Spark Editor: Blocks - Forms
Capture leads with these unique Lead Forms.
Before diving into the features and key differences between each form, it's recommended to get familiar with Lead Forms in general if you haven't already.
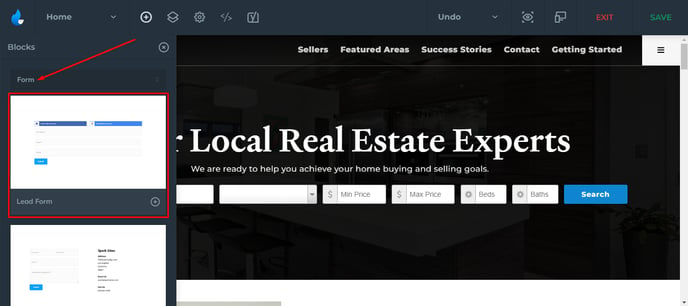
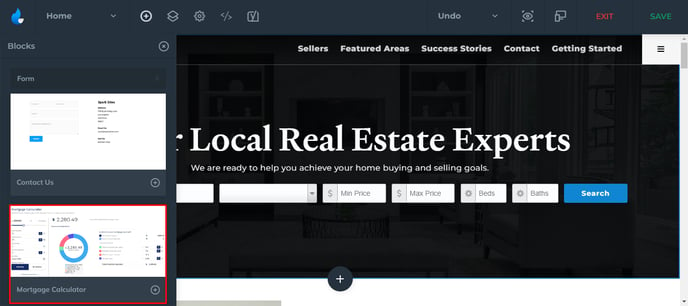
This block can be added via Add New Block, and selecting Form in the categories, then scroll down until you find Lead Form.

Note: that this block contains a few other type of forms other than Lead Forms, such as Home Valuation Form, and Mortgage Calculator.

All the Lead Forms have the same structure:
-
Content
-
Lead Form (selecting the form and configuring it's settings)
-
Appearance
-
Notifications
Lead Form is a universal form which can be used for any of the form types. (e.g. Contact Form).
For further customization on Lead Forms click on this link.
Example Setup

To get started, navigate to Add A New Block, and choose any of the Lead Forms you want to set up and customize.
Note: There are some pre-designed Lead Forms for specific use which we will touch on later.
Now let's move on and setup a Contact Form from the Lead Form Block we added previously.
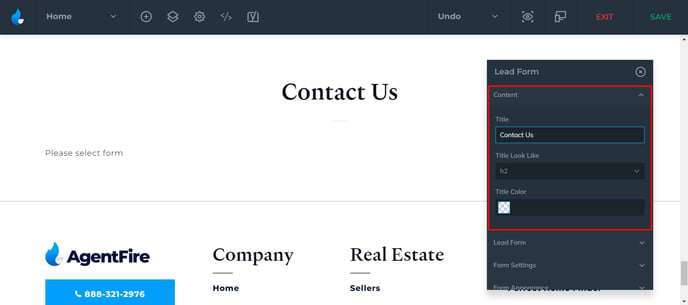
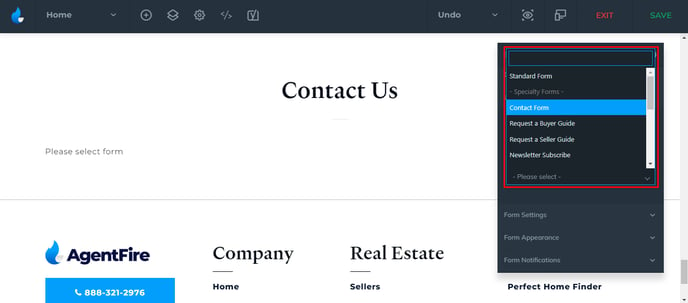
Under the Content Tab, give the form a Title:

What you will notice at first look also, is that the Block will ask you to choose a form.

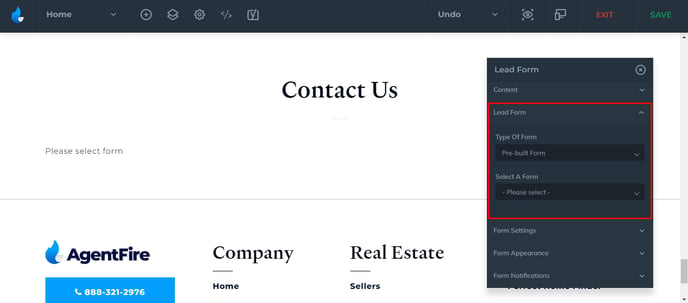
To add a form, head over to the Lead Form tab highlighted in the image above, and select the form you'd want to have there. (In this example we will select Contact Form)

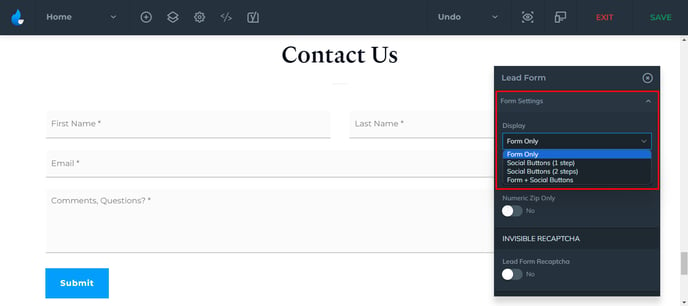
You can then choose what to display in the form:

And many other options which can be accessed here.
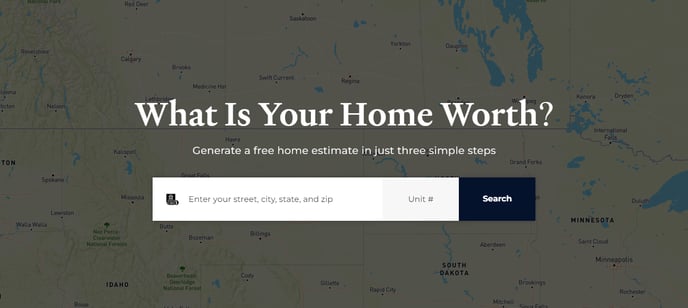
Home Valuation Form

Note: If you want to use this block, please note that this is entirely designed to work only with our AF Home Values™ (Express Setup recommended).
As you purchase the Premium Addon, and the plugin is activated you will be able to add it to your Spark Pages as a block with a few customization options.
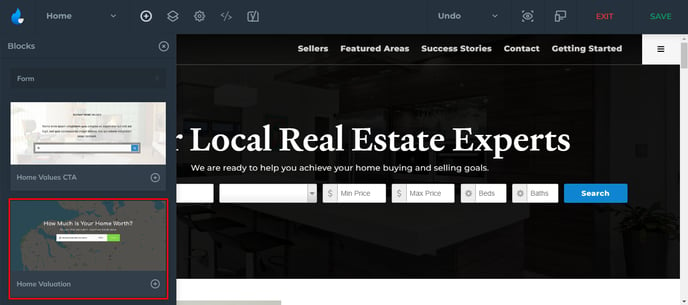
Assuming the plugin is active you can find the block in the Form category.

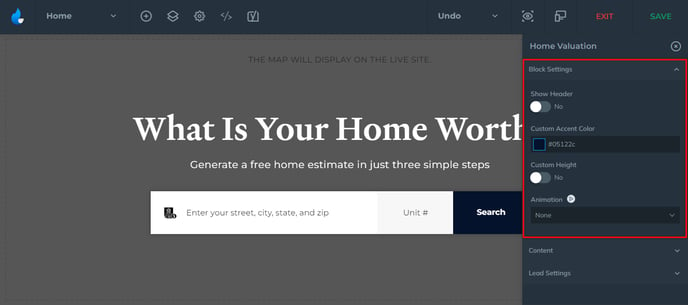
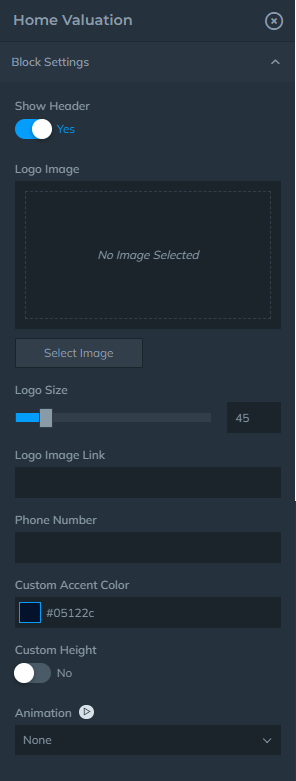
Block Settings:
-
Show Header (Yes / No)
-
If yes, Logo Image, Logo Size, Link and Phone Number
-
Accent Color


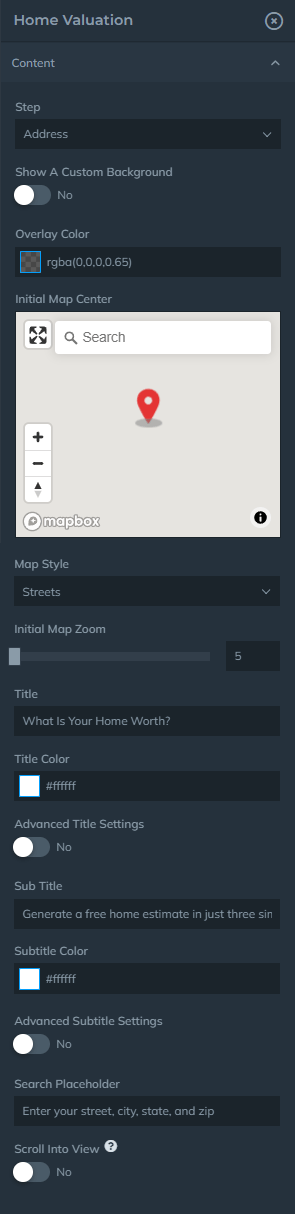
Content Settings:
-
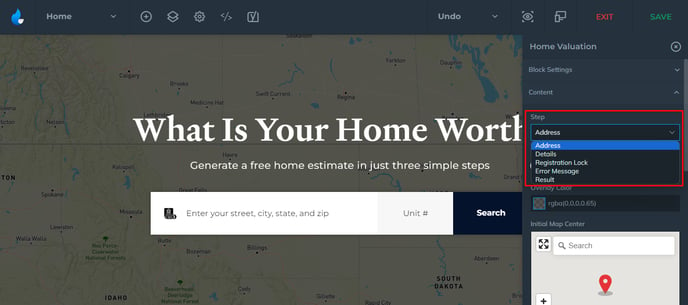
Select the step the user need to take (Address, Details, Registration Lock, Error Message, Result)
-
Show A Custom Background
-
Add an Overlay Color
-
Select the Map Center
-
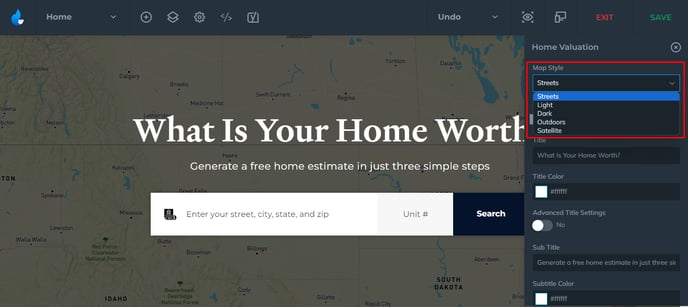
Select a Map Style (Street, Lights, Dark, Outdoors, Satellite)
-
Map Zoom
-
Title / Title Color / Subtitle / Subtitle Color
-
Advanced Subtitle Settings ( Font Size / Line Height)
Content

Step

Map Style

Example:

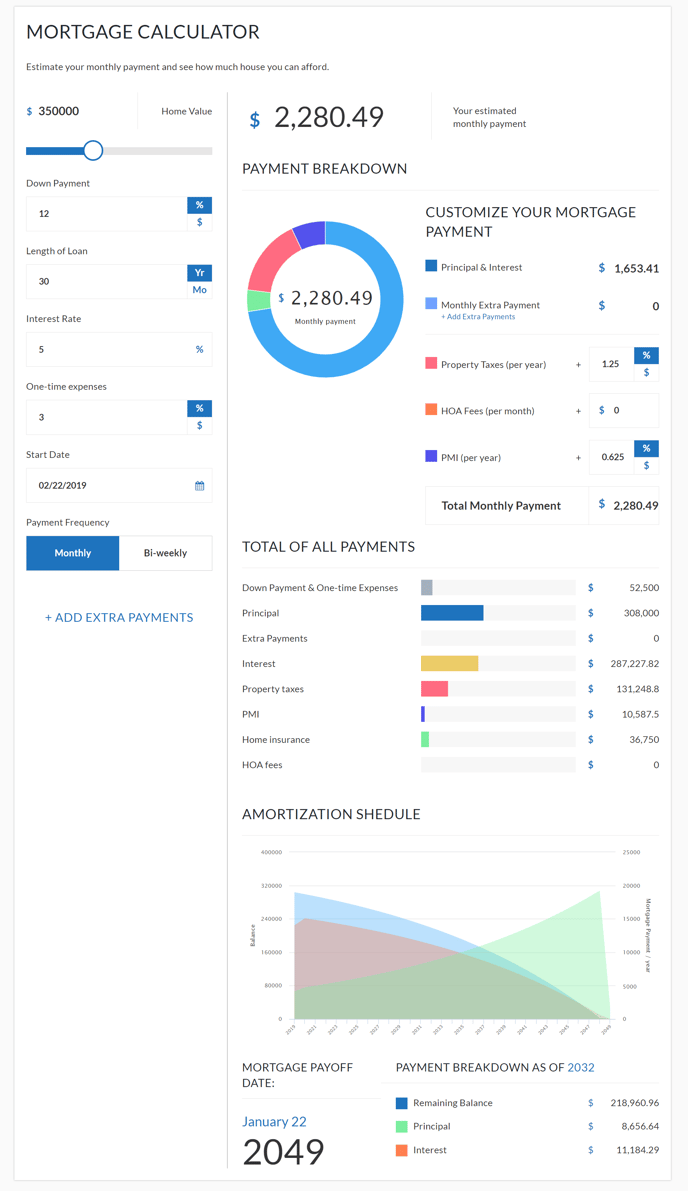
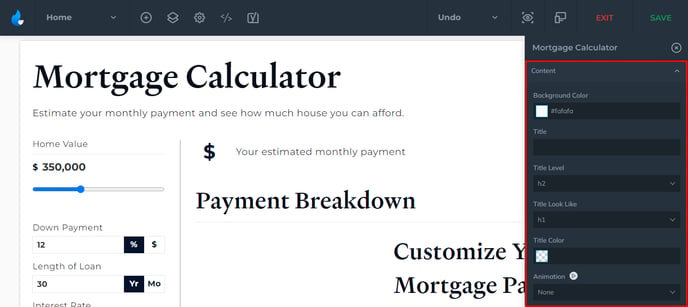
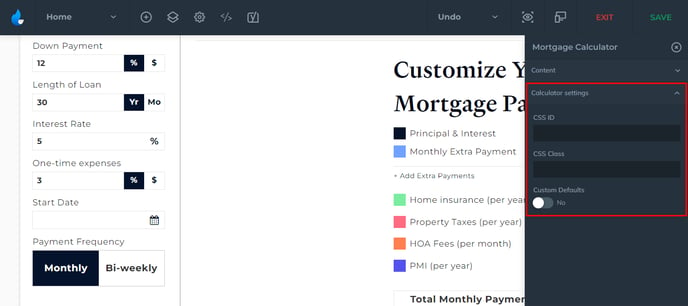
Mortgage Calculator

You can find the block in the Form category.

Settings
-
Content
-
Calculator Settings


Example: