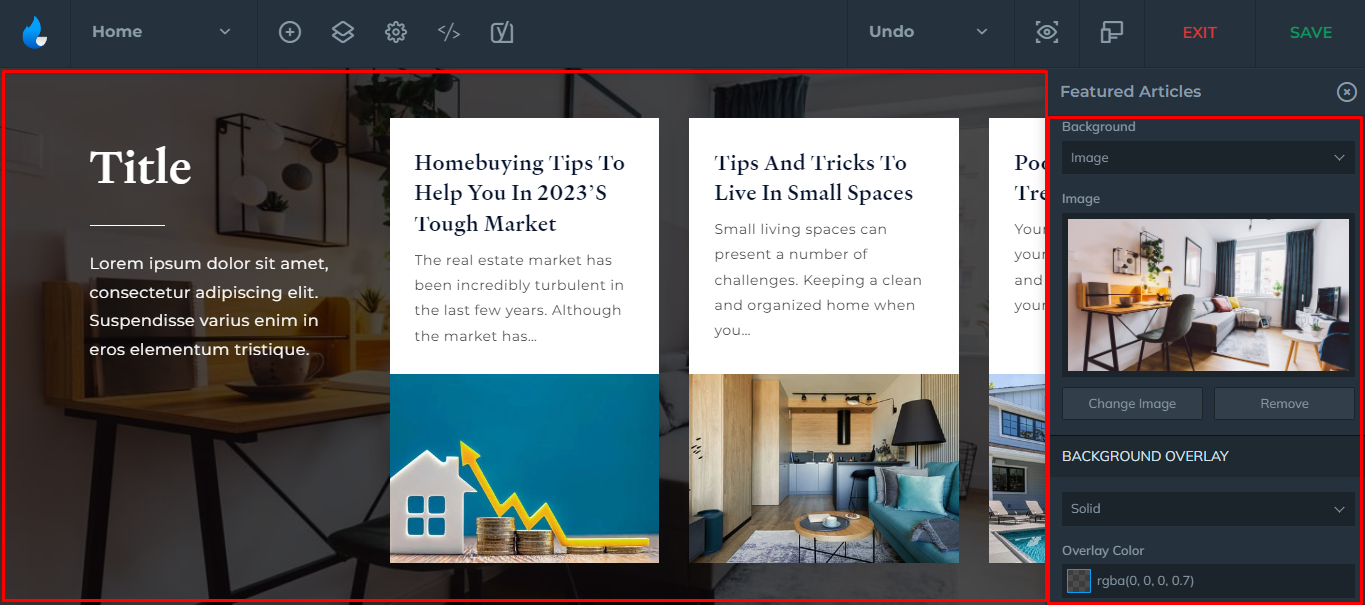
Note: If you select an Image, you will be able to add an overlay to it.

Content
You can add a Title, Text, Button, and a Button Link to the block.

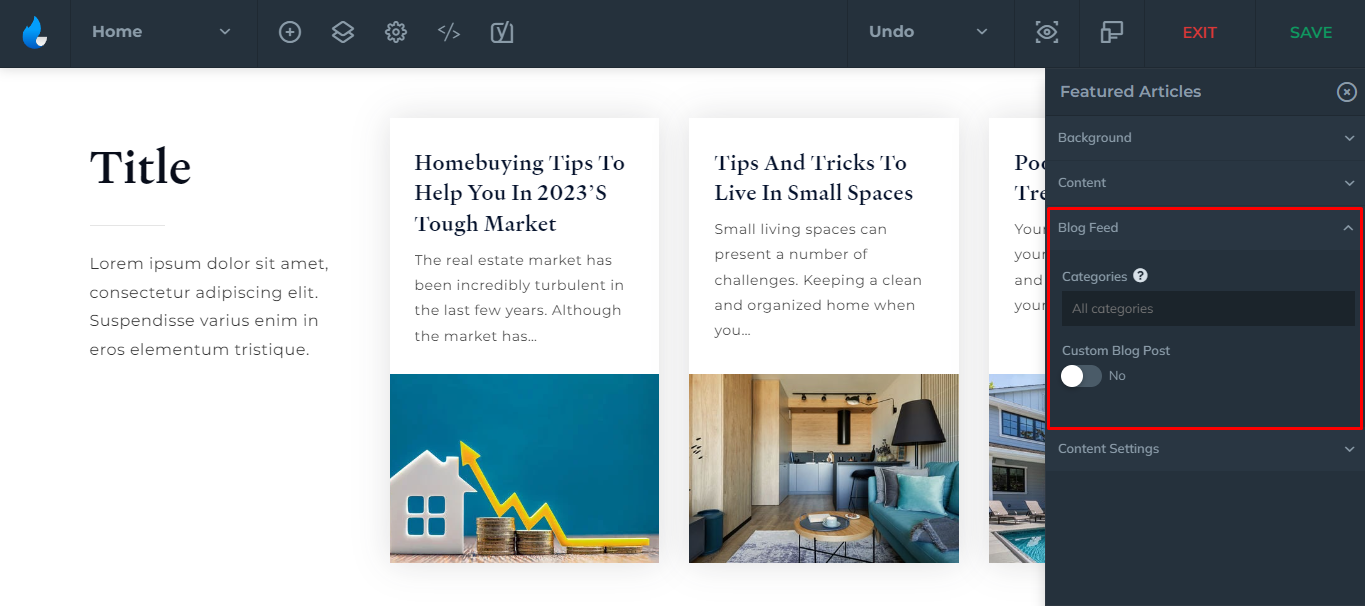
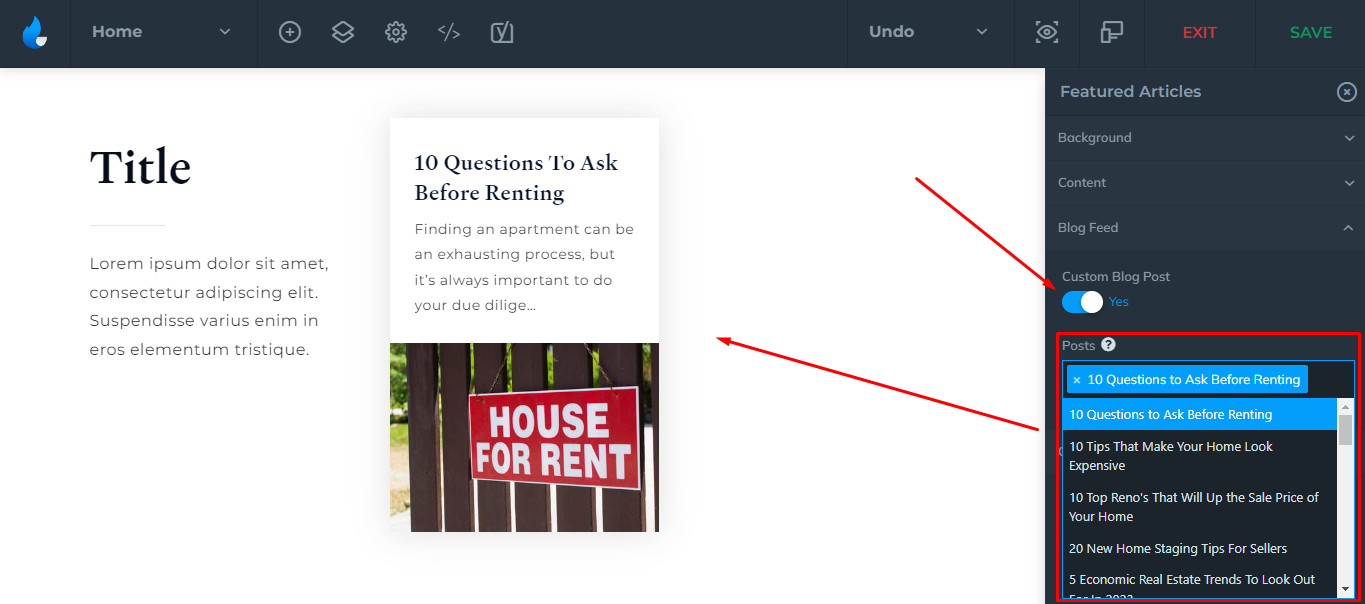
Blog Feed
You can select Categories or enable a Custom Blog Post Feed, which allows you to manually select which posts you want to feature.

As you enable the Custom Blog Post, a dropdown will appear where you can select each of the previous blog posts you have created. It also has a search feature in case you have a large number of posts, you can easily filter out the posts you want to feature.

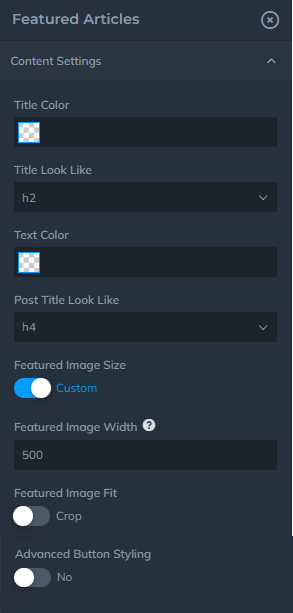
Content Settings
And lastly, content settings allows you to customize things like:
-
Title Color
-
Title Look Like
-
Text Color
-
Post Title Look Like
-
Adjust Featured Image Size (Crop/Fit)
-
Advanced Button Styling(Button Color/Button Text Color/Button Hover Color/Button Text Color)

Example: