Spark Editor: Blocks - Internal Header
Fill space between Sections (Blocks) with some high quality images and text.
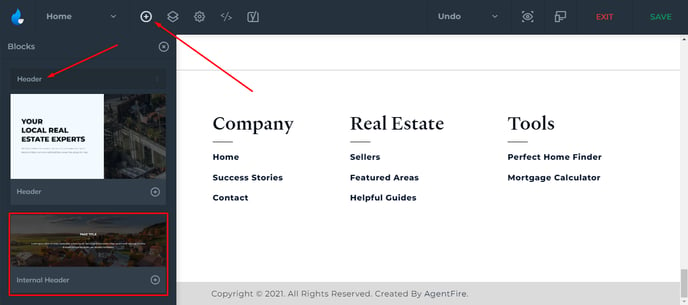
To get started, select the Add Block button and select the Headers category, then scroll down to find Internal Header.

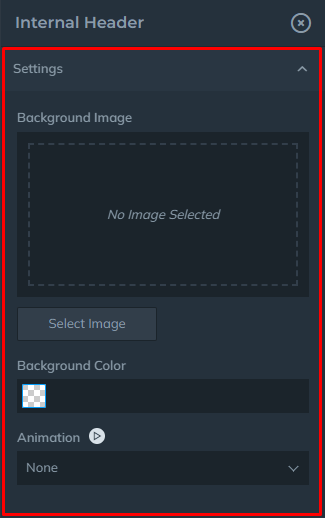
Settings
-
Background Image
-
Background Color

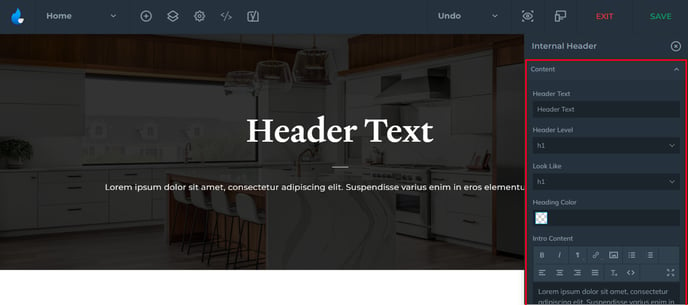
Content
-
Header Text
-
Header Level (h1, h2, etc., or div)
-
Look Like (h1, h2, h3, etc.)

Example: