Spark Editor: Blocks - Call to Action
Capture leads with these Call to Action blocks;
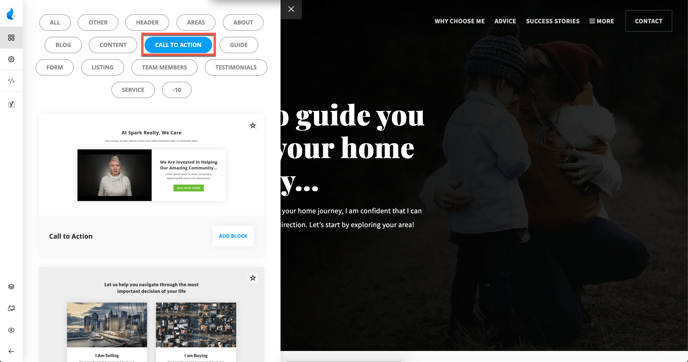
By selecting 'Add New Block' and expanding the categories, you can view the 'Call to Action' button


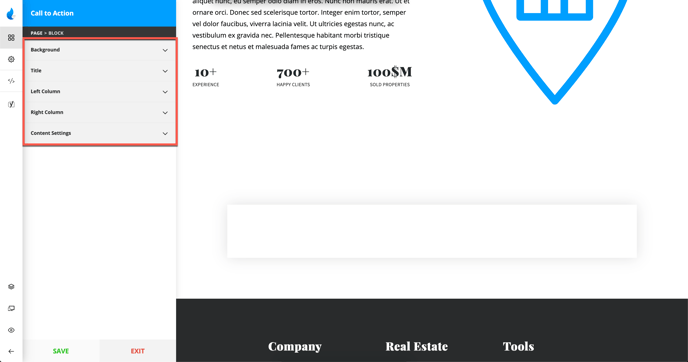
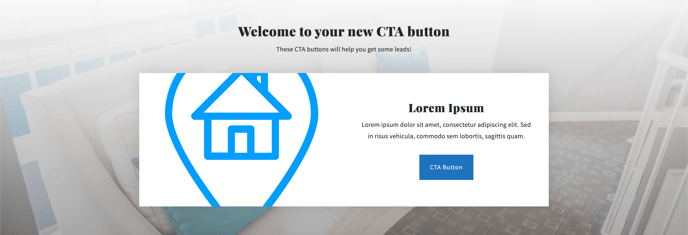
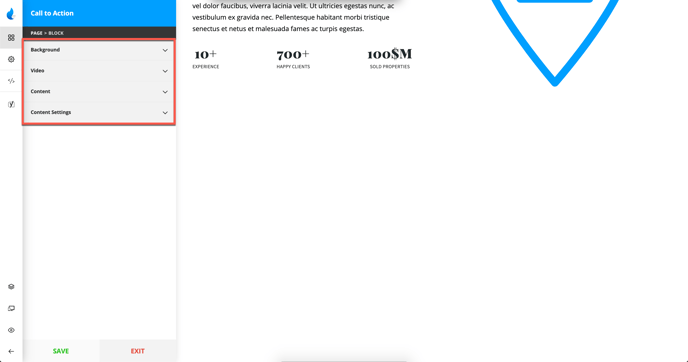
Boxed CTA Style with 2 Columns (Left Side: Video/Image, Right side: Title, Content, Button). The adjustable features are the following:
-
Background
-
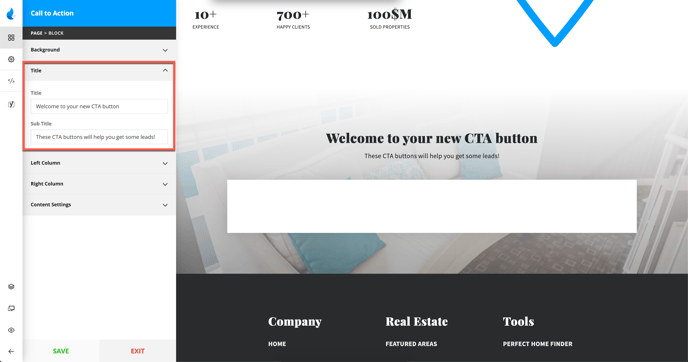
Title
-
Left/Right Column
-
Content Settings

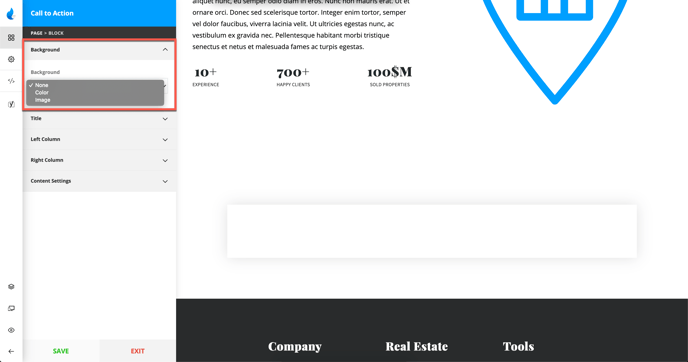
Background
For the background, you can select a Solid Color or an Image.

Title
Add a Title and a Sub Title.

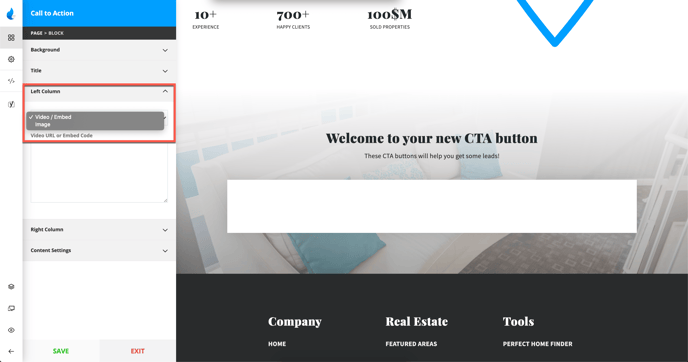
Left Column
The Left Column can contain an embedded video or an image.

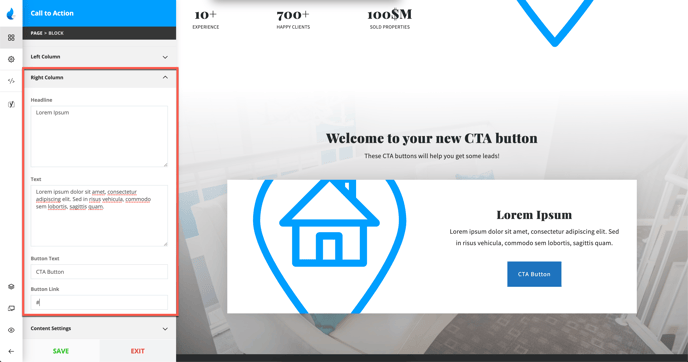
Right Column
The Right Column can contain a Headline, Text and a Button.

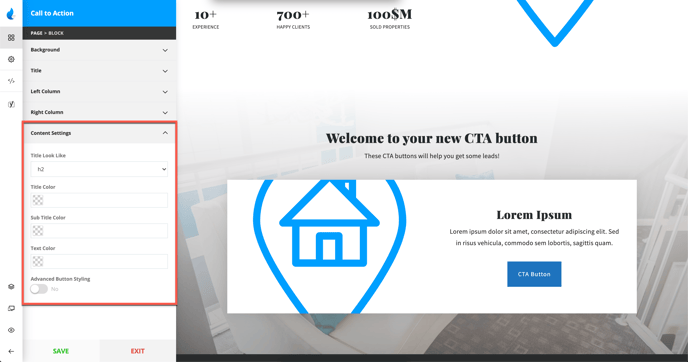
Content Settings
With content settings you can change things like, Title Size, Title Color, Sub Title Color, and turn on Advanced Button Styling to the button color and text color.

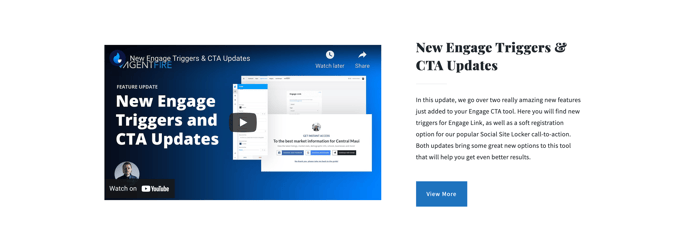
Example:

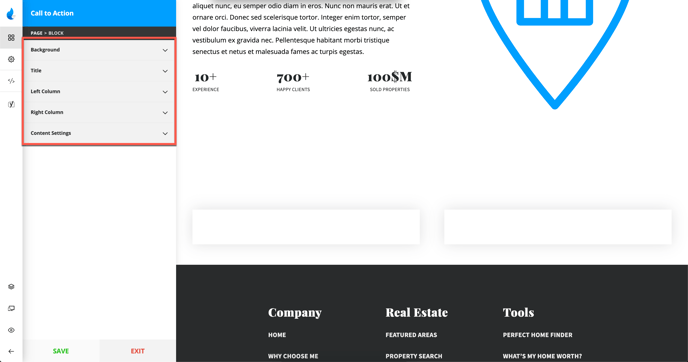
CTA Style 2

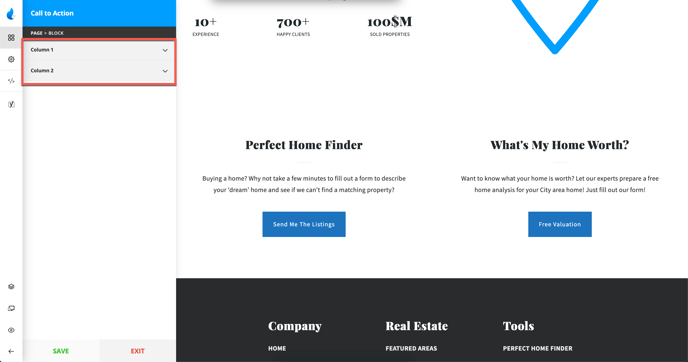
This style has two columns that you can customize with:
-
Background
-
Title
-
Left/Right Column
-
Content Settings

We will only cover the Left/Right Column Settings, the rest of the settings are already covered at the start of the article. (CTA Style 1)
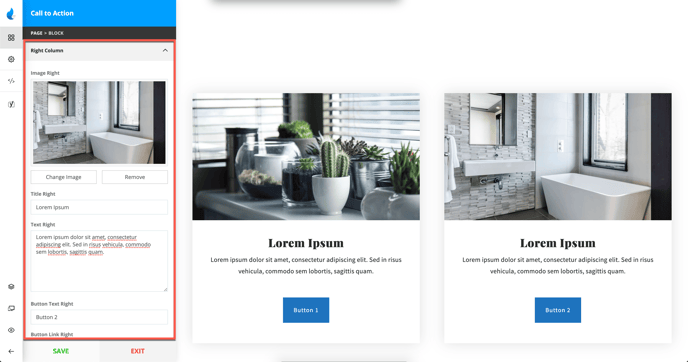
Left Column/Right Column
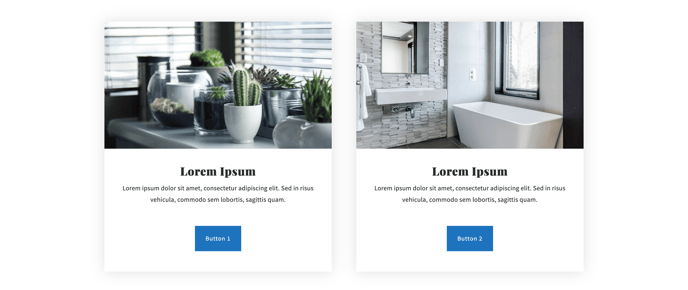
The Left/Right Columns can contain an Image, Title, Text and Button.

Example:

CTA Style 3

This style is pretty similar to the CTA Style 1, the key difference is that the left column can only contain a video. The rest of the settings are already highlighted above in the CTA Style 1.

The other difference, in terms of the appearance, is that this style doesn't have a box for the content and the video.
Example:

CTA Style 4

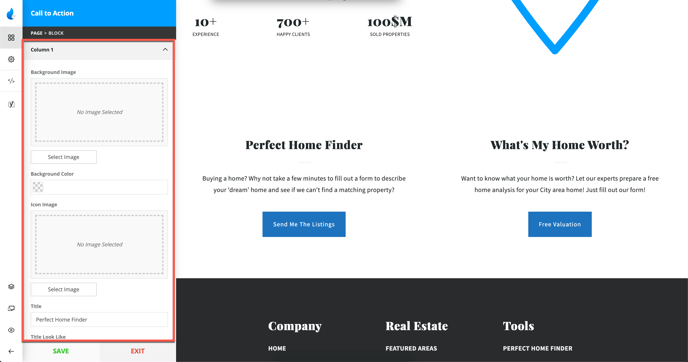
CTA with two columns and a unique feature to include icons.
-
Background Image
-
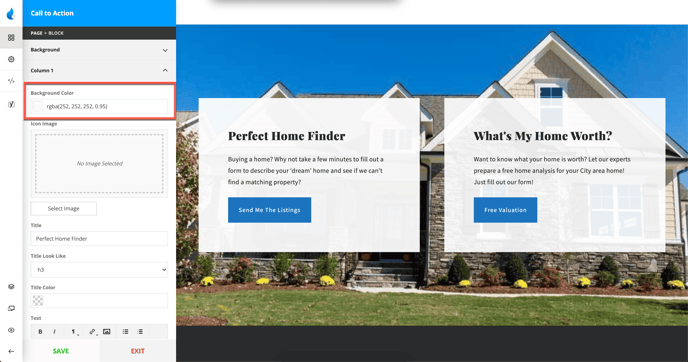
Background Color
-
Icon Image
-
Title/Title Color
-
Text/Text Color
-
Button Label(text)/ Button Link
Note: when editing, you need to edit both columns separately.

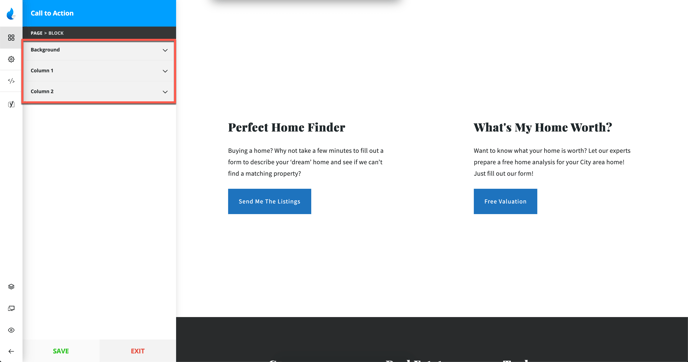
Here are some options you can customize for each column:

Example:

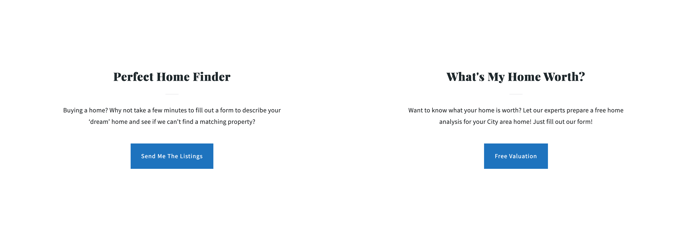
CTA Style 5

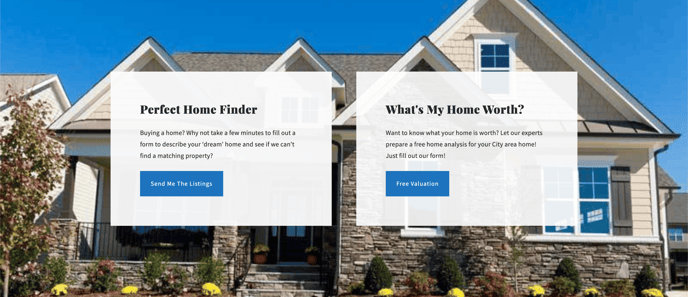
A two column boxed style CTA.
-
The Background Image that has a parallax effect automatically enabled
-
Background Color (for the box)
-
Icon Image
-
Box Color
-
Title/Title Color
-
Text/Text Color
-
Button Label(text)/ Button Link

Another difference between the CTA Style 4 and this one is that you can choose a solid color to make a box around the text for each column. The rest of the settings are the same.

Example: